Strategy ONE
Replacing the MicroStrategy Web icon
This scenario shows you how to replace the MicroStrategy Web icon with an image or logo of your choice. You perform this customization by providing a new image and modifying the selectors in the global CSS file that point to the image. You modify the selectors both for the static state and the hover state (when the icon is clicked).
Before customization:

After customization:

-
Using the plug-in provided for you
This method lets you view the customization right away, without having to do anything except deploying the plug-in provided with the MicroStrategy SDK. -
Creating the plug-in yourself using the Web Customization Editor
This method gives you hands-on experience in performing this customization, as it steps you through the process of creating and deploying the plug-in.
Using the plug-in provided for you
The MicroStrategy SDK provides an out-of-the-box plug-in (ZIP file) that changes the icon used for the History List on the default Home page. Follow the simple steps below to deploy the plug-in and view the results in MicroStrategy Web.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Restart your web server.
-
Launch MicroStrategy Web to view the customization.
Creating the plug-in yourself using the Web Customization Editor
If you want to understand how to replace the MicroStrategy Web button with a different image, follow the steps below to create the plug-in and deploy it.
-
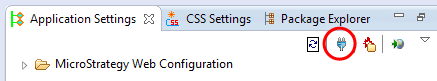
On the Application Settings tab, click the Select Plug-in icon.:

