Strategy ONE
Build UI Components Using Panel Stacks in iOS
You can use the getPanelViewArrayFromPanelStack API to retrieve the views of a panel stack and display them on a mobile device. You can use it in conjunction with the queueReusableView API to efficiently manage and reuse the views as they move out of scope on the device.
-
-(UIView *)getPanelViewFromPanelStack:(NSString *)panelStackName andRowIndex:(int)rowIndex;
This method returns the view from the panelStack with the given name and given row index of the dataset. This view has an array of sub-views that you can iterate through.
Parameters:
panelStackName: node key of the target panelStack
rowIndex: index of the dataset row
-
-(void)queueReusableView;(uiview *)view forPanelStack:(NSString *)panelStackName;
This method adds the given view from the panelStack with the given name to the API's pool of views that are available for reuse.
Parameters:
view: view to be added to API pool
panelStackName: node key of the target panelStack
The Create a Collection View Widget provides a good example of how to use these APIs. The widget uses these APIs to construct its UI and render cells on the screen programmatically. The steps below provide a simple workflow description of how the widget uses the APIs.
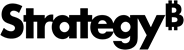
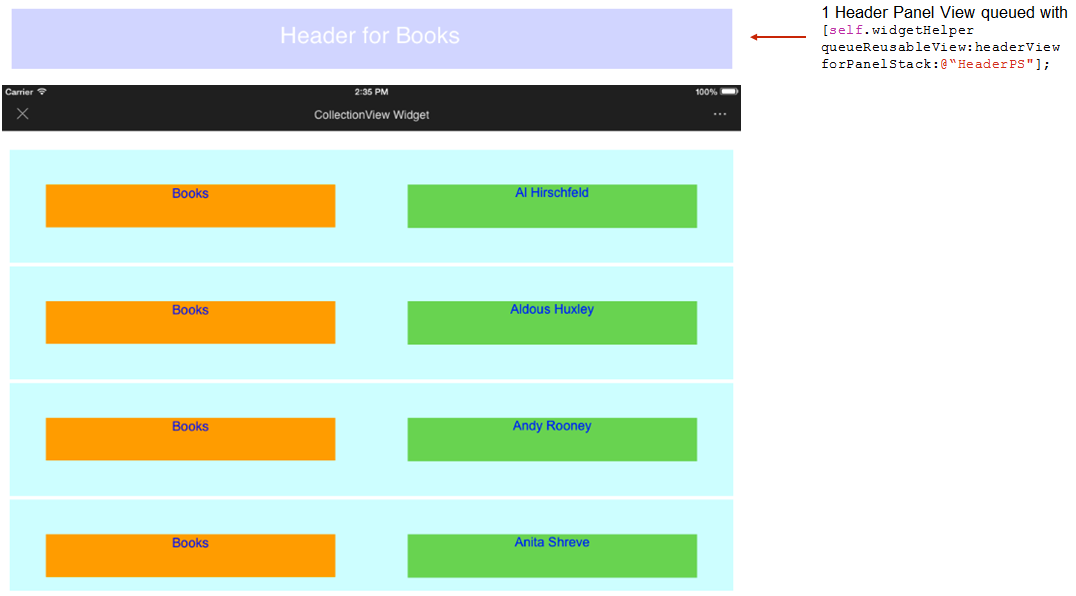
Step 1: The widget starts requesting views for the first n rows. In this case, it is for the first four rows in the grid plus the section header’s view. The total panel views created are 5: 1 HeaderPS + 4 CellPS.

