Strategy ONE
Modifying the Amount of Project Detail displayed on the Welcome Page (including image, name, description, and so on.)
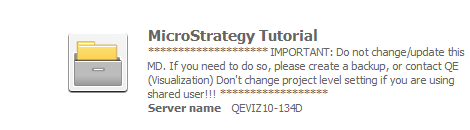
When you open MicroStrategy Web, the first page that you see is the Welcome page. It contains a list of available projects, with an icon and descriptive information for each project. The default information displayed includes the name and description for the project and the name of MicroStrategy Intelligence Server, and the default project icon is a folder.
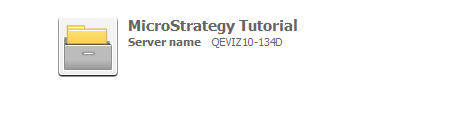
In this scenario, you modify the information displayed for projects on the Welcome page so that the project description is not displayed. This is accomplished by modifying the layout definition file for the style that handles the layout of the Welcome page.
Before customization:

After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Click on MicroStrategy Web Configuration inside the Application Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Click on Styles to expand the list of styles used in MicroStrategy Web.
-
Double-click the ProjectsStyle style.
-
Click the Style Layouts tab at the bottom in the right frame.
-
Click the Edit Layout button.
-
Click the Yes button in the prompt to edit ProjectsLayout.xml.
-
Delete all instances of the <mstrlayout:if name="isProjectDescriptionAvailable"> node, which is shown below. Deleting these nodes will prevent the project description from being displayed.
<mstrlayout:if name="isProjectDescriptionAvailable">
<mstrlayout:argument list="project" type="com.microstrategy.web.app.ProjectInformation"/>
<mstrlayout:then>
<div class="mstrProjectDescription">
<mstrlayout:render name="projectDescription">
<mstrlayout:argument list="project" type="com.microstrategy.web.app.ProjectInformation"/>
</mstrlayout:render>
</div>
</mstrlayout:then>
</mstrlayout:if>
-
Save your changes.
-
Launch MicroStrategy Web to view the customization.
See Also
-
Fundamentals of Customization: Data Presentation, Styles and Layout Definitions