-
On the Select Plug-in dialog box, click New and enter a meaningful name for the plug-in, such as ReplacingMicroStrategyWebButton.
-
Click OK.
-
On the CSS Settings tab, expand CSS.
-
Expand MicroStrategy WebStyles, then expand style, then expand mstr.:
The instructions below assume that you have named your plug-in "ReplacingMicroStrategyWebButton" and your image file "project.gif". If you have used a different name for your plug-in or your image file, substitute that name in the instructions.
-
Expand mstr.css
-
Expand .mstrLogo, then double-click background to open Update CSS Property Editor.
-
For Value, change logo.png to project.gif. The new value is transparent url(images/project.gif) no-repeat scroll center.
-
Apply to All Pages.
-
Click OK. The modified property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click A.mstrLink:hover .mstrLogo and choose New Property to open the Update CSS Property Editor.
-
For Property, enter background.
-
For Value, enter transparent url(images/project.gif) no-repeat scroll center.
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click mstr.css and choose New Selector to open the New CSS Element Editor.
-
For Selector, enter * HTML .mstrLogo.
-
Apply to All Pages.
-
Click OK. The new selector (* HTML .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click * HTML .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor.
-
For Property, enter filter.
-
For Value, enter progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../plugins/ReplacingMicroStrategyWebButton/style/images/project.gif', sizingMethod='scale').
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click mstr.css and choose New Selector to open the New CSS Element Editor.
-
Enter * HTML A.mstrLink:hover .mstrLogo as the Selector.
-
Apply to All Pages.
-
Click OK. The new selector (* HTML A.mstrLink:hover .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click * HTML A.mstrLink:hover .mstrLogo and choose New Property to open the Update CSS Property Editor.
-
For Property, enter filter.
-
For Value, enter progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../plugins/ReplacingMicroStrategyWebButton/style/images/project.gif', sizingMethod='scale').
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
- Right-click mstr.css and choose New Selector to open the New CSS Element Editor.
-
For Selector, enter .Blue .opened .mstrLogo.
-
Apply to All Pages.
-
Click OK. The new selector (.Blue .opened .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click .Blue .opened .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor
-
For Property, enter background.
-
For Value, enter transparent url(images/project.gif) no-repeat scroll center.
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click mstr.css and choose New Selector to open the New CSS Element Editor.
-
For Selector, enter .Carbon .opened .mstrLogo.
-
Apply to All Pages.
-
Click OK. The new selector (.Carbon .opened .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click .Carbon .opened .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor.
-
For Property, enter background.
-
For Value, enter transparent url(images/project.gif) no-repeat scroll center.
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click mstr.css and choose New Selector to open the New CSS Element Editor.
-
For Selector, enter .Red .opened .mstrLogo.
-
Apply to All Pages.
-
Click OK. The new selector (Red .opened .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click .Red .opened .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor
-
For Property, enter background.
-
For Value, enter transparent url(images/project.gif) no-repeat scroll center.
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click mstr.css and choose New Selector to open the New CSS Element Editor.
-
For Selector, enter .opened .mstrLogo.
-
Apply to All Pages.
-
Click OK. The new selector (.opened .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click .opened .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor.
-
For Property, enter background.
-
For Value, enter transparent url(images/project.gif) no-repeat scroll center.
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click mstr.css and choose New Selector to open the New CSS Element Editor.
-
For Selector, enter .mstrWeb.Carbon .mstrLogo.
-
Apply to All Pages.
-
Click OK. The new selector (.mstrWeb.Carbon .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click .mstrWeb.Carbon .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor.
-
For Property, enter background.
-
For Value, enter transparent url(images/project.gif) no-repeat scroll center.
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click mstr.css and choose New Selector to open the New CSS Element Editor.
-
For Selector, enter .Carbon A.mstrLink:hover .mstrLogo.
-
Apply to All Pages.
-
Click OK. The new selector (.Carbon A.mstrLink:hover .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click .Carbon A.mstrLink:hover .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor.
-
For Property, enter background.
-
For Value, enter transparent url(images/project.gif) no-repeat scroll center.
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
- Right-click mstr.css
and choose New Selector to
open the New CSS Element Editor.
- For Selector,
enter .mojoPath
.mstrLogo.
- Apply to All Pages.
- Click OK. The new selector (.mojoPath .mstrLogo) is added to global.css under
CSS->Customized Web Styles->style.
- Right-click .mojoPath
.mstrLogo under global.css and choose New
Property to open the Update CSS Property Editor.
- For Property, enter background.
- For Value, enter transparent
url(images/project.gif) no-repeat scroll center.
- Apply to
All Pages.
- Click OK. The new property is added to global.css
under CSS->Customized
Web Styles->style.
- For Property, enter background.
- For Selector,
enter .mojoPath
.mstrLogo.
- Right-click mstr.css
and choose New Selector to
open the New CSS Element Editor.
- For Selector,
enter .mojoPath
.opened .mstrLogo.
- Apply to All Pages.
- Click OK. The new selector (.mojoPath .mstrLogo) is added to global.css under
CSS->Customized Web Styles->style.
- Right-click .mojoPath .opened .mstrLogo under global.css and choose New
Property to open the Update CSS Property Editor.
- For Property, enter background.
- For Value, enter transparent
url(images/project.gif) no-repeat scroll center.
- Apply to
All Pages.
- Click OK. The new property is added to global.css
under CSS->Customized
Web Styles->style.
- For Property, enter background.
- For Selector,
enter .mojoPath
.opened .mstrLogo.
- Right-click mstr.css
and choose New Selector to
open the New CSS Element Editor.
- For Selector,
enter .mojoPath
.opened .mstrLogo:hover.
- Apply to All Pages.
- Click OK. The new selector (.mojoPath .mstrLogo:hover) is added to global.css under
CSS->Customized Web Styles->style.
- Right-click .mojoPath .opened .mstrLogo:hover under global.css and choose New
Property to open the Update CSS Property Editor.
- For Property, enter background.
- For Value, enter transparent
url(images/project.gif) no-repeat scroll center.
- Apply to
All Pages.
- Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
- For Property, enter background.
- For Selector,
enter .mojoPath
.opened .mstrLogo:hover.
-
-
If you are using Microsoft Internet Explorer v6.x, you need to make additional changes. Expand MicroStrategy WebStyles, then expand style, then expand mstr.
- Right-click ie6.css and choose New Selector to open the New CSS Element Editor.
-
For Selector, enter * HTML .mstrLogo.
-
Apply to All Pages.
-
Click OK. The new selector (* HTML .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click * HTML .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor.
-
For Property, enter filter.
-
For Value, enter progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../plugins/ReplacingMicroStrategyWebButton/style/images/project.gif', sizingMethod='scale').
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
Right-click ie6.css and choose New Selector to open the New CSS Element Editor.
-
Enter * HTML A.mstrLink:hover .mstrLogo as the Selector.
-
Apply to All Pages.
-
Click OK. The new selector (* HTML A.mstrLink:hover .mstrLogo) is added to global.css under CSS->Customized Web Styles->style.
-
Right-click * HTML A.mstrLink:hover .mstrLogo under global.css and choose New Property to open the Update CSS Property Editor.
-
For Property, enter filter.
-
For Value, enter progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../plugins/ReplacingMicroStrategyWebButton/style/images/project.gif', sizingMethod='scale').
-
Apply to All Pages.
-
Click OK. The new property is added to global.css under CSS->Customized Web Styles->style.
-
A new plug-in folder, with the name you gave it, now exists in the plugins folder of your MicroStrategy Web installation directory. Save the image that you want to use in place of the MicroStrategy Web icon under /style/imagesin your plug-in folder. For example,plugins/ReplacingMicroStrategyWebButton/style/images/project.gif.
-
To view your customizations, restart your web server and launch MicroStrategy Web.
