Strategy ONE
Definieren Wie viele Dashboard-Designs
Ab MicroStrategy ONE Update 10 können Anwendungsarchitekten beim Erstellen neuer Dashboards in Workstation wiederhergestellte Dashboard-Designs definieren. Dies umfasst die standardmäßige Schriftart, die standardmäßige Größe, die Farbpalette in Tabellen/Diagrammen und die Füllfarbe sowie andere Formatierungseigenschaften in verschiedenen Visualisierungen und Komponententypen. Benutzer können durch einfaches Anklicken ein Design anwenden, um das Erscheinungsbild ihrer Dashboards zu ändern. Dies ist wesentlich einfach und effektiv, als die Formatierung in jeder Visualisierung zu ändern.
Sehen Sie sich die unten verlinkten Themen an, um loszulegen:
Erstellen Sie ein wiederhergestelltes Dashboard-Design
-
Öffnen Sie den Workstation-Fenster und führen Sie das Dashboard aus, von dem Sie ein Design speichern möchten.
-
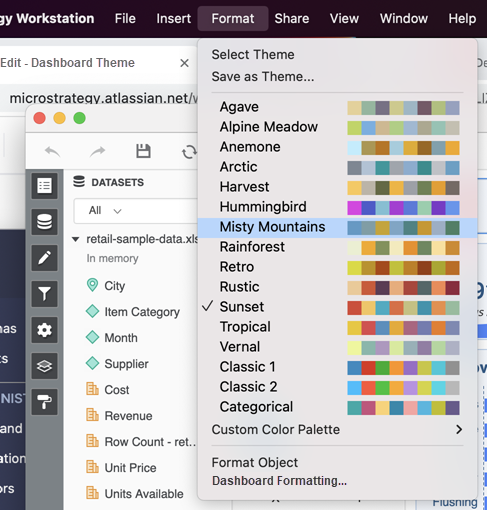
Auswählen Format > Als Design speichern. Sie müssen über das Privileg „Formatierungs-Editor verwenden“ verfügen.
-
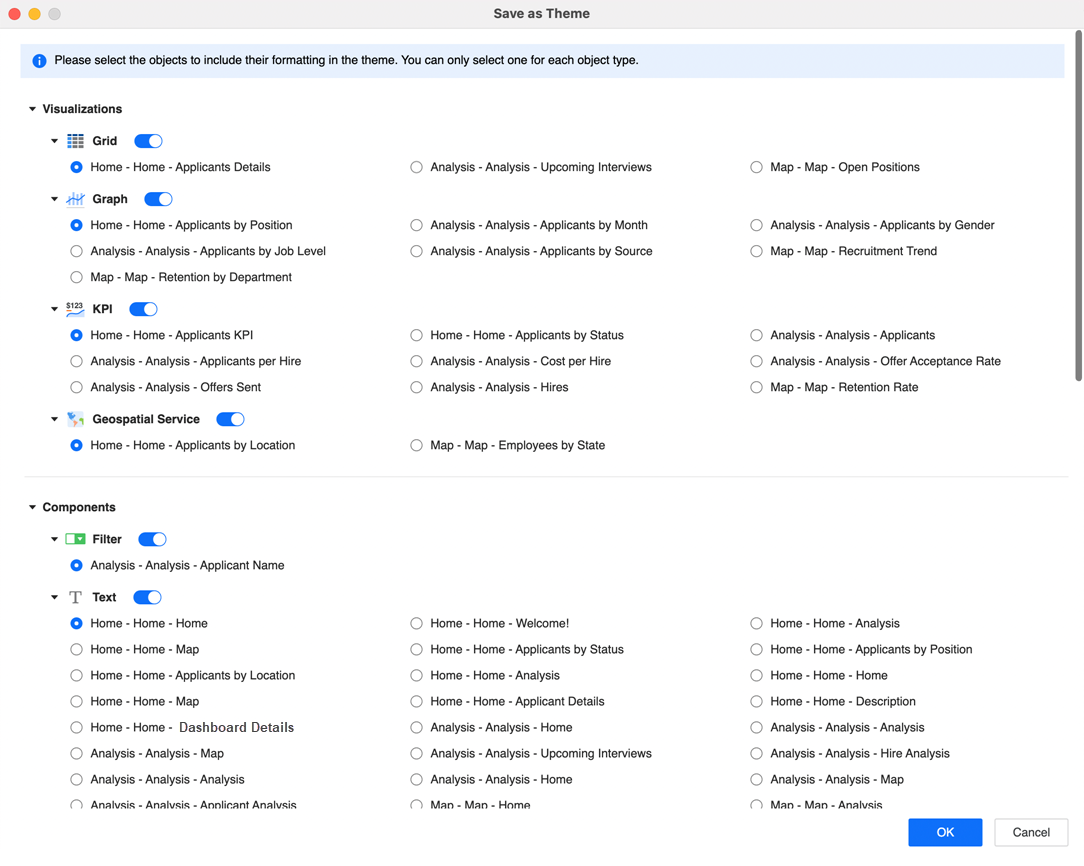
Wählen Sie Objekte aus, um deren Formatierung in das Design einzuschließen. Für jeden Objekttyp können Sie nur eines auswählen.