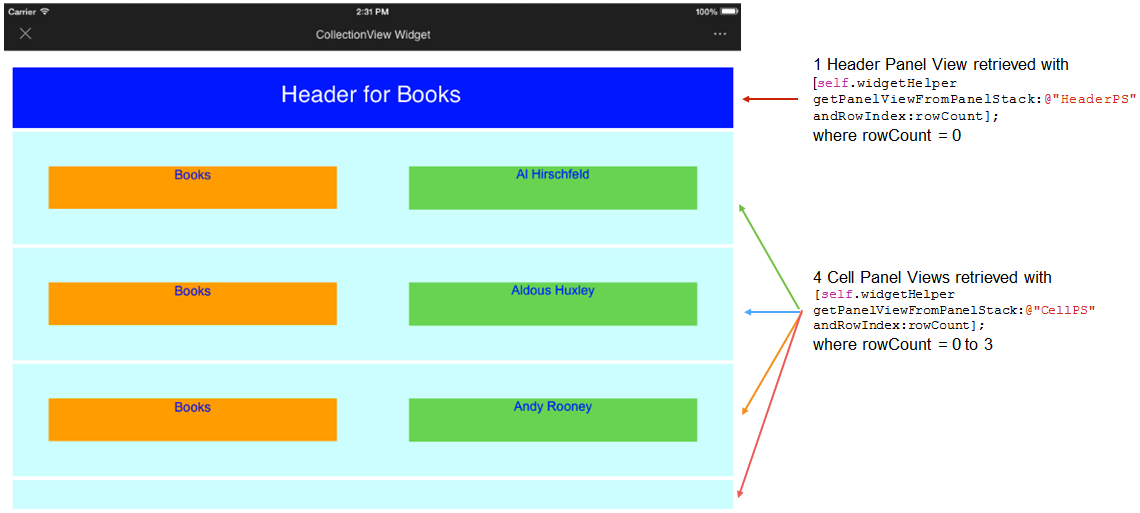
Step 2: As the user scrolls up the widget, the header panel view starts disappearing.

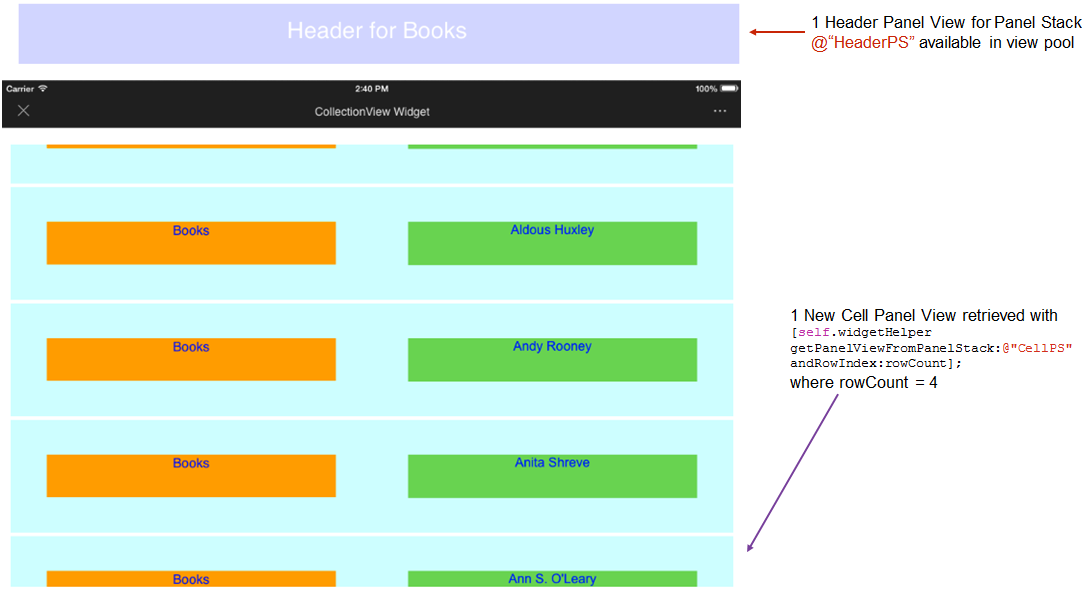
Step 3: As the user continues scrolling up the widget, the header panel view completely disappears. At that moment, the developer calls [self.widgetHelper queueReusableView:headerView forPanelStack:@“HeaderPS”]; and the panel view is added to the API’s view pool. The total panel views created so far are still 5: 1 HeaderPS + 4 CellPS.

