Strategy ONE
Formatting HTML containers
You can display real-time information from the web within your document. For example, you can display a stock ticker running in real time, or your favorite financial page from the web that is updated in real time.
You achieve this real-time display by creating an HTML container and adding it to your document. The real-time information is displayed within the HTML container. An HTML container can contain either of the following:
-
The URL of a website (known as an iFrame) to display the website within the document
-
Text and HTML tags to display formatted content in the document
For examples and steps to create HTML containers, see Displaying real-time web and other HTML content: HTML containers.
When you insert an HTML container into a document, its formatting is initially determined by the control defaults. You can change any of the formatting options for the new HTML container.
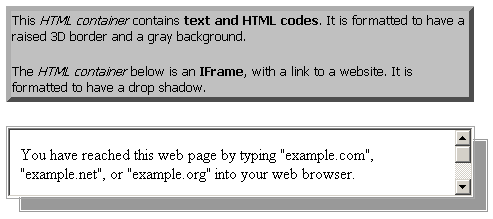
Formatting options, such as borders and background colors, apply to the HTML container itself, not to anything placed inside the container. Examples for formatting the HTML container include 3D borders and background colors, as shown in the first sample below, and drop shadows, as shown in the second sample.

The formatting of actual content inside the HTML container is determined by either the HTML tags or the website displayed by the URL.
The following list provides some useful formatting suggestions for all HTML containers.
-
Make an HTML container appear three-dimensional, like a button, with the 3D effect. For steps, see Applying a 3D effect.
-
"Float" the HTML container above the background by using a drop shadow. For steps, see Applying a drop shadow.
-
Display pop-up text when a user positions the cursor over the HTML container in MicroStrategy Web. The pop-up text is called a tooltip, and can provide extra information, such as a description of a website. For an example of a tooltip and steps to create them, see Creating a pop-up tooltip.
The following list provides formatting suggestions for the HTML text type of HTML container:
-
Allow the content behind the HTML container to show through by setting the backstyle of the HTML container to transparent. You can also allow a fill color to cover what is behind the HTML container by setting the backstyle to opaque. For an example and steps, see Using a transparent or opaque backstyle.
-
Create a gradual color change by blending two colors using gradient colors. For an example and steps, see Using gradient colors.
-
Format the font of the text displayed by the HTML container. Font format options include the font type, size, and color, as well as whether it is bolded or italicized. For steps, see Formatting text fields.
This font formatting is overwritten by any font formatting provided by the HTML tags, as explained below.
The formatting of the content inside the HTML container is determined by either the HTML tags or the website displayed by the URL. For an HTML container that contains HTML tags, any font formatting not specified in the HTML tags is provided by the MicroStrategy formatting options.
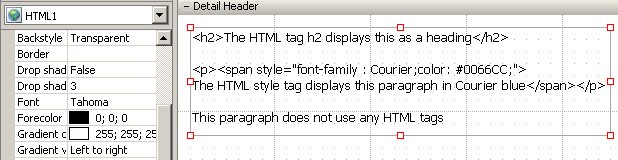
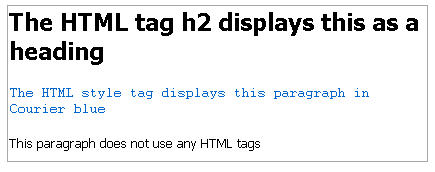
For example, the following HTML container contains HTML tags. The HTML tags do not apply to the text until the document is displayed in MicroStrategy Web. The HTML tags format the first line as a heading 2. The second line is displayed in a blue Courier font by the HTML tags. The third line does not use any HTML tags. The object uses a black Tahoma font and the Forecolor option is the color of the font.

The same HTML container is displayed below (as seen in Presentation Mode in MicroStrategy Web). The second line is displayed in a blue Courier font (as defined by the HTML tag), unlike the black Tahoma font of the other lines (which use the font settings defined for the HTML container). The first line is bolded and displayed in a larger font than the other lines because of the h2 HTML tag. The other lines display in the font size indicated for the HTML container.

The font formatting for an HTML container applies only to HTML containers that use HTML tags. For example, the following HTML container is an iFrame, using a URL to display a website. The font is defined to display as an italicized gray.

The same HTML container is displayed below in Presentation Mode in MicroStrategy Web. The website determines how the text is displayed. In this case, it is black and not italicized.