Strategy ONE
Add Intro Animation Sample in iOS
Sample name: IntroAnimation
Display:
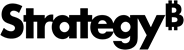
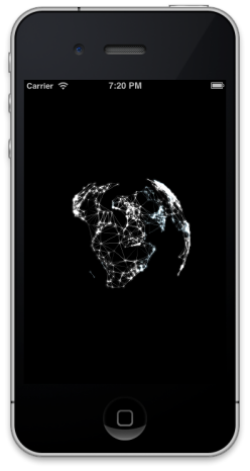
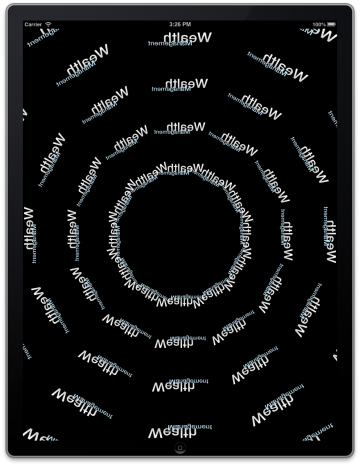
Glowing globe animation Spinning logo animation

|

|
Location: Available in Samples/Release/IntroAnimation.
Functionality showcased: This sample illustrates how to add animation to an image on the splash screen of the application.
Using the sample: The following instructions will help you deploy this sample to your mobile device or simulator.
- Install the Mobile SDK on your development machine.
On a Mac® computer, go to the MicroStrategy Download site and download the iOS Client file for the latest Mobile SDK.
The latest Mobile SDK may or may not be the same version as the version of Intelligence Server you are using.
Double-click the downloaded MicroStrategy Mobile SDK.dmg file.
Click Agree to accept the terms of the license agreement. This opens the disk image.
Copy all the folders to your local drive.
Eject the disk image.
-
Build and deploy the sample.
-
Navigate to Samples/Release/IntroAnimation.
-
Double-click IntroAnimation.xcodeproj to launch the project in Xcode®.
-
Make sure that the appropriate scheme (MicroStrategyMobileIPhone or MicroStrategyMobileIPad for iPhone and iPad respectively) is correctly selected.
-
Click the Run button to compile and deploy the application to a simulator. Confirm that it compiles and deploys successfully.
To upload the application to a device, set the destination in the scheme to the mobile device and then build and run. For other requirements on deploying to a device, refer to documentation from Apple. You can access useful links to the Apple documentation from the Distributing iPhone or iPad Applications topic.
-
-
Use the sample.
-
Launch the IntroAnimation application from the mobile device or simulator. There are two types of animation. The default animation, glowing globe, is a spinning transparent globe covered with glowing strands of the colors in the intro animation image. The other animation, spinning logo, is a spinning circle of the intro animation image. See Adding Intro Animation for an explanation of how to add or change intro animation.
-
When you use glowing globe, the animation appears first and then the intro animation image is displayed briefly. When the intro animation image disappears, the application opens.



-
When you use spinning logo, the intro animation image appears first briefly and then the animation is displayed. When the animation disappears, the application opens.



-