Strategy ONE
CSS Settings
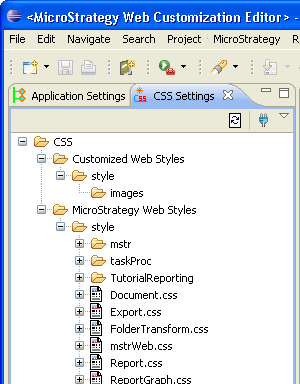
When the Web Customization Editor is launched, it opens with two views— Application Settings and CSS Settings. This section discusses the customizable CSS Settings available for MicroStrategy Web. Use these settings typically for applying CSS changes globally (that is, across all MicroStrategy Web pages). If you know the specific MicroStrategy Web page that you wish to customize, access the CSS folder for that page under Application Settings.
-
If the CSS Settings view is not open, go to Window->Show View, and select CSS Settings.
The Application Settings view must be open before opening the CSS Settings view. To open the Application Settings view, go to Window->Show View, and select Application Settings.
-
Click on CSS inside the CSS Settings view to expand the hierarchical tree. The expanded list comprises settings Customized Web Styles and MicroStrategy Web Styles.

The Customized Web Styles setting is intended to host all CSS-related customization changes while the MicroStrategy Web Styles setting represents the style folder structure inside the MicroStrategy Web installation folder.
