Strategy ONE
Transforming Beans during Page Execution
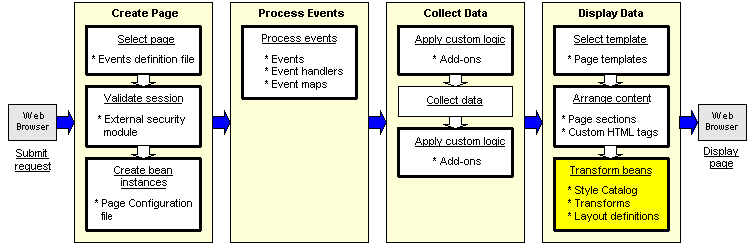
After the application has determined how the content is to be arranged, the beans are transformed for display on the page. Web beans access and contain data, but they do not contain the information on how that data is to be displayed. Instead, the rules for converting the data are be defined in a set of Java classes called "transforms" (that is, classes that implement the Transform interface). Rather than being used directly, transforms are associated with styles. When a bean is to be displayed, a style name is specified and the transform associated with that style is used. All of the styles used in the application are defined in an XML configuration file called the Style Catalog Configuration file. Each style defined in this file is a combination of transform code, a series of parameters, and an optional XML layout definition file. A style is always based on a single transform, but many styles can be built on that one transform. The styles are differentiated by the parameters associated with the style, the values of the parameters, and the layout definition file that is used. The rules defined in each transform can apply to only one type of bean, but many transforms can be written for each bean type, providing unlimited ways to display the data for that type of bean.
Click on any box in the diagram to see a detailed explanation of that step in page execution. Click here to return to the Overview of Page Execution.

Transforms are Java classes that convert the data in a bean into its final output representation, such as HTML, WML, or XML. All transforms packaged with MicroStrategy Web products have their outputs in HTML format. Typically, a transform does not generate all the HTML required in a single Java method, but exposes a series of methods, each of which is responsible for generating a small piece of the HTML. This allows you to override an existing transform and change the HTML output for a single piece of the transform. Transforms are applied directly to a bean and do not have any need or capability to interact with MicroStrategy Intelligence Server. The transformation occurs strictly in the JVM (Java Virtual Machine).
Layout definition files are a combination of static HTML, as well as instructions to render dynamic content such as the object name, based on the underlying transform, at certain locations within the HTML. Layout definitions allow you to customize both the level of details you want to display and the arrangement of content on the page.
Rendering the bean for display is a two-step process, and the style that is used (and thus the transform and layout definition) can be specified in either step. First, the bean is defined in the Page Configuration file. This definition can include a default style setting for the bean, as well as user preferences for styles. Second, the bean is rendered on the MicroStrategy Web page that needs to display the bean content. A style can also be set in the JSP or ASP.NET page section file that provides the content— within the MicroStrategy custom tag that renders the bean for display. If no style is specified in the JSP or ASP.NET file, the style defined in the Page Configuration file is automatically used. Regardless of where the style is set, it is used to render a bean only if the transform associated with that style can be used with the type of bean specified in the bean definition or the custom HTML tag. The getSupportedBeanType method in the transform specifies the type of bean to which it can be applied.
Customization
Customizing the transformation of beans can require both Java programming and customization of XML parameter files. The first step when you are considering performing customizations at this step in page execution is to check the transforms that are provided by MicroStrategy to see whether any of them have a transform parameter that accomplishes what you want to do. Alternatively, you can simply modify an XML layout definition file and the Style Catalog Configuration file. If you want to make more complex changes to the page than can be provided by either of these methods, you need to create a custom Java class that contains the transformation logic that meets your page display requirements, in addition to modifying an XML layout definition file and the Style Catalog Configuration file. Whenever you customize bean transformation, you must always modify the Style Catalog Configuration file.
The following guidelines are useful for each of the elements involved in customizing how beans are transformed:
-
Transform parameters: Always look at the parameters that are available for a transform to see if it is possible to use an existing transform parameter to achieve the customization you want for how the transform renders data. Refer to the Transform Parameters Reference for information about available transform parameters.
-
XML layout definition files: Another easy way to perform customizations is with an XML layout definition file. They are often used when you want to rearrange or hide elements of a transform. You simply make a copy of the original layout definition file, modify it, and change the reference in the Style Catalog Configuration file to use the modified file.
-
Java transform classes: You create a new transform only if you cannot perform your customization with either a transform parameter or an XML layout definition file. The most common reason for creating a custom transform is because extra logic is required for rendering a component. If you must create a new transform, extend existing transforms if possible so that you can inherit functionality from existing ones. Refer to the API Reference for information about existing transforms.