-
Klicken Sie OK und speichern Sie Ihr Design unter einem aussagekräftigen Namen.
Wenden Sie ein Design auf Ihr Dashboard an
-
Ein Dashboard öffnen.
-
Bearbeiten Sie ein Dashboard.
-
Auswählen Format > Design auswählen.
-
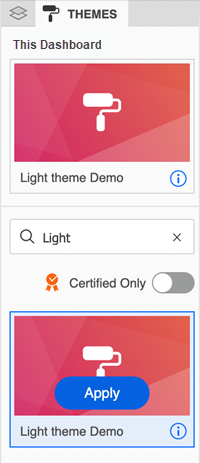
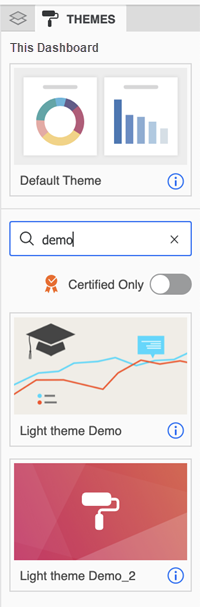
Suchen Sie im Abschnitt „Designs“ nach Ihrem Design.

-
Bewegen Sie den Mauszeiger über das Design und klicken Sie Übernehmen.

Ändern Sie das Titelbild des Designs
-
Öffnen Sie den Workstation-Fenster, klicken Sie Dashboard, und suchen Sie Ihr Design.
-
Klicken Sie mit der rechten Maustaste auf das Design und wählen Sie aus - Eigenschaften.
-
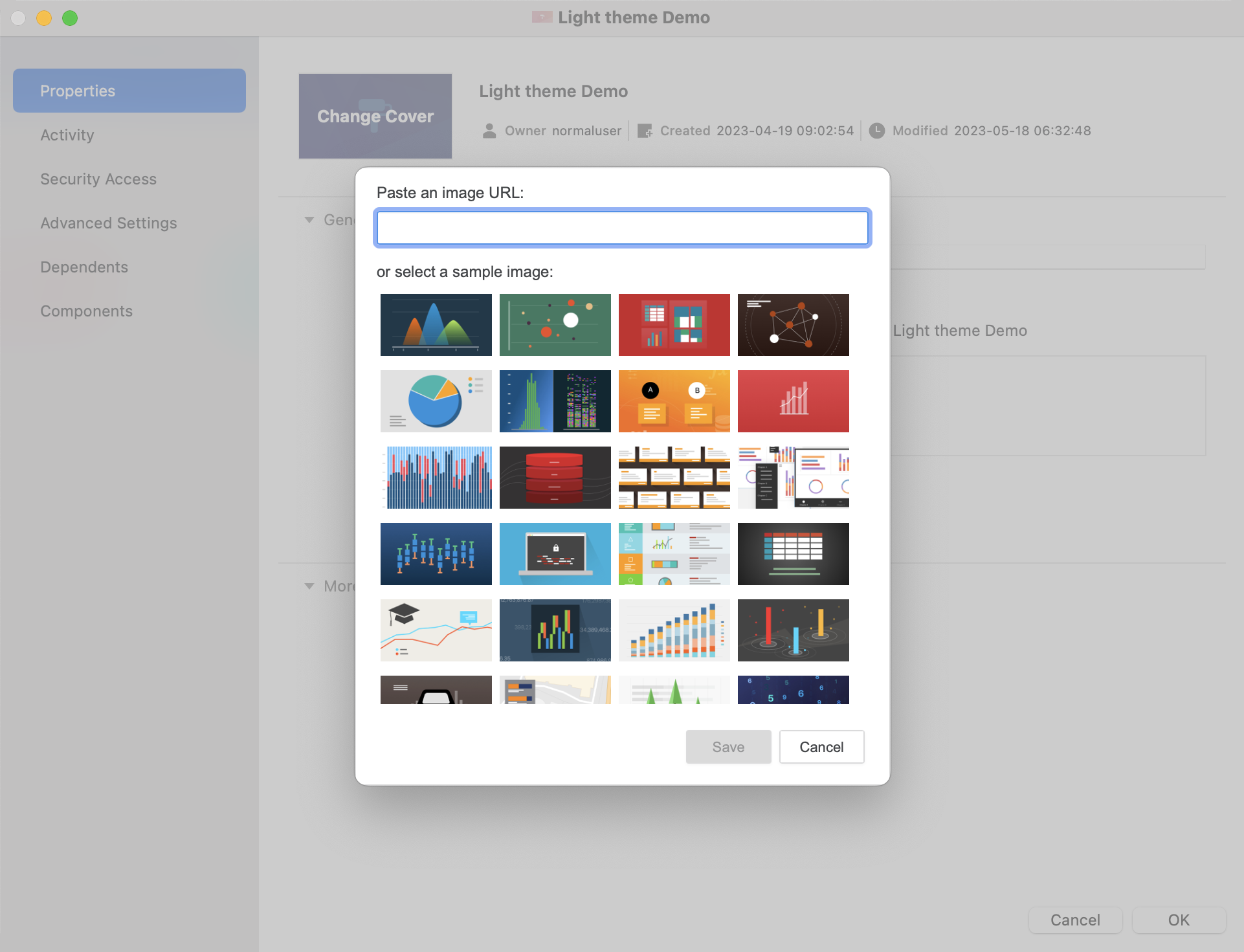
Klicken Sie Titel ändern und eine Bild-URL einfügen oder eine Mustergrafik auswählen.

