Strategy ONE
Organisieren Sie die dynamischen Ansichten und die Standardansichten, indem Sie bestimmte Container im Freiform-Layout ausblenden
Sie können Visualisierungscontainer ausblenden, um eine reaktionsschnellere Benutzeroberfläche auf kleinen Geräten wie Mobiltelefonen und Tablets zu ermöglichen, oder nur bestimmte Objekte in großen, nicht responsiven Standardansichten für Desktops und große Tablets im Querformat anzeigen.
Zum Beispiel gibt es eine Detailtabelle und ein Hintergrundbild in einer responsiven Ansicht auf einem Mobiltelefon. Benutzer müssen diese Container jedoch nicht sehen. Sie können die Elemente einfach ausblenden, sodass Benutzer mit kleinen Bildschirmen eine übersichtliche, intuitive Ansicht ohne redundante Hintergrundgrafiken oder Visualisierungen, die zu langem Scrollen führen, erhalten.
Beachten Sie Folgendes:
-
Für Apple-Modelle:
-
Im iPad-Querformat werden Dashboards in einer nicht responsiven Ansicht ausgeführt.
-
Im iPad-Portal-Modus werden Dashboards in einer nicht responsiven Ansicht ausgeführt, wenn die Gerätedimension mindestens 768 Punkte in der Breite beträgt. Sonstige Einzelheiten zu den Geräteabmessungen finden Sie im Grundlage > Layout > Spezifikationen Abschnitt der Apple-Richtlinien für die Benutzeroberfläche hier.
