Strategy ONE
Removing columns on the Folder Browsing page
This scenario shows you how to remove the Description and Actions columns from the table displayed when folder contents are viewed in List View mode. Depending on your privileges, the default table structure for folder contents has six columns : Icon, Name, Owner, Modified, Description and Actions. You perform this customization by modifying the layout definition file for the Folder Browsing page. You can extrapolate from the steps in this scenario to remove different columns in the table display.
The customization changes in this scenario are implemented across all projects the MicroStrategy Intelligence Server is connected to. To implement a simlar customization for individual projects, refer to Removing the links for Individual projects on the Folder Browsing page .
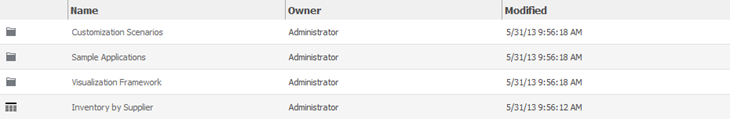
Before customization:

After customization:

This customization can be accomplished using either of the following methods:
-
Using the plug-in provided for you:
This method lets you view the customization right away, without having to do anything except deploying the plug-in provided with the MicroStrategy SDK.
-
Creating the plug-in yourself using the Web Customization Editor:
This method gives you hands-on experience in performing this customization, as it steps you through the process of creating and deploying the plug-in
Using the plug-in provided for you
The MicroStrategy SDK provides an out-of-the-box plug-in (ZIP file) that removes the Description and Actions columns from the list of folder contents on the Folder Browsing page. Follow the simple steps below to deploy the plug-in and view the results in MicroStrategy Web.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Restart your web server.
-
Launch MicroStrategy Web to view the customization.
Creating the plug-in yourself using the Web Customization Editor
If you want to understand how the columns displayed on the Folder Browsing page are customized, follow the steps below to create the plug-in and deploy it.
-
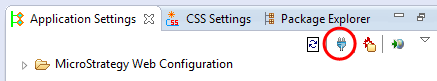
On the Application Settings tab, click the Select Plug-in icon.:

-
On the Select Plug-in dialog box, click New and enter a meaningful name for the plug-in, such as ModifyingListViewFolderPage.
-
Click OK.
-
On the Application Settings tab, expand MicroStrategy Web Configuration to view the list of settings that can be modified to perform customizations.
-
Expand Styles to view the list of styles used in MicroStrategy Web.
-
Double-click FolderStyleList to open the Style Properties Editor in the right pane.
-
Select the Style Layouts tab at the bottom of the editor.
-
Click Edit Layout.
-
In the Edit Layout File dialog box, click Yes to continue. A copy of FolderListLayout.xml is opened for editing in a separate tab.
-
Click the Source tab at the bottom of the editor.
- Make the following changes to the copy of FolderListLayout.xml.
-
To prevent the "Description" and "Actions" columns from being included in the table, delete the code shown in bold below.
-
To prevent the table header for the "Description" column from being displayed, delete the <td> node, shown below in bold text, that includes <mstrlayout:render name="Descriptor">. This node, which has a value attribute = 39, is responsible for displaying the "Description" header in the first row of the <thead> tag.
<thead>
<tr>
...
<td scope="col">
<div>
<mstrlayout:render name="Descriptor">
<mstrlayout:argument type="int" value="39"/>
<mstrlayout:render/>
</div>
</td>
-
To prevent the table header for the "Actions" column from being displayed, delete the if..then condition, shown below in bold text, that contains the <td> node responsible for displaying the "Actions" header from the <thead> tag.
-
To prevent information in the "Description" column from being displayed, delete the entire <td> node, shown below in bold text, that includes <mstrlayout:render name="DescriptorInfo">.
-
To prevent information in the "Actions" column from being displayed, delete the entire <mstrlayout:if> node, shown below in bold text, that is a child of the <mstrlayout:list node whose id attribute is set to "FolderObjects".
- Save your changes. The new plug-in you just created has the name you gave it and is saved in the plugins folder.
- Restart your web server to apply the new plug-in.
- Launch MicroStrategy Web to view the customization.
<table class="mstrListView" cellspacing="0" cellpadding="0" id="FolderList">
<mstrlayout:attr name="addSummaryAttribute" />
<colgroup>
<col class="typ" />
<col class="nam" />
<col class="own" />
<col class="mod" />
<col class="des" />
<mstrlayout:if name="isActionsTabAvailable">
<mstrlayout:then>
<col class="act" />
</mstrlayout:then>
</mstrlayout:if>
</colgroup>
...
<thead>
<tr>
...
<mstrlayout:if name="isActionsTabAvailable">
<mstrlayout:then>
<td scope="col">
<div class="act">
<mstrlayout:render name="Descriptor">
<mstrlayout:argument type="int" value="3265"/>
</mstrlayout:render>
</div>
</td>
</mstrlayout:then>
</mstrlayout:if>
<tbody>
<mstrlayout:list id="FolderObjects" name="getSortedList">
<tr>
...
<td>
<mstrlayout:render name="DescriptionInfo">
<mstrlayout:argument list="FolderObjects" type="com.microstrategy.web.objects.WebObjectInfo"/>
<mstrlayout:argument type="boolean" value="true"/>
<mstrlayout:render/>
</td>
<tbody>
<mstrlayout:list id="FolderObjects" name="getSortedList">
<tr>
...
<mstrlayout:if name="isActionsTabAvailable">
<mstrlayout:then>
<td style="whitespace:nowrap" class="mstrFolderListActions">
<mstrlayout:slot name="actionButtons">
<mstrlayout:render name="PDFExport">
...
<mstrlayout:render name="DeleteInfo">
<mstrlayout:argument list="FolderObjects" type="com.microstrategy.web.objects.WebObjectInfo"/>
<mstrlayout:argument type="boolean"value="false"/>
</mstrlayout:render>
</mstrlayout:then>
</mstrlayout:if>
</td>
</mstrlayout:then>
</mstrlayout:if>
