Strategy ONE
Including the Prompt Question on the Report Execution Page
In MicroStrategy Web products, when a user attempts to execute a report with prompts, the user is asked to answer prompt questions before the report execution is completed. Once the report is executed, if the user wants to go back to re-answer the prompt questions differently, the user must click the Re-prompt button, which returns the user to a page with only the prompt questions and no report data.
This scenario assumes that the user wants to be able to view both report data and the prompt question together on the same page, with the prompt question immediately below the report data, provided that the user has answered the initial prompt question at report execution time.
This scenario displays the prompt question below the report data. This layout is preferred when there are several prompt selections, so no scrolling is required to view the report data. However, you can also display the prompt question above the report data by making a simple modification to the JSP or ASP .NET file that lays out the content on the page. Instructions for creating both layouts are described in the steps below.
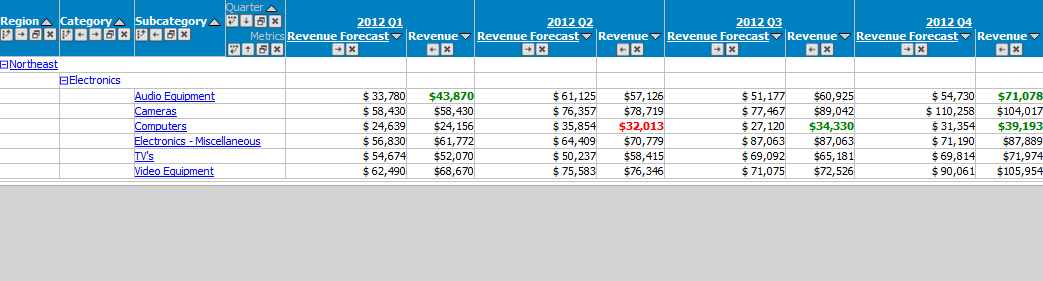
Before customization:

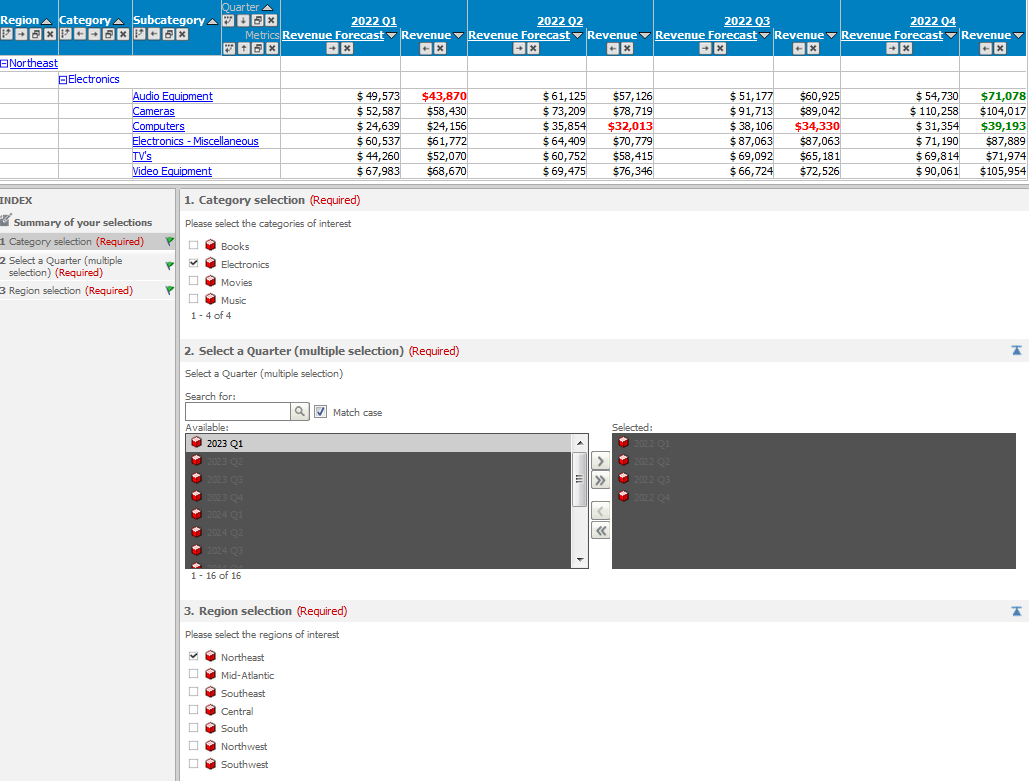
After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to the plugins folder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Launch the Web Customization Editor and create a new plug-in. Give it a meaningful name, such as IncludingPromptOnReport.
-
Within the plug-in structure you just generated, create a custom layout definition file, PromptContainerInReportPageLayout_widget.xml.
- Download the zipped copy of the custom layout definition file, PromptContainerInReportPageLayout_widget.zip, that is provided for you and extract the contents.
- Copy PromptContainerInReportPageLayout_widget.xml to the plugins\pluginName\WEB-INF\xml\layouts subfolder inside the MicroStrategy Web installation folder. For example, plugins\IncludingPromptOnReport\WEB-INF\xml\layouts.