-
Auf allen iPhones werden Dashboards in einer responsiven Ansicht ausgeführt, unabhängig davon, ob sich die Benutzer im Hoch- oder Querformat befinden.
-
- Für Android-geräte:
-
Android-Tablets folgen dem 768-Trennpunkt. Dashboards werden in einer responsiven Ansicht ausgeführt, wenn die Gerätedimension weniger als 768 Punkte beträgt.
-
Auf allen Android-Smartphones werden Dashboards in einer responsiven Ansicht ausgeführt, unabhängig davon, ob sich die Benutzer im Hoch- oder Querformat befinden.
Weitere Informationen zu responsiven Ansichten finden Sie unter Best Practices zum Erstellen eines responsiven Freiform-Dashboards.
Container in einer dynamischen Ansicht ausblenden
- Öffnen Sie ein Dashboard in Freiform-Layout.
- Identifizieren Sie die Container, die Sie in einer responsiven Ansicht für kleine Bildschirme ausblenden möchten.
-
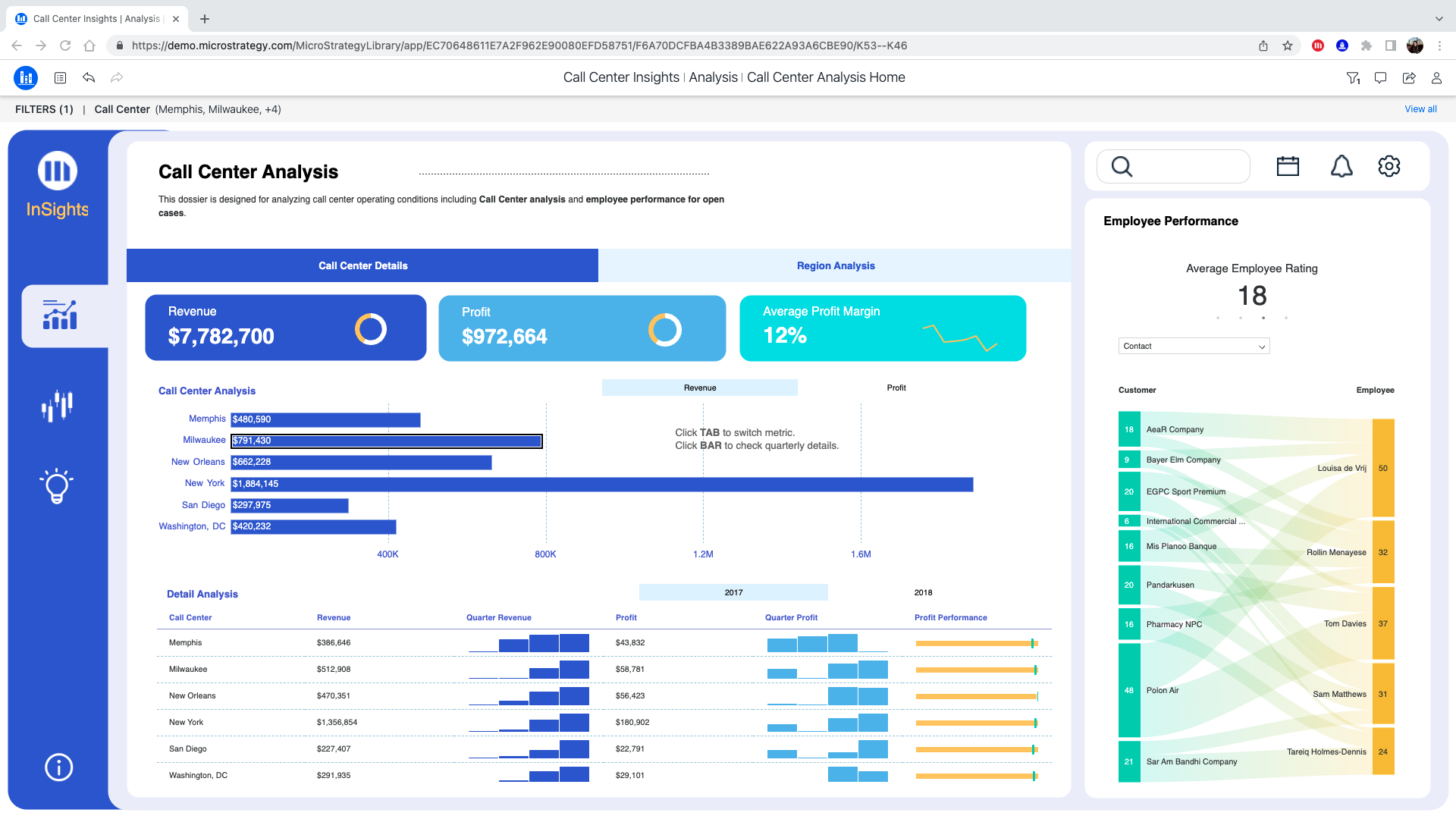
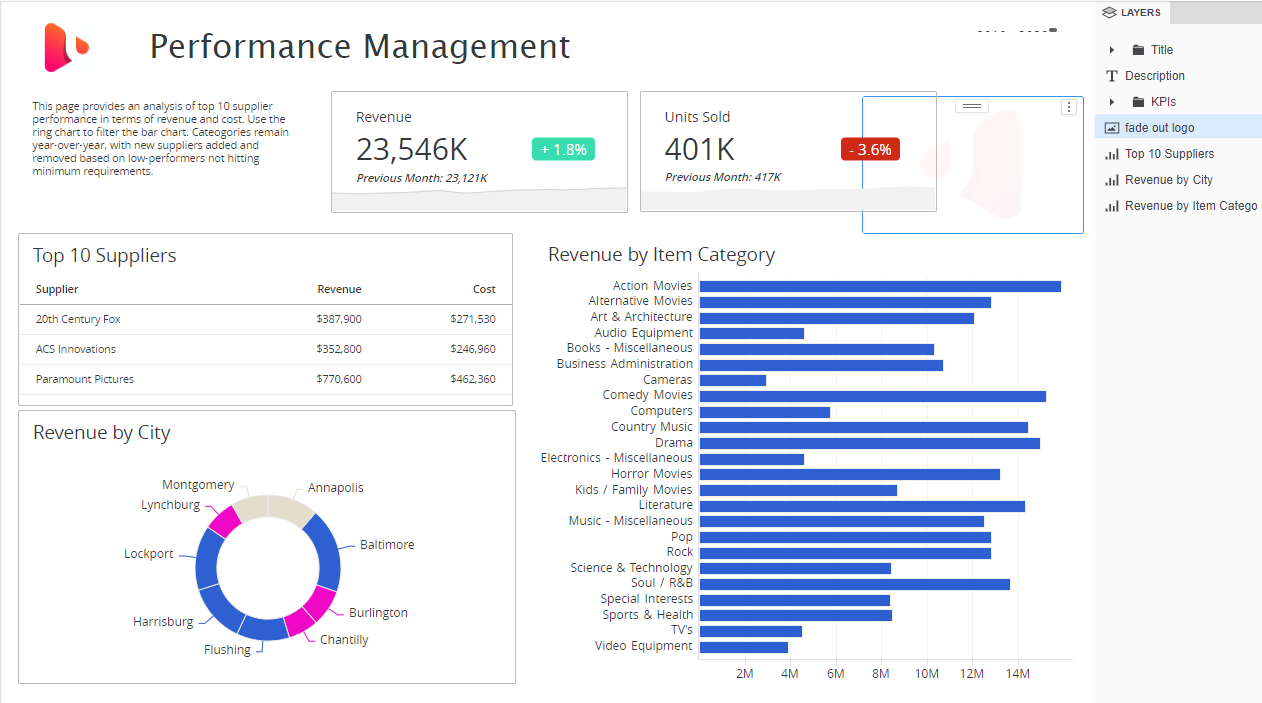
Klicken Sie im Abschnitt „Ebenen“ mit der rechten Maustaste auf den Container und wählen Sie aus In dynamischer Ansicht ausblenden.
