MicroStrategy ONE
Defining Bubble Grid widgets
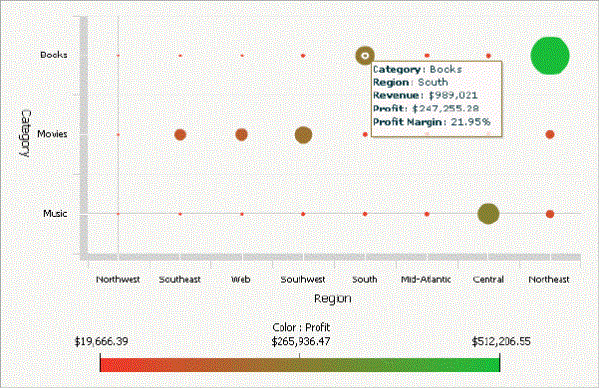
The Bubble Grid widget conveys information to help an analyst identify important trends or anomalies in data, relative to the total contribution of accompanying data. In the widget, metric values are plotted as bubbles of different colors and sizes; the colors and sizes of the bubbles represent the values of two distinct metrics on the Grid/Graph that contains the widget. Each bubble is generated at the intersection of two different attribute elements. For example, in the widget below, a single bubble depicts the profit and revenue for books (an element of the Category attribute) in the South region (an element of the Region attribute).

The Bubble Grid widget is most beneficial when it is used to perform analyses involving key business ratios, such as the number of customers in a store vs. the revenue generated per customer. For example, the widget can help analysts investigate questions such as "Does the number of customers that visit a certain store correlate to the amount of money each customer spends?" Analysts can use the widget to answer these types of questions in the context of business attributes, such as different stores, regions, and times of the day or year. Positive correlations in the data show that stores with a large number of customers generate a large amount of revenue, and negative correlations show the opposite. When analysts detect negative correlations for stores in specific regions, they can investigate reasons for the issue and recommend changes such as adding more sales personnel to the stores.
Data requirements for a Bubble Grid widget
To successfully create a useful Bubble Grid widget that can be used to analyze data, you must first correctly define the Grid/Graph that contains the widget. To do this, you must place report objects such as attributes and metrics on the Grid/Graph. The report objects and their placement on the Grid/Graph determine whether the Bubble Grid widget can be successfully generated and how the data is displayed.
The data requirements for a Bubble Grid widget are described below:
-
Only two attributes, custom groups, or consolidations on the rows of the Grid/Graph that contains the widget. Bubbles are generated at the intersections of the elements from these objects.
-
Elements from the first (left-most) object are displayed on the X-axis of the widget. This object represents one of the business areas that can be analyzed in the widget. To analyze data along the X-axis relative to time, use a time-based attribute such as Hour, Day, or Month. If you use an Hour or Day attribute, apply a view filter to the Grid/Graph to limit the number of hours or days displayed in the widget at the same time. For information about using view filters on Grid/Graphs, see Creating view filters in Grid/Graphs on documents.
-
Elements from the second object are displayed on the Y-axis of the widget. This object represents the other business area that can be analyzed in the widget.
-
At least two metrics on the columns. The values of these two metrics produce the bubbles in the widget, as described below:
-
The first (left-most) metric determines the size of the bubbles. The smaller metric values produce the smaller bubbles in the widget; the larger metric values produce the larger bubbles.
-
The second metric determines the color of the bubbles. For example, if Profit is the second metric on the columns, the colors of the bubbles depict the range of profit values. You can determine which colors are used for minimum and maximum metric values, as described in Formatting Bubble Grid widgets. This range of colors is depicted in the legend at the bottom of the widget, if the legend is enabled.
-
Any additional metrics are displayed in tooltips when an analyst hovers the cursor over a bubble. These metrics do not have an effect on the size or color of the bubbles in the widget.
A Bubble Grid widget does not need a separate selector to allow a user to interact with it. However, you can use a Bubble Grid widget as a selector. For an example and more information, see Using a Bubble Grid widget as a selector.
For instructions to create a widget, see Creating widgets. For information on formatting a Bubble Grid widget, see Formatting Bubble Grid widgets.
