Strategy ONE
Customize the Login Screen UI and Authentication Parameters Using Properties in iOS
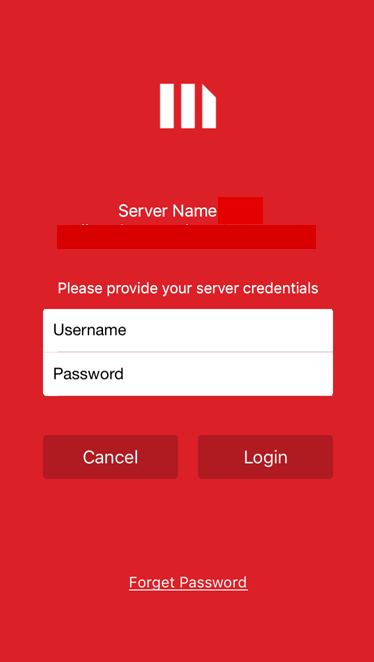
You can create a custom login screen without writing code, simply by using a properties file, called MSIAuthenticationSettings_iPhone.plist.for iPhone and MSIAuthenticationSettings.plist for iPad. For example, you could create a custom login screen for an iPhone, like the one shown below.

The MicroStrategy Mobile application reads this file to obtain the definition of the user interface to be used in the following authentication screens.
- Server authentication
- Project authentication
- Certificate server authentication
- Change password
To customize a login screen, copy either MSIAuthenticationSettings_iPhone.plist or MSIAuthenticationSettings.plist, located under MicroStrategy Mobile -> Resources -> FinalBundle.bundle -> Contents -> Resources, and paste it under Custom -> FinalBundle.bundle -> Contents -> Resources. Make your changes to the copy of the properties list file. This allows you to preserve your changes.
There is an accompanying MSIAuthenticationStrings.strings file that supports localization of your custom settings and holds the actual values for the strings shown in the login screens. Copy MSIAuthenticationStrings.strings, located under MicroStrategy Mobile -> Resources -> FinalBundle.bundle -> Contents -> Resources, and paste it under Custom -> FinalBundle.bundle -> Contents -> Resources in the resources bundle where you want the localization to work (for example, in en.lproj for English). You can use macros (represented by %@) in the strings for the server and project name variables. For example, a string defined as Project: %@ on the project authentication screen would be shown as Project: MicroStrategy Tutorial when a user logs in to the MicroStrategy Tutorial project. The application first looks for the string in the MSIAuthenticationStrings.strings file. If it does not find the string, it then looks in the iPhone.strings or iPad.strings file (located in the same resources bundle as the MSIAuthenticationStrings.strings file).
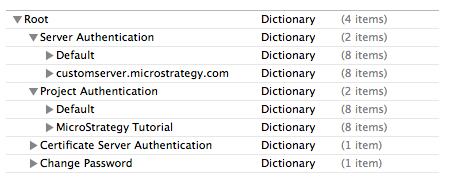
For each authentication screen, you can specify the default values for the settings listed below. For server and project authentication, you can also define the same settings for a specific server or project. This is done by adding one additional node to the .plist file for every server or project that will have specific custom settings. The image below shows a .plist file that has a specific configuration for customserver.microstrategy.com and for the MicroStrategy Tutorial project.

The text fields have variable names, whose values are supplied in the .strings file. For example, the text value for Title is PROJECT_DEFAULT_TITLE, and the corresponding entry in the .strings file is "PROJECT_DEFAULT_TITLE" = "Project: %@";.
- Background image
The application looks for the image in several different locations, in a specified order. Once it finds the image, it stops looking and uses the image it has found. It first looks to see if an image asset has been defined for the image in images.xcassets (in the Resources folder), then it looks anywhere in the project (Main bundle), and finally it looks in FinalBundle.bundle. You can provide different image files for different orientations and device types. For example, for an iPad you can provide an image for portrait orientation and another for landscape orientation. - Title
- Text
- Font
- Header
- Text
- Font
- Footer
- Text
- Font
- Login button
- Title
- Font
- Background
- Cancel button
- Title
- Font
- Background
- Forget password link:
This link is invisible by default. To make it visible, you need to set a string value in MSIAuthenticationStrings.strings in FinalBundle.bundle: for the project password, set a value for PROJECT_DEFAULT_FORGET_PASSWORD and for the server password, set a value for SERVER_DEFAULT_FORGET_PASSWORD.- Text
- Font
- Authentication parameters
You can add custom authentication parameters to be sent to the mobile login task. Each authentication parameter requires three values:- Key
The key identifies the parameter and is used by the mobile login task to retrieve the value for the parameter. - Type
There are three types of authentication parameters you can configure:- Text field (= 0)
- Password text field (= 1)
- List (= 2)
- Configuration
The values for the configuration parameter are different for text fields and lists:- Text field
- Label: The label that is placed on the left of the text field
- Placeholder text: The placeholder text of the text field
- Default value: If defined, the defualt value populated on the text field
- List
- Label: The label that is displayed as the name of the list
- Selections: The options available in the list
- Default selection: The index of the default selected value of the list
- Text field
Project authentication has two authentication parameters by default: username and password. Change password has three authentication parameters by default: oldPassword, newPassword, and confirmNewPassword.
If you add additional login parameters for project authentication, they must be validated with a custom mobile login task.
- Key