Based on your needs, you modify one or more of the following XML files and Java classes:
-
XML Style Catalog Configuration file, StyleCatalog.xml
Each style used by the application is defined in the Style Catalog Configuration file. To customize the way in which data is rendered, you create or modify the definitions of styles, including the transform associated with a style, the transform parameters and parameter values for the transform, and the layout definition file associated with a style. A code snippet for a style definition is shown below:
Copy<Styledescription="Style: Display Folder in icon view" name="FolderStyleAddDataSet"transform="FolderAddDataSetTransform">
<ActualParameters>
<ActualParametername="objectClickJS" type="1"value="updateDataSetElementId(this, 'dsObjectID');"/>
...
</ActualParameters>
<Layouts>
<Layoutlayout_source="AppLayoutSourceFile" order="1"><![CDATA[/WEB-INF/xml/layouts/FolderProjectBrowserLayout.xml]]></Layout>
</Layouts>
</Style> -
XML layout definition files
A layout definition file can be associated with each style. You can create and modify the contents of these files, to change the way they display and arrange the content on the page. A code snippet for a layout definition is shown below:
Copy<div sty="fileList">
<div class="smallIconView" onmousemove="if (this.style.overflow != 'auto') {this.style.overflow = 'hidden';this.style.overflow = 'auto';}">
<mstrlayout:list id="subfolders" name="getSubfolders">
<div>
<mstrlayout:attr name="getObjectAttributes">
<mstrlayout:argument list="subfolders" type="com.microstrategy.web.objects.WebObjectInfo"/>
</mstrlayout:attr>
<mstrlayout:render name="nameInfo">
<mstrlayout:argument list="subfolders" type="com.microstrategy.web.objects.WebObjectInfo"/>
</mstrlayout:render>
</div>
</mstrlayout:list>
.. -
Java transform classes
if the logic provided by the default transform does not meet your needs, you must modify or create a Java class that defines the transformation logic you require. Since transforms are self-describing, information about their descriptions, types, and names must be provided while designing them. In addition, some transforms do not use a layout definition file, but instead rely on Java methods to arrange the content. To customize the output for transforms in which Java methods control the order and surrounding layout, you need to replace the arranging methods with new methods by extending or aggregating the transform class. This is not the recommended method and is used only when an XML layout definition file cannot be used.
-
XML Page Configuration file, pageConfig.xml
The bean is defined in the Page Configuration file. This definition can include a named style or a user preference for a style. If there are multiple styles, the first one is considered to be the default style for the bean. You can create or modify the beans that are defined for each page, including the style that is specified. A code snippet for a bean definition is shown below:
Copy<page ...>
...
<web-beanname="GridAutoStyle" persist-mode="2" sys-bean="GridAutoStylesBean">
...
<styles>
<style name="GridAutoStylesReportStyle"preference="custom_GridAutoStylesReportStyle" />
</styles>
</web-bean>
![]() Click here to see important classes and files used by the application at this step of page execution.
Click here to see important classes and files used by the application at this step of page execution.
Problem solving during customization
Common problems that occur during this stage in page execution generally involve malformed XML in the Page Configuration file, Style Catalog Configuration file, or a layout definition file; references to the wrong layout definition file; associating the wrong transform with the style used to render the bean; or errors in the Java transform class itself.
When a problem occurs because XML is not well-formed, an error is thrown and information is logged, indicating that the file cannot be parsed. Execution is redirected to the Error page and the stack trace of the error is included in the HTML source for the page. When an error occurs in a WebBean, no exception is thrown. Instead, the WebBean is set to an Error state and the error information is stored as a WebError in the bean. The transform that renders the bean, and not the application, is responsible for checking the state of the WebBean and displaying the error. If an exception is caught during data rendering by a transform, the transform logs a message and call the displayError() method, which displays the error message and appends debugging information, like the stack trace.
All of the available information can be used to gain insight into the error. Logging information can be viewed in the log file, and the stack trace and debugging information can be viewed in the HTML source for the page. See Error Handling for a more detailed discussion of error handling in MicroStrategy Web products, and see Logging Architecture for more information about error logging.
It is a good practice to validate XML configuration and layout definition files before starting MicroStrategy Web. Eclipse and other IDEs provide a way to validate these files.
Next step in page execution
The next, and final, step in page execution is displaying the page to the user on the Web browser.
Related scenarios
-
Modifying the Amount of Information Displayed on the Prompt Question Page
-
Scenarios: Customizing Presentation of Data and Web Components
See also
-
Best practices for minimizing the impact of upgrades: Upgrades automatically overwrite configuration files, as well as JSP and ASP.NET files. Any customization changes to these files are lost during an upgrade unless you follow these best practices.