-
Im Abschnitt „Designs“ sehen Sie das individuell angepasste Titelbild für Ihre Designs.

Unterstützte Visualisierungen, Komponenten und Formateigenschaften
In diesem Abschnitt wird beschrieben unterstützte Visualisierungen, Komponenten, und Formateigenschaften für Designs.
Unterstützte Visualisierungen
-
Tabelle
-
Diagramm
-
Balken
-
Linie
-
Fläche
-
Kombination
-
Spalte
-
Kreis
-
-
KPI
-
Multi-Metric-KPI
-
Vergleichs-KPI
-
Messuhr
-
Geodienst
-
Zuordnen
-
Heatmap
-
Wasserfall
-
Kastengrafik
-
Netzwerk
-
Histogramm
-
Sankey
-
Zeitreihen
Unterstützte Komponenten
-
Filter
-
Text
-
Grafik
-
HTML Container
-
Form
-
Abschnittstapel
Unterstützte Formateigenschaften
Alle unterstützten Formateigenschaften können im Design gespeichert werden.
Die folgenden Eigenschaften aus der Dashboard-Ebene werden unterstützt:
-
Dashboard-Farbpalette

-
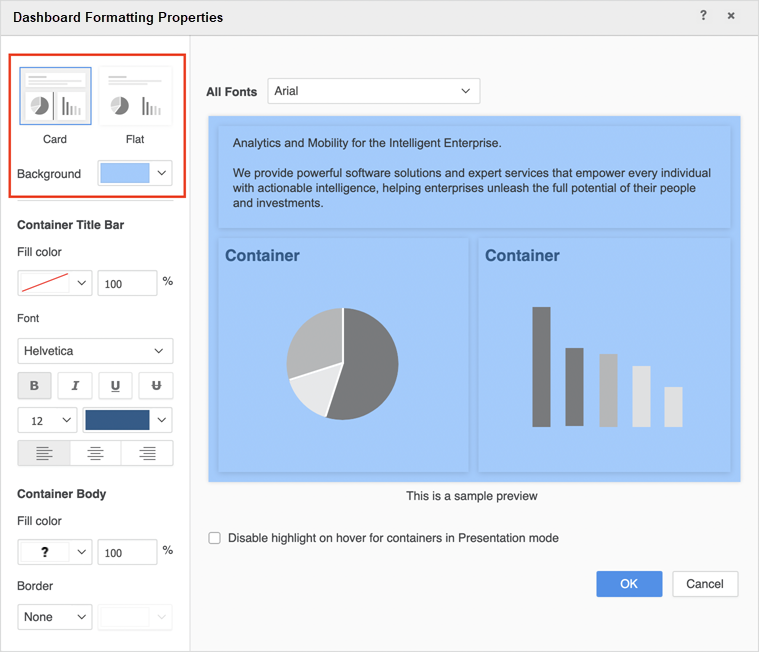
Dashboard-Layout und Hintergrundfarbe in Format > Dashboard-Formatierung.