Beachten Sie die Schaltflächen, die anzeigen, welche Container in einer dynamischen Ansicht ausgeblendet sind.

-
Verwenden Sie die responsive Vorschau
 , um zu sehen, wie die Ansicht auf dem kleinen Bildschirm funktioniert.
, um zu sehen, wie die Ansicht auf dem kleinen Bildschirm funktioniert.
-
Um die ausgeblendeten Container in einer dynamischen Ansicht anzuzeigen, klicken Sie mit der rechten Maustaste auf den Container im Abschnitt „Ebenen“ und wählen Sie „“. In dynamischer Ansicht anzeigen.
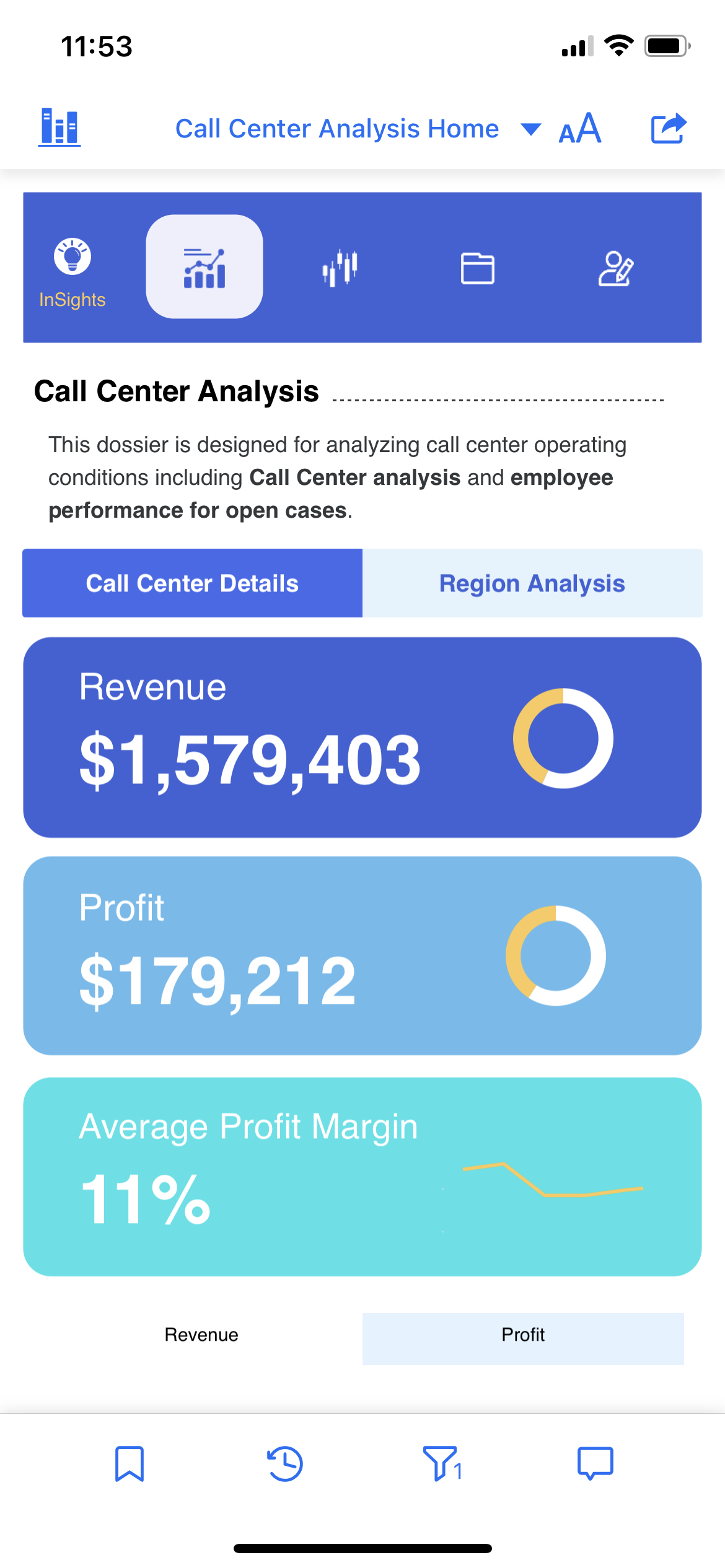
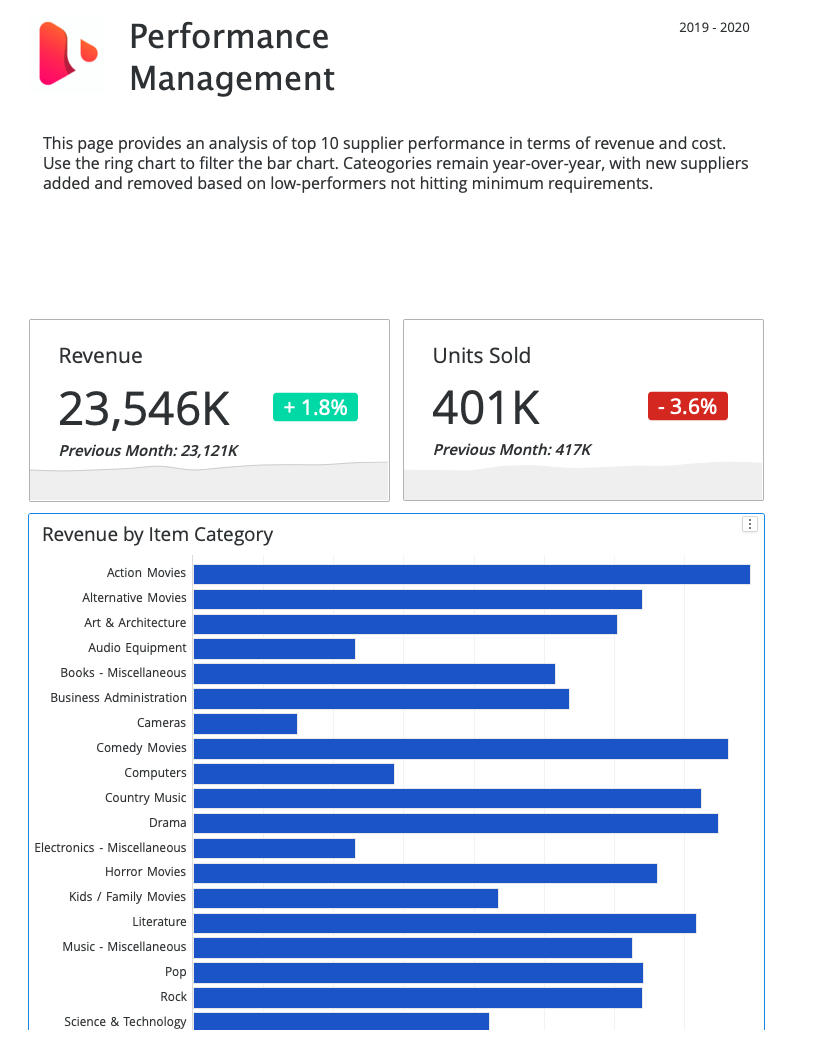
Ursprüngliche nicht responsive Ansicht:

