Strategy ONE
Modifying the font properties on the default Home page
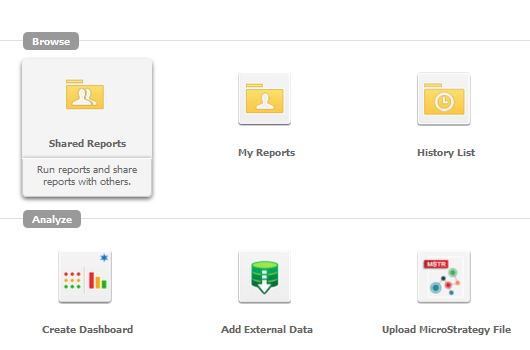
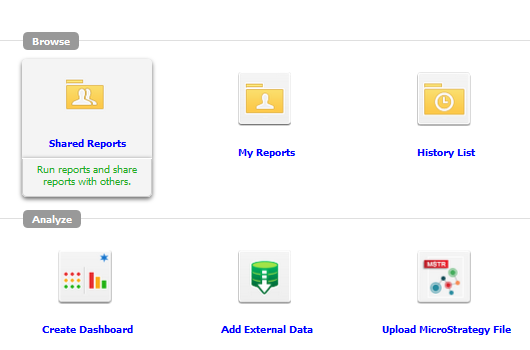
This scenario shows you how to change the font color for the links to Shared Reports, My Reports, and so and the color of the description displayed when a cursor hovers over a link. You change the color of the links from dark gray to bright blue and the color of the description from light gray to green. You perform these customizations by modifying the CSS file that renders the formatting properties for the default Home page. You can extrapolate from the steps in this scenario to make other changes to these elements, to modify properties for other elements on the page, or to make similar changes on other pages.
Before customization:

After customization:

This customization can be accomplished using either of the following methods:
-
Using the plug-in provided for you:
This method lets you view the customization right away, without having to do anything except deploying the plug-in provided with the MicroStrategy SDK.
-
Creating the plug-in yourself using the Web Customization Editor:
This method gives you hands-on experience in performing this customization, as it steps you through the process of creating and deploying the plug-in.
Using the plug-in provided for you
The MicroStrategy SDK provides an out-of-the-box plug-in (ZIP file) that changes the text color of the links and description on the default Home page. Follow the simple steps below to deploy the plug-in and view the results in MicroStrategy Web.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Restart your web server.
-
Launch MicroStrategy Web, select a project, and view the customizations.
Creating the plug-in yourself using the Web Customization Editor
If you want to understand how the text color of the links and description are customized, follow the steps below to create the plug-in and deploy it.
-
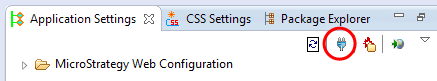
On the Application Settings tab, click the Select Plug-in icon.:

-
On the Select Plug-in dialog box, click New and enter a meaningful name for the plug-in, such as ModifyingFontPropertiesDesktopPage.
-
Click OK.
-
On the Application Settings tab, expand MicroStrategy Web Configuration to view the list of settings that can be modified to perform customizations.
-
Expand Pages to view the list of pages used in MicroStrategy Web.
-
Expand desktop (Desktop), then expand CSS, then expand MicroStrategy Web, then expand mstr.
-
Expand pageDesktop.css to view the rules defined in the CSS file for the default Home page.
-
Right-click the .mstr-dskt-lnk.mstr-dskt-dsc rule and choose New Property. This rule defines the properties for the descriptions of the main link used for browsing, analyzing, and developing on the Desktop page, when a user hovers over the link. You add a new property that sets the color of the text in the link descriptions to green (hexadecimal value #23AA23).
-
For Property, enter Color.
-
For Value, enter #23AA23.
-
For Apply to, select This Page.
-
Click OK.
-
-
Right-click the .mstr-dskt-lnk.mstr-dskt-nm rule and choose New Property. This rule defines the properties for the names of the main links used for browsing, analyzing, and developing on the Desktop page. You add a new property that sets the color of the text in the link names to bright blue (hexadecimal value #0000FF).
-
For Property, enter Color.
-
For Value, enter #0000FF.
-
For Apply to, select This Page.
-
Click OK.
-
-
-
A new plug-in folder, with the name you gave it, now exists in the plugins folder of your MicroStrategy Web installation directory. Restart your web server to apply the plug-in.
- Launch MicroStrategy Web, select a project, and view the customizations.
See Also
-
Fundamentals of Customization: Data Presentation
