Strategy ONE
Page Sections
A page is separated into a set of sub-pages or sections. To enable these individual sections to be reused from page to page, separate files are included at run time using a page template. Page-section definitions are included within the <template> node of the Page Configuration file.
A typical page consists of a number of sections as described below:
-
Links: Contains information such as CSS declarations, JavaScript definitions, and so on that needs to be included in the <HEAD> tag of the HTML file.
-
Header: Contains information to be displayed at the top of the page such as logos, navigational links (for example, Shared Reports or My Reports), Search box, and so on.
-
Path: Contains navigational information for the application.
-
DockTop: Contains toolbars and menus.
-
DockLeft: Contains information for the Related Reports feature.
-
Error: Contains information for displaying error messages.
-
Content: Contains primary content information for the page such as report data.
-
DockRight: By default, this section is not used and is hidden using a style sheet. To make this section visible, refer to Adding, removing, or modifying sections.
-
DockBottom: By default, this section is not used and is hidden using a style sheet. To make this section visible, refer to Adding, removing, or modifying sections.
-
Footer: Contains information displayed at the bottom of the page such as copyright information.
These descriptions are based on the sections and page layout provided by default in MicroStrategy Web. You can define your own sections or modify existing sections and place them anywhere on a page.
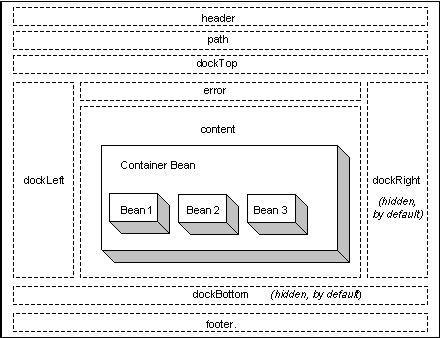
The following diagram shows the layout of the page sections within a given page. All the JSP or ASP.NET files in MicroStrategy Web use a page template that determines the final layout of the file. See Application page structure for additional information on page structure with respect to the page template.
The links page section is not represented in the diagram below since it does not render any data on the page.

Pages use two components to help determine the JSP or ASP .NET files that should be used to render the page content and to determine the arrangement of those JSP or ASP .NET files on the page:
-
The <template> node contains a file-name attribute which is used to determine the arrangement of the JSP or ASP .NET files on the page.
-
The <template> node contains the <page-sections> child node. This in turn contains multiple <page-section> nodes. Each of these has a name and specifies a JSP or ASP .NET file to be used.
The <template> node's file-name attribute and <page-section> node are shown in the example below:
<template file-name="/jsp/mstrWeb.jsp">
<page-sections use-default="true">
<page-section file-name="/jsp/Report_Path.jsp" name="path"/>
<page-section file-name="/jsp/Report_Content.jsp" name="content"/>
...
</page-sections>
</template>
