Strategy ONE
Removing the MicroStrategy Web Button
This scenario deals with removing the MicroStrategy Web Button. The task involves modifying a CSS file to remove the reference to the image such that this customization is globally applied on all MicroStrategy Web pages.
The MicroStrategy Web Button is used for navigating to the Welcome page. If you remove this button, then the only way to access the Welcome page is by logging out. A customized option is to add a new shortcut which takes you to the Welcome page when clicked. A similar solution is described in the scenario Adding a Shortcut to a Specific Page.
Before customization:

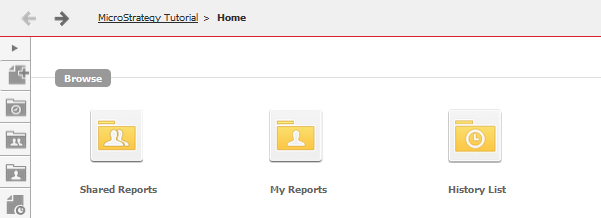
After customization:
Welcome page

Shared Reports page

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Click on CSS inside the CSS Settings view to expand the hierarchical tree. The expanded list comprises the different CSS files used in MicroStrategy Web.
-
Navigate to MicroStrategy Web Styles->style->mstr.
-
Click on mstr.css to expand the rules defined within this CSS file.
-
Click on .mstrLogo to expand the properties defined for this rule.
-
Double-click on background to launch the Update CSS Property dialog.
-
Update the value inside transparent url to remove the default path to the MicroStrategy Web button. The updated value will be: transparent url() no-repeat scroll center.
-
Make sure the Apply to All Pages radio button is selected.
-
Click OK. The updated background property gets added under the .mstrLogo rule inside a newly created CSS file "global.css" under CSS->Customized Web Styles->style.
-
Click on A.mstrLink:hover .mstrLogo (under MicroStrategy Web Styles->style->mstr->mstr.css) to expand the properties defined for this rule.
-
Double-click on background-image to launch the Update CSS Property dialog.
-
Update the value inside url to remove the default path to the MicroStrategy Web button. The updated value will be: url().
-
Make sure the Apply to All Pages radio button is selected.
-
Click OK. The updated background-image property gets added under the A.mstrLink:hover .mstrLogo rule inside CSS file "global.css" under CSS->Customized Web Styles->style.
- Launch MicroStrategy Web to view the customization.
The following steps are optional. They should be done if you want to reduce the indentation space for the shortcuts bar and the navigational path bar.
-
Click on .mstrHeader (under MicroStrategy Web Styles->style->mstr->mstr.css) to expand the properties defined for this rule.
-
Double-click on padding-left to launch the Update CSS Property dialog.
-
Update the value to 20px !important.
-
Make sure the Apply to All Pages radio button is selected.
-
Click OK. The updated padding-left property gets added under the .mstrHeader rule inside CSS file "global.css" under CSS->Customized Web Styles->style.
-
Right-click "global.css" under CSS->Customized Web Styles->style, and select New Selector.
-
Enter .mstrPath .mstrPathContainer in the text field for Selector.
-
Make sure the Apply to All Pages radio button is selected.
-
Click OK. The new .mstrPath .mstrPathContainer selector gets added under to "global.css".
-
Right-click .mstrPath .mstrPathContainer and select New Property.
-
Enter padding-left and 20px !important in the Property and Value text fields respectively. Note the use of !important to override other definitions for the .mstrPath .mstrPathContainer property available in the MicroStrategy Web color themes.
-
Make sure the Apply to All Pages radio button is selected, and click OK. The new padding-left property gets added under the .mstrPath .mstrPathContainer rule inside CSS file "global.css" under CSS->Customized Web Styles->style.
-
-
Launch MicroStrategy Web to view the customization.