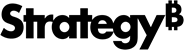
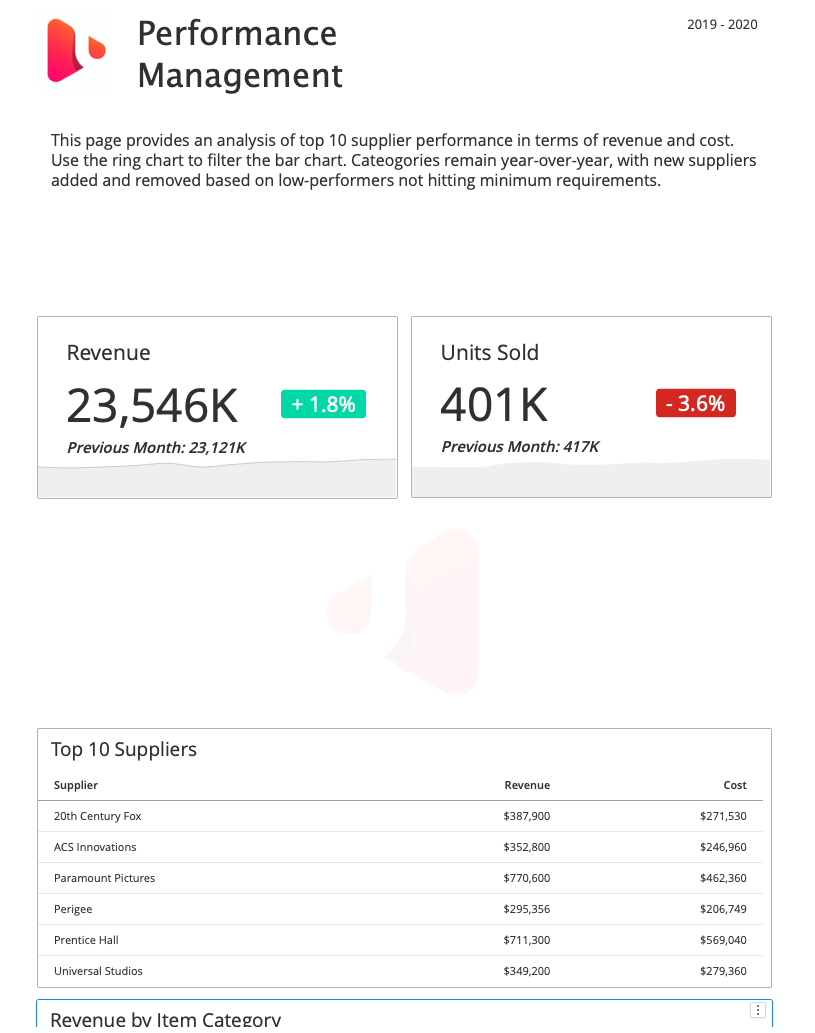
Responsive Vorschau:

Sie möchten das Bild und die Tabelle in einer dynamischen Ansicht für kleine Bildschirme ausblenden, um das erforderliche Scrollen zu vermeiden.
Container in einer Standardansicht ausblenden
In bestimmten Fällen möchten Sie möglicherweise nur bestimmte Objekte in einer nicht dynamischen Standardansicht für große Bildschirme anzeigen. Hier ist wo In Standardansicht ausblenden ist praktisch. In Standardansicht ausblenden hat zwei tolle Anwendungsszenarien.
-
Organisieren Sie die responsive Ansicht für kleine Bildschirme, damit nur bestimmte Objekte angezeigt und dann in einer nicht responsiven Standardansicht für große Bildschirme ausgeblendet werden. Dies könnte die Erstellung anderer Navigationsleisten für kleine Mobilgeräte im Vergleich zu Desktops oder großen Tablets im Querformat beinhalten. Hier sind zwei Beispiele:
-
Die Verwendung beim Erstellen von überlappenden Containern hilft. Vergessen Sie nicht, die Objekte vor dem Speichern erneut im Zeichenbereich anzuzeigen, sofern Sie nicht möchten, dass die Objekte in einem standardmäßigen, nicht responsiven großen Bildschirm ausgeblendet bleiben.