Step 4: As the user continues scrolling up the widget, a new panel view for type @“CellPS” is created and displayed at the bottom of the screen. (It was created because there are no panel views for panel stack name CellPS available in the pool.) At this point, the total of panel views that have been generated is 6: 1 HeaderPS and 5 CellPS.

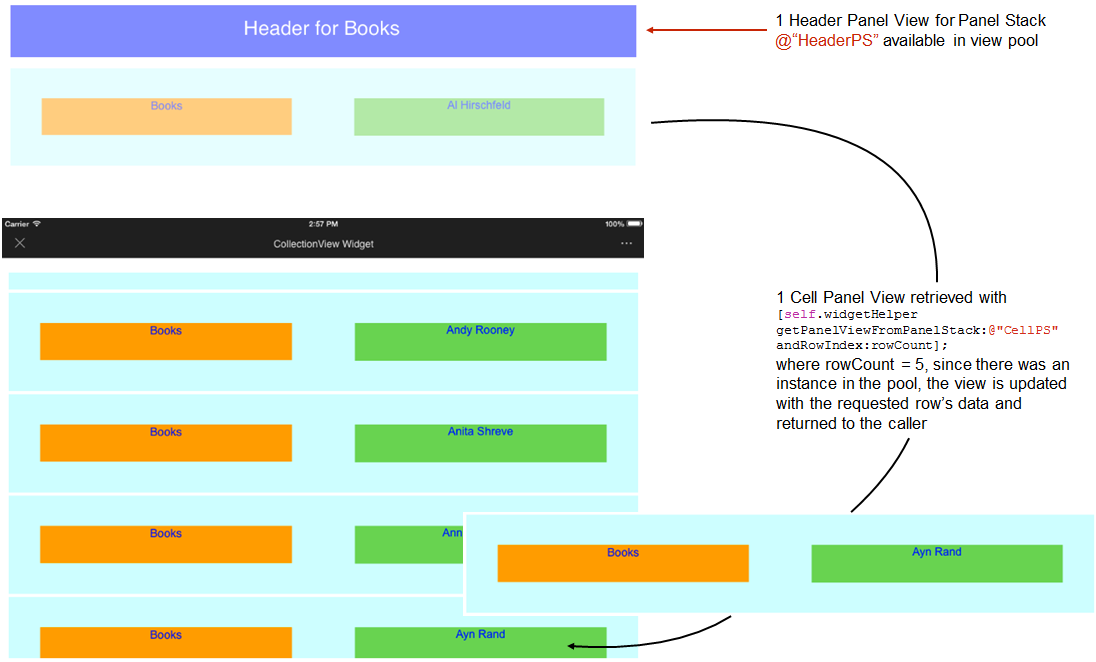
Step 5: As the user continues scrolling up the widget, one panel view at the top of the screen disappears. At this moment, the developer calls [self.widgetHelper queueReusableView:headerView forPanelStack:@“CellPS”]; and the panel view is added to the API’s view pool. At this point, the total of panel views that have been generated is 6: 1 HeaderPS and 5 CellPS.

Step 6: As the user continues scrolling up the widget, a new cell is displayed at the bottom of the screen. The developer calls [self.widgetHelper getPanelViewFromPanelStack:@"CellPS" andRowIndex:rowCount];. Because the API finds that there is a panel view for @"CellPS" in the pool, it updates the view’s contents with the requested row’s ones and it is sent back to the caller. (Instead of creating a new instance, the existing panel view in the pool is reused.)

