Strategy ONE
Using a Custom Numbering Format for Prompts
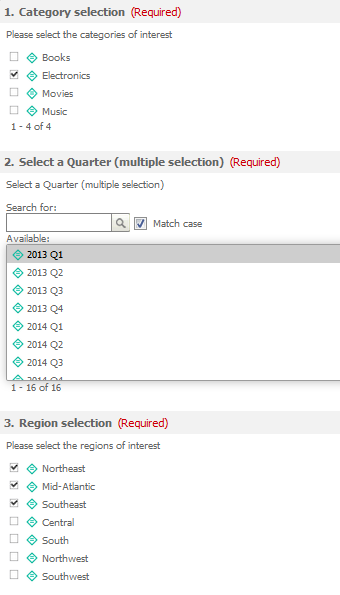
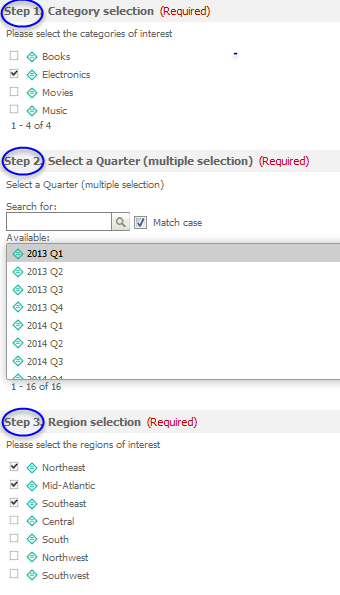
In this scenario, you change the numbering format for the prompts on the Report Execution page. The default format of 1, 2, etc. is replaced by the custom format Step 1, Step 2, etc.
Before customization:

After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Click on MicroStrategy Web Configuration inside the Application Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Navigate to Client-side layouts->mstr->layouts.
-
Right-click PromptQuestion and select Open In Editor.
-
Click the Yes button in the prompt to edit PromptQuestion.xml.
-
Make the changes shown in bold text below.:
Before:
<mstrlayout:layout xmlns:mstrlayout="http://microstrategy.com/web/2008/CSLAYOUT"
on_model_set_answer="mstr.behaviors.PromptQuestion.on_model_set_answer(view, model, rootTag)"
on_set_pageNum="mstr.behaviors.PromptQuestion.on_set_pageNum(view, model, rootTag)"
on_model_set_meaning="mstr.behaviors.PromptQuestion.on_model_set_meaning(view, model, rootTag)"
on_model.answer_set_isComplex="mstr.behaviors.PromptQuestion.on_model_set_isComplex(view, model, rootTag)"
on_model_set_instructions="mstr.behaviors.PromptQuestion.on_model_set_instructions(view, model, rootTag)"
on_set_visible="mstr.behaviors.PromptQuestion.on_set_visible(view, model, rootTag, context)">
<div style="{@cssText}"
...
...
<td align="left" valign="middle">
<span class="{@cssPrefix}{@cssClass}TitleBarIndex">
</span>
...
...
...
After:
<mstrlayout:layout xmlns:mstrlayout="http://microstrategy.com/web/2008/CSLAYOUT"
on_model_set_answer="mstr.behaviors.PromptQuestion.on_model_set_answer(view, model, rootTag)"
on_set_pageNum="mstr.behaviors.PromptQuestion.on_set_pageNum(view, model, rootTag)"
on_model_set_meaning="mstr.behaviors.PromptQuestion.on_model_set_meaning(view, model, rootTag)"
on_model.answer_set_isComplex="mstr.behaviors.PromptQuestion.on_model_set_isComplex(view, model, rootTag)"
on_model_set_instructions="mstr.behaviors.PromptQuestion.on_model_set_instructions(view, model, rootTag)"
on_set_visible="mstr.behaviors.PromptQuestion.on_set_visible(view, model, rootTag, context); mstr.behaviors.PromptQuestion.customNumbering(view, model, rootTag, context)">
<div style="{@cssText}"
...
...
<td align="left" valign="middle">
<spanid="Index{@id}"class="{@cssPrefix}{@cssClass}TitleBarIndex">
</span>
...
...
...
-
Save your changes.
-
Exit the Web Customization Editor.
-
Navigate to the customization plug-in folder inside the plugins folder of the MicroStrategy Web installation, and create a javascript folder inside the plug-in. For example: plugins/UsingCustomNumberingFormatPrompts/javascript.
-
Create a JavaScript file that contains the following JavaScript code that will be applied for the customization.:
mstr.behaviors.PromptQuestion.customNumbering = function (view, model, rootTag, context) { var parent = view.props[mstr.$W.PARENT];
var allViews = parent && parent.props['views'];
var pageNum = mstr.$A.find(allViews, view) + 1;
var elPageNum = document.getElementById("Index"+view.props['id']);
if(pageNum && elPageNum){
elPageNum.innerHTML = 'Step ' + pageNum + '.';
}
}
-
Save this custom JavaScript file in the plugins\pluginName\javascript subfolder as reportPage.js.:
Make sure that the name of the JavaScript file follows the convention [Name of the page]Page.jswhere[Name of the page]>is the MicroStrategy Web page on which the JavaScript should be executed. To apply this customization on documents, use the same JavaScript code shown above in a file called rwdPage.js. For example:plugins/UsingCustomNumberingFormatPrompts/javascript/rwdPage.js.
-
Save your changes.
-
Launch MicroStrategy Web to view the customization.
See Also
