MicroStrategy ONE
Formatting the backgrounds of Grid/Graphs
You can format the background of a Grid/Graph container differently than its (optional) title bar. The background of the Grid/Graph container shows only when the container is larger than the grid inside it. For more information on the container and when the background color shows, see Formatting the Grid/Graph container vs. title bar. For instructions to apply a background color to the title bar, see Formatting Grid/Graph title bars.
The background of a Grid/Graph container can be:
-
A single color
-
A gradient (a two-color combination)
-
Transparent, to allow what is behind the Grid/Graph to show through
You can quickly apply a single color to the Grid/Graph background using the Formatting toolbar or right-click menu. For instructions, see Formatting single-color backgrounds of Grid/Graphs.
Formatting the background of selected items in Grid/Graphs used as selectors
A Grid/Graph can be used as a selector to control other Grid/Graphs. (For an example and more information, see Enabling Grid/Graphs as selectors to control other Grid/Graphs.) By default, the background for items selected in the Grid/Graph is automatically chosen to provide contrast with the Grid/Graph's background, but you can specify the color for the selected items. The color is displayed in Flash Mode and Express Mode in MicroStrategy Web.
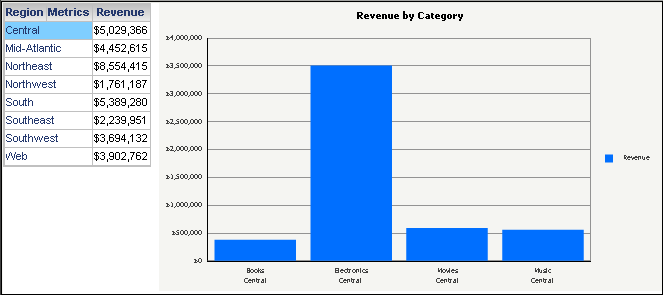
For example, a document contains two Grid/Graphs. The one on the left, which is displayed as a grid, shows revenue by region. Region is used as a selector, targeting the Grid/Graph on the right, which is displayed as a graph. The graph shows revenue by category and region. When a region is selected in the grid, the graph is updated to display data for that region only.
By default, the grid's background is set to transparent, and the background for selected items is set to automatic. In Flash Mode, the grid is displayed automatically with a white background (transparent to the section's background, which is white). The selected item (Central) is displayed in blue to provide contrast, as shown below:

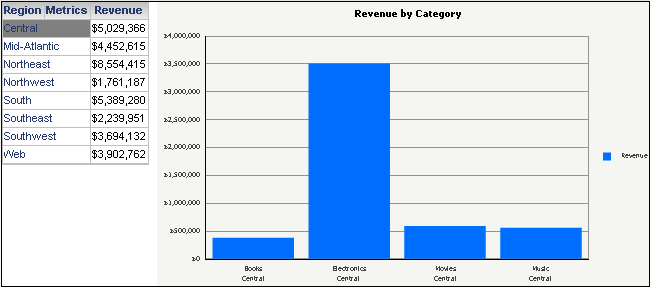
Change the grid's background for selected items to dark gray. In Flash Mode, the selected item's background is dark gray, as specified, and the grid's background is still automatically displayed in white, as shown below:

In all other modes, the background of the selected item is automatically defined to provide contrast with the Grid/Graph's background. This example appears in blue in all other modes, as shown in the first example above.
Prerequisite
This procedure assumes that the document contains a Grid/Graph. For instructions on adding Grid/Graphs, see Displaying reports in documents: Grid/Graphs.
To format Grid/Graph backgrounds
-
Open the document to be formatted in the Document Editor. (How?)
-
Select the Grid/Graph to format.
-
From the Format menu, select Format. The Format Objects dialog box opens.
-
Select Containerin theFormatlist on the left.
-
Click the Background tab.
-
If the Grid/Graph is used as a selector to control other Grid/Graphs, you can define the Selection color, which is the background color for items that are selected in the Grid/Graph.
-
If you want to specify a color, click Selection color, and choose a color from the color palette.
-
If you want the color to be automatically set to contrast with the Grid/Graph's background, choose Automatic from the Selection color drop-down list.
The Selection color is applied only in Flash Mode and Express Mode in MicroStrategy Web.
-
-
To set the background fill of the Grid/Graph, choose one of the following:
-
To use a single color as the background, set the Background style to Solid. Use the Fill color drop-down list to select the background color.
-
To shade the Grid/Graph using gradient colors, which combine two colors:
-
Set the Background style to Gradient.
-
Use the Color 1 drop-down list to select the first color to apply to the Grid/Graph.
-
Use the Color 2 drop-down list to select the second color to apply. Color 1 and Color 2 are blended together.
-
Click one of the squares to set the direction of the shading between the two colors. The colors can blend left to right, right to left, top to bottom, or bottom to top.
If you choose Horizontal centered or Vertical centered instead, you are applying a three-way or mirror gradient, which can be displayed in Flash Mode (MicroStrategy Web) only. In other MicroStrategy Web view modes and in MicroStrategy Developer, three-way gradients are rendered as non-mirrored gradients. For more information, see Applying three-way (mirror) gradients.
-
-
To allow what is behind the Grid/Graph to show through, set the Background style to Transparent.
-
-
Click OK to return to the document.