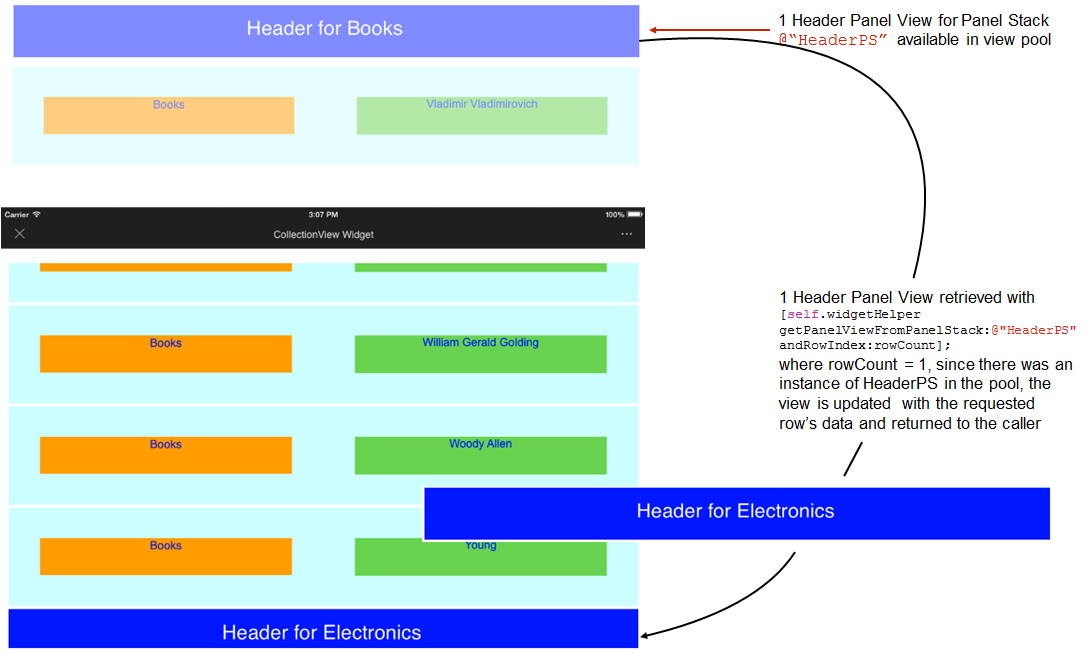
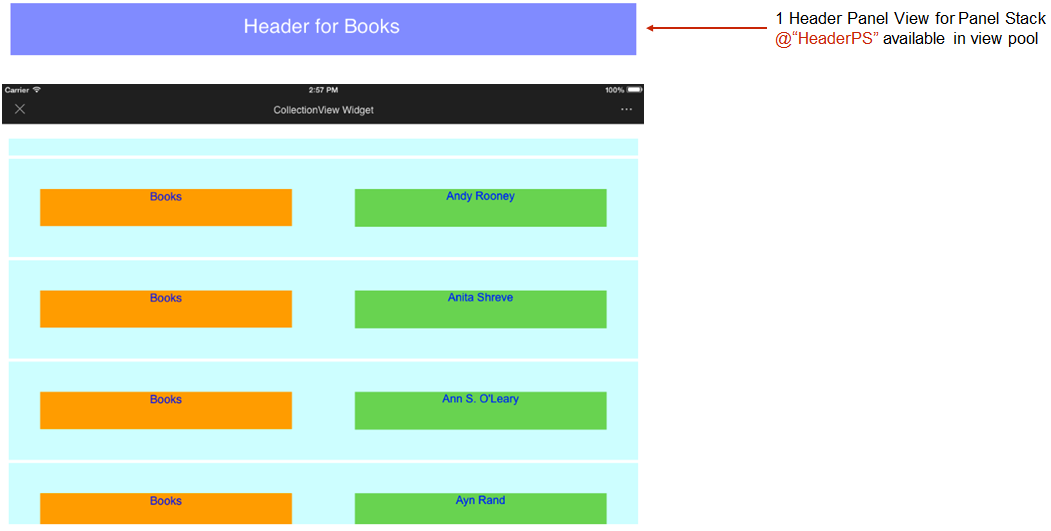
Step 7: At this time, only one Header Panel View is in the pool.

Step 8: At some later time, when the next header is needed, the developer calls [self.widgetHelper getPanelViewFromPanelStack:@"HeaderPS" andRowIndex:rowCount];. Because the API finds that there is a panel view for @"HeaderPS" in the pool, it updates the view’s contents with the requested row’s ones and it is sent back to the caller. (Instead of creating a new instance, the existing panel view in the pool is reused.)