Strategy ONE
Removing Folder Description on Folder Browsing Pages such as Shared Reports or My Reports Pages
The Folder Browsing page displays the contents of folders within the application, and it allows you to browse within these folders and their subfolders. The Shared Reports page and the My Reports page are both Folder Browsing pages. The contents of available folders on the Folder Browsing page can be viewed in either a List View mode or a Large Icon View mode. In the List View mode, folder information is presented in a table with the following column headers, depending on your privileges - Name, Owner, Modified, Description, and Actions. In the Large Icon View mode, the folder information listed above is displayed next to a folder icon.
In this scenario, you modify the Folder Browsing page in the List View mode so that the table does not display the "Description" column. You accomplish this by modifying the layout definition file used by the style that handles the layout of the Folder Browsing page in List View mode. The changes in this customization scenario are implemented across all projects to which MicroStrategy Intelligence Server is connected. To implement this kind of change for individual projects, you first follow the steps in this scenario and then refer to the scenario, Removing the Links on the Folder Browsing Page for Individual Projects.
The same steps are followed for removing the description of folders on the Folder Browsing page when it is viewed in Large Icon View mode. The only difference is the specific layout definition file that is modified. For detailed steps for the Large Icon View customization, see Modifying the amount of folder item detail displayed on the Folder Browsing pages.
Before customization:

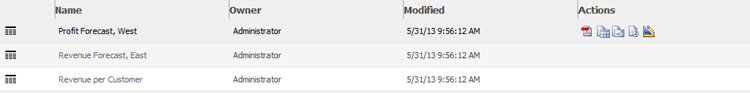
After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Click on MicroStrategy Web Configuration inside the Application Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Click on Styles to expand the list of styles used in MicroStrategy Web.
-
Double-click the FolderStyleList style.
-
Click the Style Layouts tab at the bottom in the right frame.
-
Click the Edit Layout button.
-
Click the Yes button in the prompt to edit FolderListLayout.xml.
-
To prevent the table header for the "Description" column from being displayed, delete the <td> node shown below. This node is responsible for the "Description" header from the <thead> tag.:
<td scope="col">
<mstrlayout:render name="Descriptor">
<mstrlayout:argument type="int" value="39"/>
</mstrlayout:render>
</td>
-
To prevent information in the "Description" column from being displayed, remove the entire <td> node shown below, which contains the <mstrlayout:render name="DescriptionInfo"> node:
<td>
<mstrlayout:render name="DescriptionInfo">
<mstrlayout:argument list="FolderObjects" type="com.microstrategy.web.objects.WebObjectInfo"/>
<mstrlayout:argument type="boolean" value="true"/>
</mstrlayout:render>
</td>
-
Save your changes.
-
Launch MicroStrategy Web to view the customization.
See Also
-
Fundamentals of Customization: Application Page Structure
-
Fundamentals of Customization: Data Presentation, Styles and Layout Definitions
