Strategy ONE
Modifying the Look and Feel of a Report Grid
This scenario customizes the default report style in the Style Catalog Configuration file so it displays a report with a customized look and feel. This is useful in cases where you want to apply your custom look and feel (style) to MicroStrategy reports.
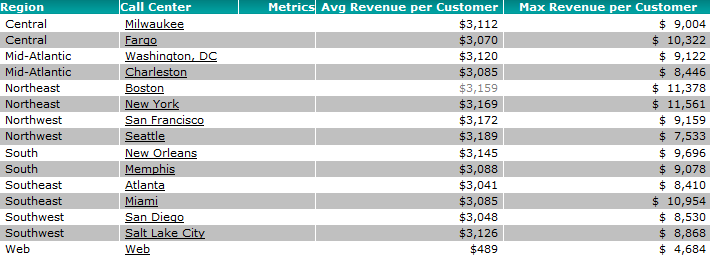
Before customization:

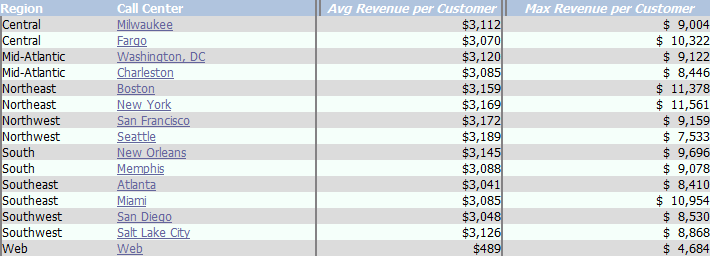
After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Click on CSS inside the CSS Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Navigate to MicroStrategy Web Styles->style.
-
Right-click ReportTransformGridColorful.css and select Copy CSS File. A copy called ReportTransformGridColorful.css is created under CSS->Customized Web Styles->style.
-
Click on this copy of ReportTransformGridColorful.css to expand the rules defined for this CSS file.:
The names of the rules generally reference the element on the report to which the style is applied. For example, the r-metricValue rule refers to metric values in the grid. The r-subtotalValue rule refers to subtotal values listed in the column.
-
Click r-metricValue to expand the properties defined for this CSS rule.
-
Double-click the BACKGROUND-COLOR property to customize it.
-
Enter gainsboro as the new value for this property.
-
Select the radio button Apply to this File.
-
Click OK.
-
Perform steps 7 - 10 for the following CSS rules: r-metricValue-odd, r-subtotalValue-odd, r-rowHeader, r-rowHeader-odd and r-rowHeader-total-odd.
-
Click r-metricValue-even to expand the properties defined for this CSS rule.
-
Double-click the BACKGROUND-COLOR property to customize it.
-
Enter mintcream as the new value for this property.
-
Select the radio button Apply to this File.
-
Click OK.
-
Perform steps 13 - 16 for the following CSS rules: r-subtotalValue, r-subtotalValue-even, r-rowHeader-even, r-rowHeader-total and r-rowHeader-total-even.
-
Click r-colHeader to expand the properties defined for this CSS rule.
-
Double-click the BACKGROUND-COLOR property to customize it.
-
Enter lightsteelblue as the new value for this property.
-
Select the radio button Apply to this File.
-
Click OK.
-
Perform steps 19 - 22 for the following CSS rules: r-colHeader-total, r-colTitle, and r-rowTitle.
-
Click r-colHeader to expand the properties defined for this CSS rule.
-
Double-click the BORDER-LEFT property to customize it.
-
Enter #848284 3pt double as the new value for this property.
-
Select the radio button Apply to this File.
-
Click OK.
-
Right-click r-colHeader and select New Property.
-
Enter FONT-STYLE and italic in the Property and Value fields respectively.
-
Select the radio button Apply to this File.
-
Click OK.
-
Click on MicroStrategy Web Configuration inside the Application Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Click on Styles to expand the list of styles used in MicroStrategy Web.
-
Right-click ReportGridStyleColorful and select Duplicate.
-
Right-click CopyOfReportGridStyleColorful style and select Rename.
-
Enter CustomReportGridStyleColorful in the Name text field, and click OK.
-
Click the Style Parameters tab.
-
Select parameter cssFile and change the value in the Value text field to ../plugins/PluginName/style/ReportTransformGridColorful.css.
-
Save your changes.
-
Double-click ReportFrameLayoutStyle (under the Styles node).
-
Click the Style Layouts tab at the bottom in the right frame.
-
Click the Edit Layout button.
-
Click the Yes button in the prompt to edit ReportFrameLayout.xml.
-
Replace the occurrence of ReportGridStyle in ReportFrameLayout.xml to CustomReportGridStyleColorful.
-
Save your changes.
-
Launch MicroStrategy Web to view the customization.
See Also
-
Fundamentals of Customization: Data Presentation
-
Data Presentation: Style Catalog Configuration file
