Strategy ONE
Displaying text formatted by HTML in an HTML container
You can type text and HTML tags directly into the HTML container when you create an HTML container. The HTML tags are executed when the document is displayed in MicroStrategy Web.
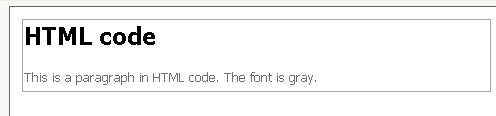
For example, the following document, which is shown in Presentation Mode in MicroStrategy Web, contains an HTML container. The HTML tags in it are simple, but you can use most HTML tags; note the exceptions described in HTML tags supported in Flash Mode.

The HTML tags are interpreted by the user's browser.
HTML tags supported in Flash Mode
The following HTML tags are supported in Flash Mode:
-
<A href, event, target>
-
<B>
-
<BR>
-
<FONT color, face, size>
-
<IMG src, width, height, align, hspace, vspace, id, checkPolicyFile>
-
<I>
-
<LI>
-
<P align, class>
-
<SPAN class>
-
<TextFormat blockindent, indent, leading, leftmargin, rightmargin, tabstops>
-
<U>
For a full description of the HTML that Flash supports, see the Adobe website at livedocs.adobe.com/flex/201/langref/flash/ text/TextField.html#htmlText.
HTML containers in Excel
When the document is exported to Excel, only the text in the HTML container is displayed. The formatting is determined by the formatting of the HTML container, not the HTML tags within it. Notice that the first line is the same size and color as the second line, unlike in the previous sample.

In Excel, anything within the following tags is removed, and does not display:
-
<HEAD>
-
<STYLE>
-
<SCRIPT>
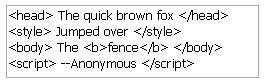
For example, this HTML container, shown in Design Mode:

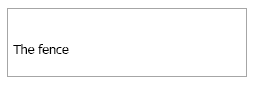
Displays as the following in Excel:

Notice that the text within the head, style, and script tags is not displayed, and the word "fence" is not bolded.
The HTML tags in the examples above are not complete; they are used only to demonstrate the concept.
To insert an HTML container that uses HTML tags
-
In MicroStrategy Web, open the document in Design Mode or Editable Mode.
-
Do one of the following:
-
Click the HTML Container icon on the toolbar.
-
From the Insert menu, select HTML Container.
-
-
In the Layout area, click and drag in the location in which to insert the HTML container.
-
Right-click the HTML container and select Properties and Formatting. The Properties and Formatting dialog box opens.
-
By default, an HTML container uses HTML tags rather than a URL to generate the display (see Displaying a website using a URL (iFrame)). Ensure that HTML text is selected for the HTML type.
-
Click OK to save your changes and close the Properties and Formatting dialog box.
-
Double-click the HTML container to type text.
-
Enter the HTML tags in the HTML container. To create a new line, press CTRL+ENTER. When you have finished typing, press ENTER or click anywhere outside the HTML container.
To see the changes, switch to Presentation Mode.