Strategy ONE
Displaying real-time web and other HTML content: HTML containers
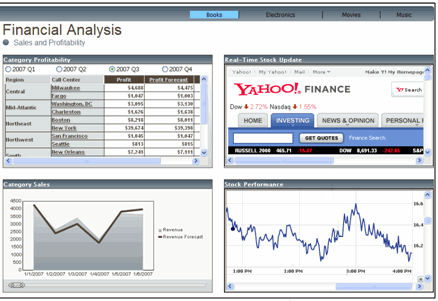
You can display real-time information from the web, directly in your document. For example, you can display a stock ticker running in real time next to a Grid/Graph displaying a MicroStrategy report and interactive graphs displaying your corporate financial data, as shown below:

The interactive graphs shown on the bottom of the sample document above are displayed using widgets, which are Flash-based displays of the results of a dataset. For details on widgets and how to create them, including examples, see the Dashboards and Widgets Creation Guide.
You can interact with the web from the document, such as changing the stock that is being tracked in the stock ticker or clicking links on the web page.
You can also use an HTML container to display text that is formatted by HTML tags, by entering HTML tags into the HTML container. For an example, see Displaying text formatted by HTML in an HTML container.
You can achieve this by adding an HTML container to your document. Then you enter the URL of the website or enter the HTML tags. The real-time information from the web or the formatted HTML is displayed within the HTML container, in the following modes in MicroStrategy Web:
-
Express
-
Editable
-
Flash (to display text formatted with HTML)
-
Interactive
You can create HTML containers using either of the following methods:
-
You can display a website by typing a URL in the HTML container. The HTML is retrieved dynamically when the document is executed. For examples, see Displaying a website using a URL (iFrame).
-
You can display formatted HTML by entering HTML tags in the HTML container. The HTML is interpreted by the user's browser when the document is executed. For an example, see Displaying text formatted by HTML in an HTML container.
You can format the HTML container itself, with borders and drop shadows, for instance. For examples and steps, see Formatting HTML containers. The formatting of content inside the HTML container is determined by either the HTML tags (as shown in the example below) or the website displayed by the URL.
You can also arrange and resize HTML containers, as you do other controls. For examples and steps, see Arranging controls on a document and Sizing controls.