MicroStrategy ONE
Formatting the backgrounds of selectors
Steps to format the background of a selector
The background of a selector can be:
-
A single color
-
Transparent, to allow what is behind the selector to show through
You can format the background of the container and the title bar separately. (The container displays the selector items, while the title bar displays above the container, as shown in Formatting selectors.)
You can quickly apply a single color to the container background using the Formatting toolbar or right-click menu. For instructions, see Formatting single-color backgrounds of selector containers.
By default, the background for selected items is automatically chosen to provide contrast with the selector's background. For Drop-down, Listbox, and Link Bar selectors, you can specify the color for selected items. The color is displayed in Flash Mode in MicroStrategy Web. In all other MicroStrategy Web modes, only Link Bar selectors use the selection color. (For details on the different types of selectors, see Defining selectors.)
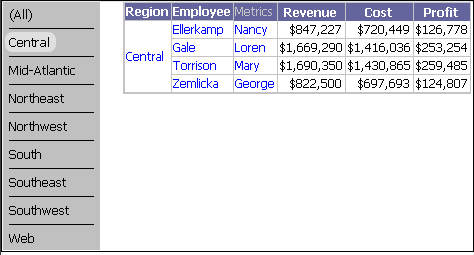
For example, a document contains a Link Bar selector that targets a Grid/Graph. The selector's background is set to light gray, and the background for selected items is set to automatic. In Flash Mode, the background is displayed as a light gray, with the selected item (Central) automatically displayed in a lighter gray to provide contrast, as shown below:

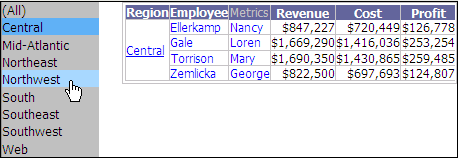
The same document in Interactive Mode displays with a light gray background for the selector, as specified, with the selected item (Central) is automatically displayed in a blue background to provide contrast, as shown below:

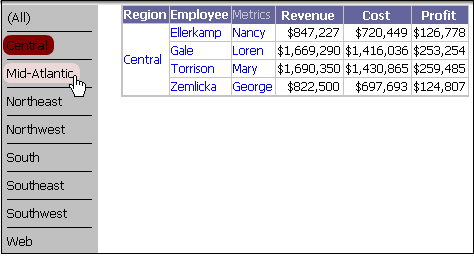
Change the selected item's background to dark red. In Flash Mode, the selected item's background is dark red, as specified, and the selector's background is still automatically displayed in light gray, as shown below:

In all modes, an item that the cursor is pointed at is displayed in a lighter shade of the selected item's background. In the Flash Mode example directly above, Mid-Atlantic is displayed with a pink background, while the Interactive Mode example displays Northwest in a light blue.
Prerequisites
-
This procedure assumes you have added a selector to the document. For instructions, see Inserting selectors into documents.
-
To format the title bar, you must display the title bar. For instructions, see Displaying title bars in selectors.
To format the background of a selector
-
Open the document to be formatted in the Document Editor. (How?)
-
Select the selector to be formatted.
-
From the Format menu, select Format. The Format Objects dialog box opens.
-
Select Container in the object list on the left.
-
Click the Background tab.
-
If the selector is a Drop-down, Listbox, or Link Bar, you can define the Selection color, which is the background color for items that are selected in the selector.
-
If you want to specify a color, click Selection color, and choose a color from the color palette.
-
If you want the color to be automatically set to contrast with the selector's background, choose Automatic from the Selection color drop-down list.
The Selection color is applied in Flash Mode in MicroStrategy Web. In all other MicroStrategy Web modes, the Selection coloris applied only to Link Bar selectors.
-
-
To set the background fill of the selector container, choose one of the following:
-
To use a single color as the background, set the Background style to Solid. Use the Fill color drop-down list to select the background color.
-
To shade the selector using gradient colors, which combine two colors:
-
Set the Background style to Gradient.
-
Use the Color 1 drop-down list to select the first color to apply to the selector.
-
Use the Color 2 drop-down list to select the second color to apply. Color 1 and Color 2 are blended together.
-
Click one of the squares to set the direction of the shading between the two colors. The colors can blend left to right, right to left, top to bottom, or bottom to top.
If you choose Horizontal centered or Vertical centered instead, you are applying a three-way or mirror gradient, which can be displayed in Flash Mode (MicroStrategy Web) only. In other MicroStrategy Web view modes and in MicroStrategy Developer, three-way gradients are rendered as non-mirrored gradients. For more information, see Applying three-way (mirror) gradients.
-
To allow what is behind the selector to show through, set the Background style to Transparent.
-
To format the title bar (which displays above the container)
-
-
Select Title in the object list on the left.
-
Click the Background tab.
-
To set the background fill of the selector title bar, choose one of the following:
-
To use a single color as the background, set the Background style to Solid. Use the Fill color drop-down list to select the background color.
-
To shade the title bar using gradient colors, which combine two colors:
-
Set the Background style to Gradient.
-
Use the Color 1 drop-down list to select the first color to apply to the title bar.
-
Use the Color 2 drop-down list to select the second color to apply. Color 1 and Color 2 are blended together.
-
Click one of the squares to set the direction of the shading between the two colors. The colors can blend left to right, right to left, top to bottom, or bottom to top.
If you choose Horizontal centered or Vertical centered instead, you are applying a three-way or mirror gradient, which can be displayed in Flash Mode (MicroStrategy Web) only. In other MicroStrategy Web view modes and in MicroStrategy Developer, three-way gradients are rendered as non-mirrored gradients. For more information, see Applying three-way (mirror) gradients.
-
To allow what is behind the title bar to show through, set the Background style to Transparent.
-
-
Click OK to save your changes and return to the document.
