Strategy ONE
Removing a link from the Home page
In this scenario, you remove the link for accessing the History List from the Browse section of the default Home page. You perform this customization by removing the name of the page that is the target of the link, the associated icon, and the description from the file that provides the content for the Browse section of the Home page.
The main content on the default Home page is divided into three sections—Browse, Analyze, and Develop. You can extrapolate from the steps in this scenario to remove other links in the same section or links in different sections.
| Section | Purpose of section |
|---|---|
|
Browse
|
Displays links for accessing locations such as Shared Reports, My Reports, History List, and My Subscriptions depending on the user privileges. The content for this section of the main content area is provided by Desktop_Browse_Compact_Section file.
|
|
Analyze |
Displays links for creating a dashboard, accessing external data, and uploading MicroStrategy files. The content for this section of the main content area is provided by the Desktop_Analyze_Compact_Section file.
|
|
Develop
|
Displays links for creating a report, document, filter prompt, metric, or custom group. The content for this section of the main content area is provided by Desktop_Develop_Compact_Section file.
|
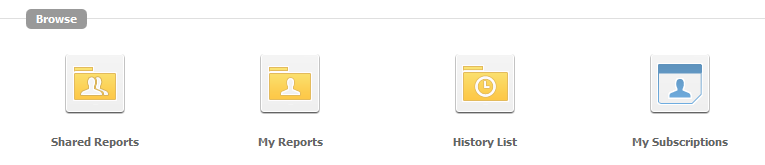
Before customization:

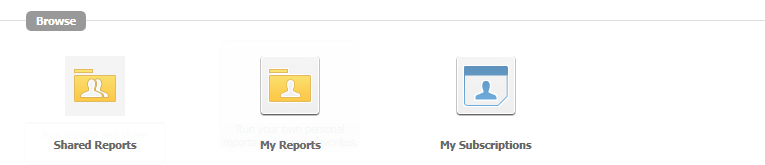
After customization:

This customization can be accomplished using either of the following methods:
-
Using the plug-in provided for you:
This method lets you view the customization right away, without having to do anything except deploying the plug-in provided with the MicroStrategy SDK.
-
Creating the plug-in yourself using the Web Customization Editor:
This method gives you hands-on experience in performing this customization, as it steps you through the process of creating and deploying the plug-in.
Using the plug-in provided for you
The MicroStrategy SDK provides an out-of-the-box plug-in (ZIP file) that removes the History List link from the Browse section of the Home page. Follow the simple steps below to deploy the plug-in and view the results in MicroStrategy Web.
-
Access the JSP plug-in.
-
Extract the plug-in to the plugins folder inside the MicroStrategy Web installation directory.
-
Restart your web server.
-
Launch MicroStrategy Web to view the customization.
Creating the plug-in yourself using the Web Customization Editor
If you want to understand how to remove the History List link from the Browse section of the Home page, follow the steps below to create the plug-in and deploy it.
-
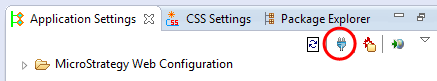
On the Application Settings tab, click the Select Plug-in icon.:

-
On the Select Plug-in dialog box, click New and enter a meaningful name for the plug-in, such as RemovingLinksDesktopPage.
-
Click OK.
-
In Windows Explorer, navigate to the jsp folder inside your MicroStrategy Web installation directory.
-
Make a copy of Desktop_Browse_Compact_Section.jsp and save it in the plugins folder of your MicroStrategy Web installation directory. In a J2EE environment, copy it from the jsp folder and save it under plugins/RemovingLinksDesktopPage/jsp.
-
In a text editor, open the copy of Desktop_Browse_Compact_Section.jsp and delete the code shown in bold text below.:
J2EE environment:
...
<web:ifFeature name="public-reports">
<web:then>
<div class="mstrDesktopSection" id="dktpSectionView">
<div class="mstrDesktopSectionTitle"><div class="mstrDesktopSectionIcon"><web:descriptor key="mstrWeb.1825" desc="Browse" /></div></div>
</web:then>
<web:else>
<web:ifFeature name="profile-reports">
<web:then>
<div class="mstrDesktopSection" id="dktpSectionView">
<div class="mstrDesktopSectionTitle"><div class="mstrDesktopSectionIcon"><web:descriptor key="mstrWeb.1825" desc="Browse" /></div></div>
</web:then>
<web:else>
<web:ifFeature name="history-list">
<web:then>
<div class="mstrDesktopSection" id="dktpSectionView">
<div class="mstrDesktopSectionTitle"><div class="mstrDesktopSectionIcon"><web:descriptor key="mstrWeb.1825" desc="Browse" /></div></div>
</web:then>
<web:else>
<web:ifFeature name="subscriptions">
<web:then>
<div class="mstrDesktopSection" id="dktpSectionView">
<div class="mstrDesktopSectionTitle"><div class="mstrDesktopSectionIcon"><web:descriptor key="mstrWeb.1825" desc="Browse" /></div></div>
</web:ifFeature>
</web:else>
</web:ifFeature>
</web:else>
</web:ifFeature>
</web:else>
</web:ifFeature>
...
<web:ifFeature name="history-list"><web:then>
<web:urlEvent eventID="com.microstrategy.web.app.beans.EnumServletEvents.WebEventOpenHistoryList" linkAttributes ="class='mstr-dskt-lnk inbox'">
<div class="mstr-dskt-icn"></div>
<div class="mstr-dskt-nm"><web:descriptor key="mstrWeb.4" desc="History List" /></div>
<div class="mstr-dskt-dsc"><web:descriptor key="mstrWeb.50" desc="View previously run or scheduled reports." /></div>
</web:urlEvent>
</web:then></web:ifFeature>
<web:ifFeature name="subscriptions"><web:then>
...
<web:else>
<web:ifFeature name="history-list">
<web:then>
</div>
</web:then>
<web:else>
<web:ifFeature name="subscriptions">
<web:then>
</div>
</web:then>
</web:ifFeature>
</web:else>
</web:ifFeature>
</web:else>
</web:ifFeature>
</web:else>
</web:ifFeature>
-
If the Web Customization Editor is closed, launch it again. Make sure that your plug-in is selected.
-
On the Application Settings tab, expand MicroStrategy Web Configuration to view the list of settings that can be modified to perform customizations.:
-
Expand Pages to view the list of pages used in MicroStrategy Web.
-
Double-click the desktop (Desktop) page to display the Properties Editor.
-
Click the Template Properties tab at the bottom of the editor to make changes to the default page template.
-
Right-click the content page section and select Edit current file.
-
Click Yes to make a copy of Desktop_content.jsp in your plug-in and open it for editing.:
-
In the copy of Desktop_Content.jsp, add the code shown in bold text below. This tells MicroStrategy Web to look in the plugins folder for the file that provides content for the Browse section, instead of in the MicroStrategy Web installation directory.:
J2EE environment
Before customization:<%--
Desktop section 1 of 3: Browse. This includes Shared Reports, My Reports, History List and My Subscriptions.
--%>
<jsp:include page='/jsp/Desktop_Browse_Compact_Section.jsp' flush="true" />
After customization:
<%--
Desktop section 1 of 3: Browse. This includes Shared Reports, My Reports, History List and My Subscriptions.
<jsp:include page='/plugins/RemovingLinksDesktopPage/jsp/Desktop_Browse_Compact_Section.jsp' flush="true" />
-
Save Desktop_content.jsp.
-
-
The plug-in you created now exists in the plugins folder of your MicroStrategy Web installation directory. Restart your web server to apply the plug-in. Launch MicroStrategy Web to view the customization.