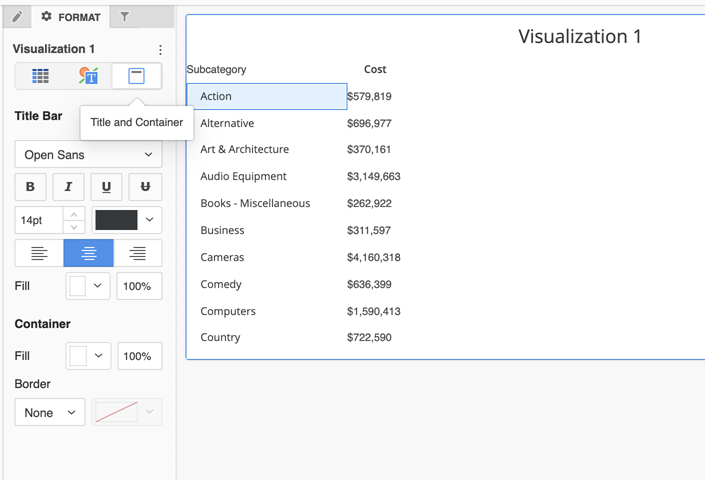
Alle Eigenschaften in Titel und Container im Abschnitt „Format“ für Visualisierungen und Komponenten werden unterstützt, mit Ausnahme des Ein/Aus-Status der Titelleiste.

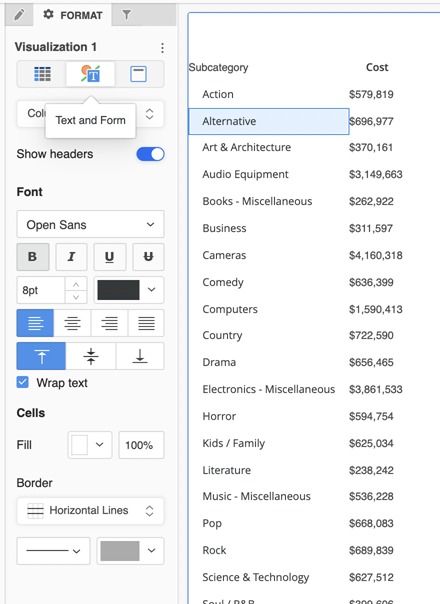
Die Mehrheit der Eigenschaften in Text und Feld im Abschnitt „Format“ für Visualisierungen und Komponenten werden unterstützt. Einige Eigenschaften, die sehr datenabhängig sind, werden nicht unterstützt, z. B Referenzlinie, Trendlinie, und Einfärben nach in Diagrammen. Einige Eigenschaften, die einen Ein/Aus-Status bestimmen und nicht formatbezogen sind, werden nicht unterstützt, z. B. der Ein/Aus-Umschalter für Datenbeschriftungen.

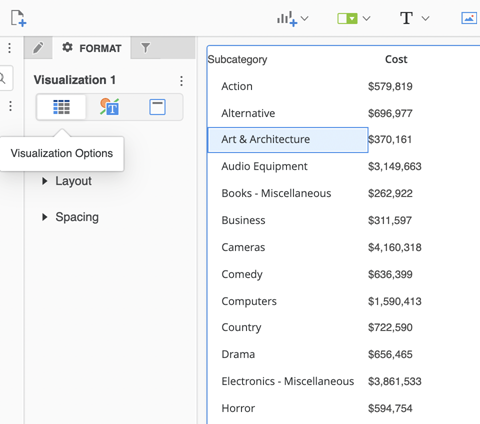
Eigenschaften in Visualisierungsoptionen im Abschnitt „Format“ sind nicht unterstützt.

Weitere Themen
KB486031: Designbezogene Probleme beim Hochladen von MSTR-Dateien