Strategy ONE
Removing the Navigational or Path Information
Most of the MicroStrategy Web Pages, display navigational or path information that helps in identifying the location of a folder or a report in the project. It also includes individual items such as the Home icon for going to the Desktop page and left/right-pointing arrows (back and forward buttons) for navigating the folder hierarchy, and so on.
In this customization scenario, you remove the navigational or path information for a Folder Browsing page as well as for the Report Execution page.
-
Removing the Navigational or Path Information for a Folder Browsing Page
-
Removing the Navigational or Path Information for a Report Execution Page
Removing the Navigational or Path Information for a Folder Browsing Page
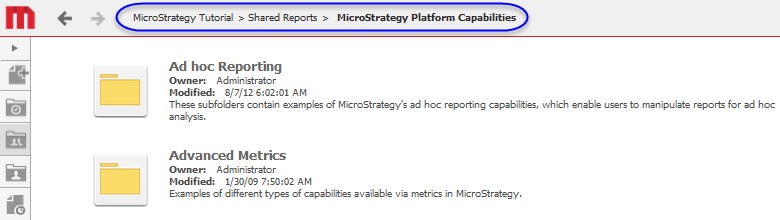
In this customization scenario, you remove the navigational information from the Shared Reports page. You accomplish this by modifying the page-section file that provides the folder path information so that the entire path of navigational information is removed, as well as the other individual items such as icons for navigating to Home and returning to the previous folder.
Before customization:

After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Click on MicroStrategy Web Configuration inside the Application Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Click on Pages to expand the list of pages used in MicroStrategy Web.
-
Double-click the shared (Shared Reports) page.
-
Click the Template Properties tab at the bottom in the right frame to make changes to the Default page template.
-
Right-click the path page section and select Make section empty.
-
Save your changes.
-
Double-click CSS (under shared (Shared Reports)).
-
Navigate to Customizations->sharedPage.css.
-
Right-click sharedPage.css and select New Selector.
-
Enter .mstrPath in the selector text field and click OK.
-
Right-click .mstrPath and select New Property.
-
Enter height and 30px !important in the property and value text fields respectively.
-
Navigate to Pages->my (My Reports).
-
Double-click the my (My Reports) page.
-
Click the Template Properties tab at the bottom in the right frame to make changes to the Default page template.
-
Right-click the path page section and select Make section empty.
-
Save your changes.
-
Double-click CSS (under my (My Reports)).
-
Navigate to Customizations->myPage.css.
-
Right-click myPage.css and select New Selector.
-
Enter .mstrPath in the selector text field and click OK.
-
Right-click .mstrPath and select New Property.
-
Enter height and 30px !important in the property and value text fields respectively.
-
Launch MicroStrategy Web to view the customization.
Removing the Navigational or Path Information for a Report Execution Page
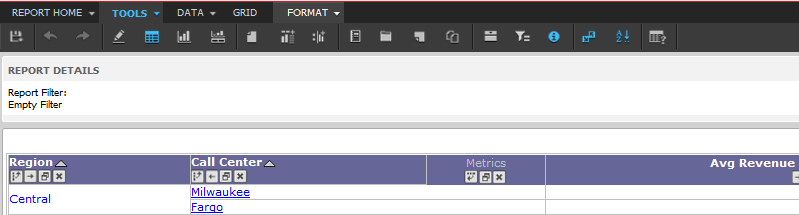
In this customization scenario, you remove the navigational information from the Report Execution page. You accomplish this by modifying the page-section file that provides the folder path information so that the entire path of navigational information is removed, as well as the other individual items such as icons for navigating to Home and returning to the previous folder.
Before customization:

After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
For specific settings that affect whether customization changes are applied automatically or require a restart of the Web server, see Applying customization changes to the application.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Click on MicroStrategy Web Configuration inside the Application Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Click on Pages to expand the list of pages used in MicroStrategy Web.
-
Double-click the report (Report Execution) page.
-
Click the Template Properties tab at the bottom in the right frame to make changes to the Default page template.
-
Right-click the path page section and select Make section empty.
-
Save your changes.
-
Launch MicroStrategy Web to view the customization.
For specific settings that affect whether customization changes are applied automatically or require a restart of the Web server, see Applying customization changes to the application.
See Also
Fundamentals of Customization: Application Page Structure
