Strategy ONE
MicroStrategy Web Page Structure
A typical page within the MicroStrategy Web application is separated into a set of subpages or sections, each of which may include a set of Web components. To enable these individual sections to be reused, separate files are included at run time using a page template. A single page can have multiple templates depending on the status of the page. For example, one template can be used for displaying relevant information when a page is in a processing state, and another template can be used for the same page when the request is successfully completed.
Some of the page sections include Web components. These components are objects such as the report grid, Filter Editor, or report menus. In the diagram below, the content section includes a large container bean, which in turn contains multiple component beans.
The many components that a page consists of are defined on a page-by-page basis in the Page Configuration file.
A MicroStrategy Web page consists of a combination of the page sections described below.
-
Links: Contains information such as CSS declarations, JavaScript definitions, and so on that needs to be included in the <HEAD> tag of the HTML file. The links page section does not render any data on the page and is not visible.
-
Path: Contains navigational tools and information for the application, the Search box, and the Help link.
-
DockTop: Contains menus and toolbars.
-
DockLeft:
-
For Home and Folder Browsing pages, contains expandable menu items for the Browse, Analyze, and Develop actions in the Content section, as well as Search and Preferences links.
-
For Report or Document pages, contains dataset objects.
-
-
Error: Contains information for displaying error messages.
-
Content:
-
For Home and Folder Browsing pages, contains a search box and menu items for Browse, Analyze, and Develop actions.
-
For Report or Document pages, contains report or document content.
-
-
DockRight: By default, this section is not used and is hidden using a style sheet. To make this section visible, refer to Adding, removing, or modifying sections.
-
DockBottom: By default, this section is not used and is hidden using a style sheet. To make this section visible, refer to Adding, removing, or modifying sections.
-
Footer: Contains information that is displayed at the bottom of the page, such as copyright information.
These descriptions are based on the sections and page layout provided by default in MicroStrategy Web. You can define your own sections or modify existing sections and place them anywhere on a page.
A hierarchy exists between the page templates, the contents pages included at run time by that template, and the beans contained within the pages.
Each of the pages is a JSP or ASP.NET file and the components are JavaBeans and shortcuts. The JSP or ASP.NET files primarily contain information about the formatting, so the task of modifying pages and arranging the components is restricted to modifying only the HTML.
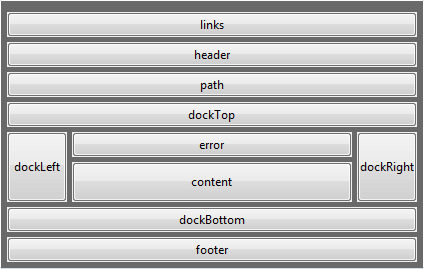
The following diagram shows the layout of the page sections within a given page. All the JSP or ASP.NET files in MicroStrategy Web use a page template that determines the final layout of the file.

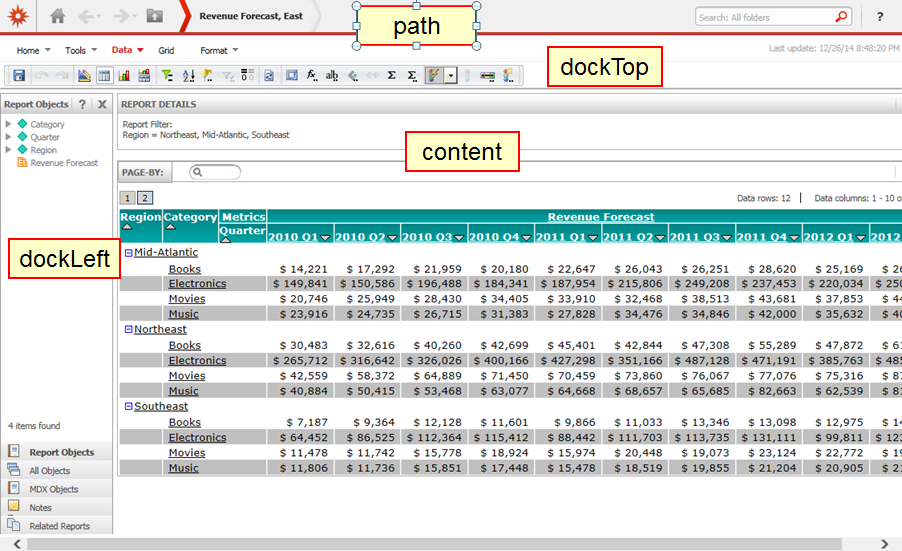
The following image shows the association between the diagram above and the Report Execution page displayed in MicroStrategy Web.

The page template is divided into sections (include files) that are individual JSP or ASP.NET files. This makes it easy to modify the layout of the page by simply modifying the relevant JSP or ASP.NET file (include file).
These JSP or ASP.NET files include Web components like container beans that include other beans. All beans have their own properties that are used to generate the JSP or ASP.NET file. However, not all pages contain beans.
The majority of the JSP or ASP.NET files in the application use mstrWeb (JSP or ASP.NET file) as a page template.
The Report Execution page shown above uses a page template called mstrWeb.jsp, which has the following page sections and the JSP or ASP.NET files responsible for the content:
-
links: Report_Links
-
header: Generic_ShortcutsBar
-
path: Generic_Path
-
dockTop: Report_Toolbar
-
error: Report_Error
-
content: Report_Content
-
dockLeft: Report_LeftToolbar
-
footer: Folder_Footer
-
dockRight: Empty
-
dockBottom: Empty
The container bean Frame lays out the overall frame for a report based on the properties. It has the following Web beans contained within it: ReportBean, ToolbarBean, FormulaBarBean, and so on.
