Strategy ONE
Moving the Page Section on the Report Execution Page that Contains the List of Related Reports from the Left to the Right Side of the Page
You can customize any page in the application by specifying content for the page-sections on that page. The layout of the page-sections on a MicroStrategy Web page is determined by a page-template file. The page-template file to be used for a particular page is specified in the definition of that page in the Page Configuration file. If no page-template file is specified for a particular page, the page-template file for the default page is used.
In this scenario, you will move the Related Reports content on the for the Report Execution page from the left to the right side of the actual report. This customization is implemented even on the page for answering prompts as well as the Wait page. This is accomplished by making the dockRight page-section use the file used by the dockLeft page-section, and keeping the dockLeft page-section empty.
The Related Reports content, which provides a listing of all the reports available in the same folder, is not displayed by default. To make it visible, choose Related Reports from the Tools menu at the top of the screen.
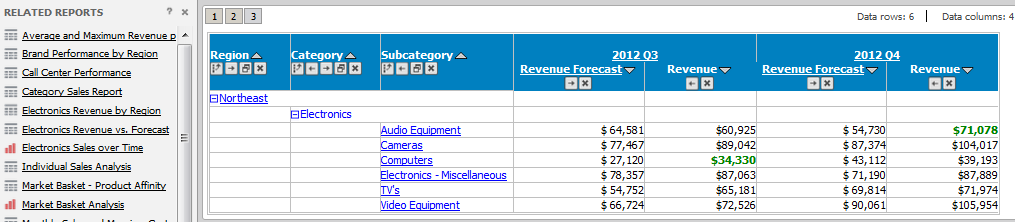
Before customization:

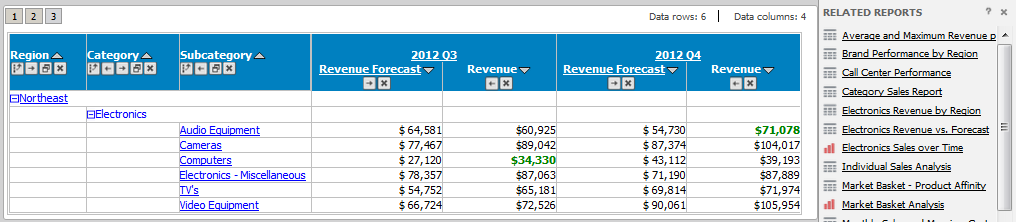
After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Click on MicroStrategy Web Configuration inside the Application Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Click on Pages to expand the list of pages used in MicroStrategy Web.
-
Double-click the report (Report Execution) page.
-
Click the Template Properties tab at the bottom in the right frame to make changes to the Default page template.
-
Right-click the dockLeft page section and select Make section empty.
-
Right-click the dockRight page section and select Choose a new file.
-
Navigate to Report_LeftToolbar in the jsp or asp folder inside your MicroStrategy Web installation folder and click Open.
-
Right-click the dockRight page section and select Edit current file.
-
Click the Yes button in the prompt to edit Report_LeftToolbar.jsp/ascx.
-
Make the following change shown in bold.:
Before customization:
<web:scriptlet>
if(typeof microstrategy != 'undefined') microstrategy.showAccordionWhileWaiting('td_mstrWeb_dockLeft', 'mstrWeb_dockLeft');
</web:scriptlet>
After customization
<web:scriptlet>
if(typeof microstrategy != 'undefined') microstrategy.showAccordionWhileWaiting('td_mstrWeb_dockRight', 'mstrWeb_dockRight');
</web:scriptlet>
-
Save your changes.
-
In the same Template Properties tab, select the Processing page template.
-
Right-click the dockLeft page section and select Make section empty.
-
Right-click the dockRight page section and select Choose a new file.
-
Navigate to the Report_LeftToolbar.jsp/ascx inside your customization plug-in folder (for example: /plugins/pluginName/jsp/Report_LeftToolbar.jsp or /plugins/pluginName/asp/Report_LeftToolbar.ascx) and click Open.
-
In the same Template Properties tab, select the Waiting for User page template.
-
Right-click the dockLeft page section and select Make section empty.
-
Right-click the dockRight page section and select Choose a new file.
-
Navigate to the Report_LeftToolbar.jsp/ascx inside your customization plug-in folder (for example: /plugins/pluginName/jsp/Report_LeftToolbar.jsp or /plugins/pluginName/asp/Report_LeftToolbar.ascx) and click Open.
-
Save your changes.
-
Navigate to report (Report Execution)->CSS->Customizations.
-
Right-click reportPage.css and select New Selector.
-
Enter .mstrDockRight in the selector text field and click OK.
-
Right-click .mstrDockRight and select New Property.
-
Enter display and block in the property and value text fields respectively.
-
Right-click .mstrDockRight and select New Property.
-
Enter position and relative in the property and value text fields respectively.
-
Right-click reportPage.css (under report (Report Execution)->CSS->Customizations) and select New Selector.
-
Enter .mstrDockRight .mstrPanelTitleBar in the selector text field and click OK.
-
Right-click .mstrDockRight .mstrPanelTitleBar and select New Property.
-
Enter position and relative in the property and value text fields respectively.
-
Right-click reportPage.css (under report (Report Execution)->CSS->Customizations) and select New Selector.
-
Enter .mstrVerticalDocks .tdDockRight in the selector text field and click OK.
-
Right-click .mstrVerticalDocks .tdDockRight and select New Property.
-
Enter border-left and 1px solid #AAA in the property and value text fields respectively.
-
Right-click .mstrVerticalDocks .tdDockRight and select New Property.
-
Enter border and 0px in the property and value text fields respectively.
-
Right-click reportPage.css (under report (Report Execution)->CSS->Customizations) and select New Selector.
-
Enter .mstrDockRight .mstrPanelBody in the selector text field and click OK.
-
Right-click .mstrDockRight .mstrPanelBody and select New Property.
-
Enter padding and 0px !important in the property and value text fields respectively.
-
Right-click reportPage.css (under report (Report Execution)->CSS->Customizations) and select New Selector.
-
Enter .mstrDockRight .mstrPanelPortrait .body in the selector text field and click OK.
-
Right-click .mstrDockRight .mstrPanelPortrait .body and select New Property.
-
Enter padding and 0px !important in the property and value text fields respectively.
-
Right-click reportPage.css (under report (Report Execution)->CSS->Customizations) and select New Selector.
-
Enter .mstrDockRight .mstrPanelTitleBar .mstrPanelTitleButtonBar in the selector text field and click OK.
-
Right-click .mstrDockRight .mstrPanelTitleBar .mstrPanelTitleButtonBar and select New Property.
-
Enter position and absolute in the property and value text fields respectively.
-
Right-click .mstrDockRight .mstrPanelTitleBar .mstrPanelTitleButtonBar and select New Property.
-
Enter right and 0px in the property and value text fields respectively.
-
Right-click .mstrDockRight .mstrPanelTitleBar .mstrPanelTitleButtonBar and select New Property.
-
Enter top and 0px in the property and value text fields respectively.
-
Save your changes.
-
Launch MicroStrategy Web to view the customization.
See Also
-
Fundamentals of Customization: Application Page Structure
-
Fundamentals of Customization: Data Presentation
