Strategy ONE
White-label the HyperIntelligence for Web Add-in
White-labeling allows you to generate a customized HyperIntelligence for Web extension to promote branding across your organization.
In the Customize HyperIntelligence Add-in dialog, you can easily update and modify the following components to brand the add-in as your own.
Get Started
You can customize and generate one extension per environment in Strategy Workstation.
- Windows
- Mac
-
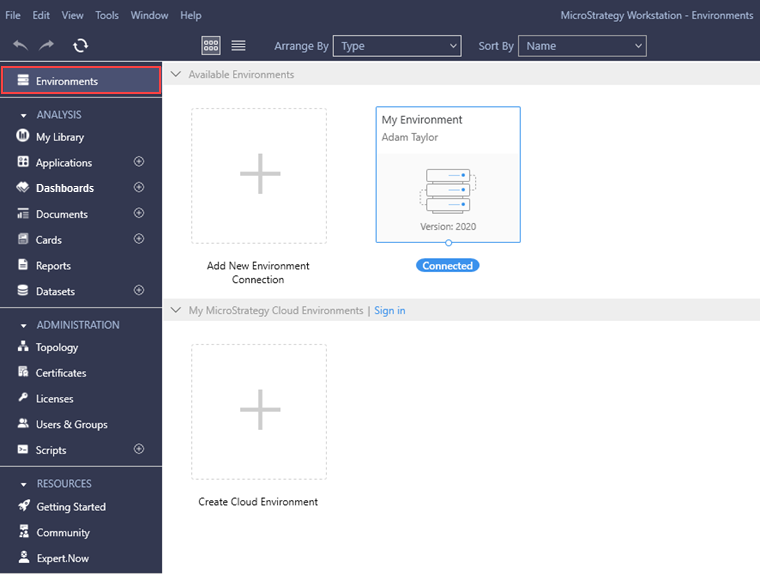
In Workstation, click the Environments tab.

- Right-click the environment you want to use and select Properties.
- Go to the Add-ins tab.
-
Under HyperIntelligence for Web Add-in, click the Customize Web Add-in button.
Now let's customize the add-in!
-
In Workstation, click the Environments tab.

- Right-click the environment you want to use and select Get info.
- Go to the Add-ins tab.
-
Under HyperIntelligence for Web Add-in, click the Customize Web Add-in button.
Now let's customize the add-in!
Application Name
The name (maximum of 45 characters) is the primary name or identifier of the extension. If the app name is not configured, the default name is displayed. You can specify locale-specific strings for this field.
Strings are translated in the following 15 languages:
| Dutch | Korean |
| Danish | Polish |
| English UK | Portuguese (Brazil) |
| English US | Swedish |
| German | Spanish |
| French | Simplified Chinese |
| Italian | Traditional Chinese |
| Japanese |
The name is displayed in the following locations:
- Install dialog
- Extension management user interface (chrome://extensions or edge://extensions)
- Chrome Web Store

For more information, see the Chrome Developers documentation.
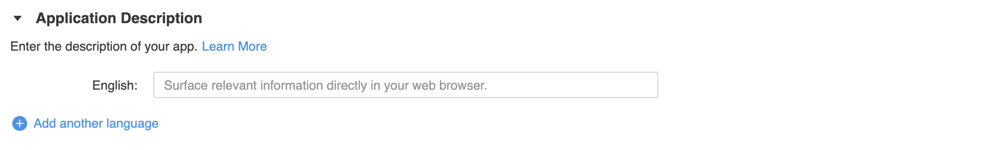
Application Description
A plain text string (maximum of 132 characters) that describes the extension. The description should be suitable for both the browser's extension management user interface and the Chrome Web Store. You can specify locale-specific strings for this field.

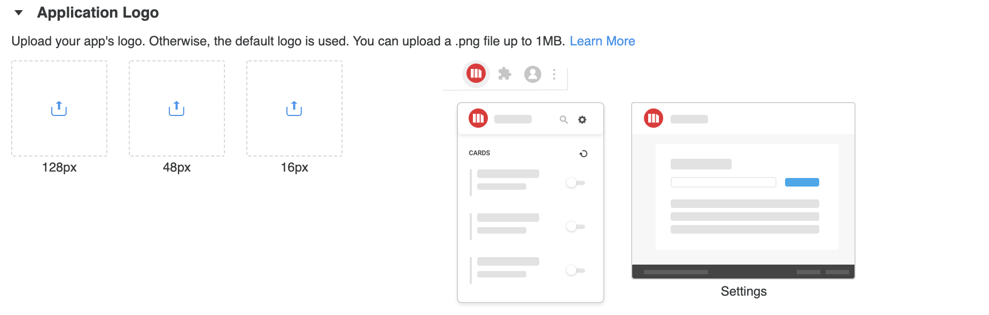
Application Logo
Upload a 128x128 icon. This icon is used during installation and by the Chrome Web Store. Extensions should provide a 48x48 icon to be used in the extensions management page (chrome://extensions). Select a 16x16 icon to be used as the favicon for an extension's pages.
Icons should be in PNG format, as it has the best support for transparency.
A good example of an application icon is the following image with 1:1 ratio, under 200*200 pixels, and under 1MB. Icons do not need to strictly be 128x128 pixels as the Customization Editor helps resize them to your desired size when uploading.
There is a 200x200 pixels upper limit.
If the image is under 1MB and under 200x200 pixels, the image can be resized to 128x128/48x48/16x16.
![]()

For more information, see the Chrome Developers documentation.
Replace Embedded Links
The extension has a few instances of embedded links, such as the icon on the extension dialog and the Help button in the menu drop-down. These can be replaced here. The image's alternative text appears when you hover over it.

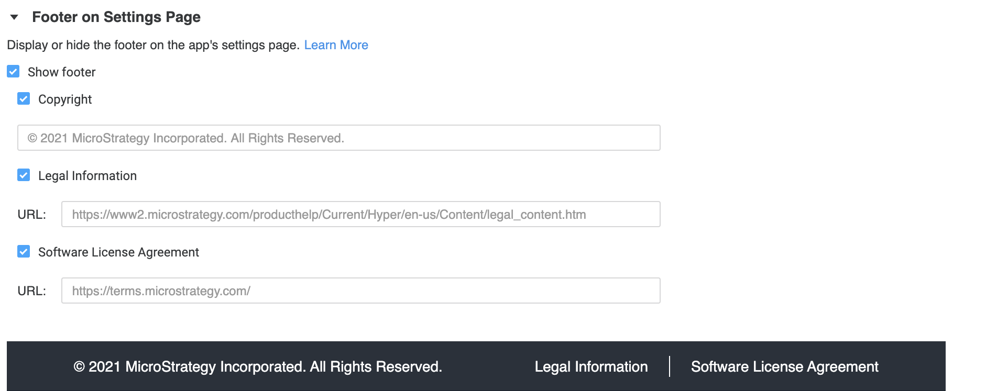
Footer on Settings Page
The footer on the settings page provides links to copyright and legal information. Admins can choose to either disable the entire footer, customize it, or replace the links and content.


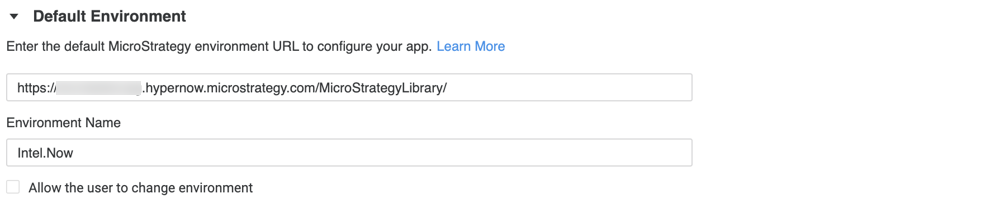
Default Environment
The HyperIntelligence for Web extension connects to a Strategy environment. Admins can choose to preconfigure the extension before generating the ZIP file. This allows for easy onboarding of new users. The preconfigured URL can be given a name for better recognition.

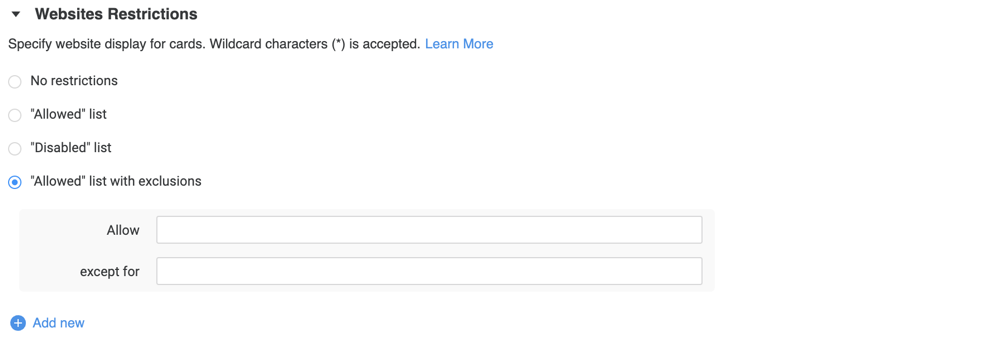
Disabled Websites
By default, the extension works on all websites. By using the following settings, you can disable, enable, or enable with exceptions the websites you want the extension to work on. Follow the guidelines here to construct valid URLs.

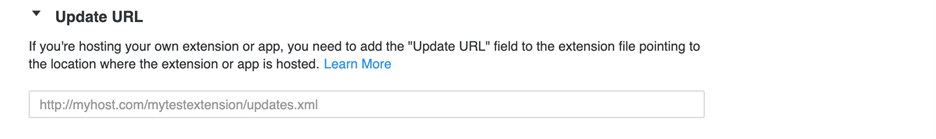
Update URL
You may need to update the URL when the chrome extension is not hosted on the Chrome Web Store. Every few hours, you browser checks installed extensions for an updated URL. Your browser makes a request to that URL to search for an updated manifest XML file.

The content returned by an update check is an update manifest XML document that lists the latest version of an extension.
If the update manifest mentions a file version that is more recent than what is installed, the browser downloads and installs the new version.
For more information, see the Chrome Developers documentation.
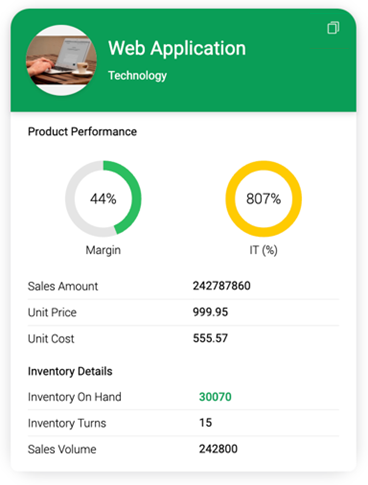
Card Actions
Card actions, such as Copy to Clipboard, were created for collaboration. Starting in MicroStrategy ONE Update 11, when you click the icon to Copy to Clipboard on the top right corner of the card, it saves the card as an image to your clipboard.

Administrators can disable copying cards to your clipboard.