- Download the zipped copy of the custom layout definition file, PromptContainerInReportPageLayout_widget.zip, that is provided for you and extract the contents.
- In the Web Customization Editor, expand MicroStrategy Web Configuration inside the Application Settings view to display the list of settings that can be modified to perform customizations.
-
Create the transform that will display the prompts questions on the same page as the report content.
-
Right-click Styles and select Create Transform to launch the Transform Creation Wizard.
- For Source folder, click Browse, expand the project, select the src folder, and click OK.
-
Enter the following information and click Next.
Package: com.microstrategy.sdk.samples.transforms
Name: PromptsTableLayoutTransform
Transform description: This transform displays prompts in a tabular format.
Superclass: com.microstrategy.web.app.transforms.PromptsClassicTransform - Scroll to the bottom of the pane, select Uncheck all methods, and click Next.
- Click Finish. PromptsTableLayoutTransform.java opens in the editor.
- Download the zipped copy of the custom transform file, PromptsTableLayoutTransform.zip, that is provided for you and extract the contents. Copy the code in the sample file and paste it in PromptsTableLayoutTransform.java that is open for editing.
- Save your changes.
-
-
Create the styles that will display the prompts below the report.
-
Right-click Styles and select New Style to launch the Style Creation Wizard.
-
Enter the following information and click Next.
Style Name: PromptsContainerInReportPageStyle_widget
Description: Custom Style: Display PromptsBean in horizontal tabular format rather than vertically stacked
Transform Defn: PromptsContainerTransform - Do not select any transform parameters and click Next.
- Click ...to browse to the custom layout definition file, PromptContainerInReportPageLayout_widget.xml, located in the plugins\pluginName\WEB-INF\xml\layouts subfolder inside the MicroStrategy Web installation folder, select it, and click Open. The path to the custom layout definition file is automatically entered in the Layout Definition text field. Click Next.
- Click Finish.
-
Right-click Styles again and select New Style to launch the Style Creation Wizard.
-
Enter the following information and click Next.
Style Name: PromptsTableLayoutStyle
Description: Custom Style: Display PromptsBean in horizontal tabular format rather than vertically stacked in HTML mode
Transform Defn: PromptsTableLayoutTransform - Select transform parameter promptsPerRow, click >> to select it, and click Next.
- Enter 1 in the Value text field for promptsPerRow, and click Next.
- Do not select any layout definition file and click Next.
- Click Finish.
-
- Create the style mapping that links the two new styles you just created.
Right-click Style Maps and select New Style Map to launch the Style Map Creation Wizard.
- Select PromptsTableLayoutStyle from the drop-down menu for Map Style From.
- Click Add under Map Conditions to launch the Map Condition Wizard.
- For Mapper Definition, select PromptsContainerGUIMapper from the drop-down menu.
- For Map To Style, select PromptsContainerInReportPageStyle_widget from the drop-down menu.
- For Additional Data, enter 2 in the text field and click OK.
- Click Finish.
-
Create a custom event handler that causes prompts to be displayed after the report has been executed. This tells the program that once prompts have been answered or closed, they need to be opened again or put into a state where they are ready to be re-populated.
- Expand Pages to view the list of pages used in MicroStrategy Web.
- Expand report (Report Execution) and then expand Beans.
- Expand the frame bean, frame (Type=ReportFrameBean), to display the child beans under it.
- Right-click rb (Type=ReportBean) and select New Event Handler. This launches the Custom Event Handler Creation wizard.
- For Source Folder, click Browse, expand the project, select the src folder, and click OK.
-
Enter the following information:
Package: com.microstrategy.sdk.samples.events
Name: CustomPromptsHandler - Select the radio button for Use Existing Event.
- For Bean associated to this event, click ...and start entering PromptsBean. Select PromptsBean-com.microstrategy.web.beans and click OK.
- For Select Event ID, select 8008 from the drop-down menu.
- Click Next.
- Click Finish. CustomPromptsHandler.java opens in the editor.
- Download the zipped copy of the custom event handler file, CustomPromptsHandler.zip, that is provided for you and extract the contents. Copy the code in the sample file and paste it in CustomPromptsHandler.java that is open for editing.
- Save your changes.
- Double-click rb (Type=ReportBean) to launch the Bean Properties editor in the right frame.
- Update the value of the maxWait initialization parameter to -1.
- Save your changes.
- Expand Pages to view the list of pages used in MicroStrategy Web.
-
Create a custom add-on to remove the flag that disables prompts for visualizations. This ensures that prompts are displayed even if the report contains a custom visualization. By default, prompts are disabled for visualizations to optimize performance.
-
Right-click report (Report Execution) and select Create New Add-on. This launches the Add-on creation Wizard.
- For Source folder, click Browse, expand the project, select the src folder, and click OK.
-
Enter the following information and click Next.
Package: com.microstrategy.sdk.samples.addons
Name: PromptOnReportPageAddon
Description: Addon for prompts - Click Finish. PromptOnReportPageAddon.java opens in the editor.
- Download the zipped copy of the custom addon file, PromptOnReportPageAddon.zip, that is provided for you and extract the contents. Copy the code in the sample file and paste it in PromptOnReportPageAddon.java that is open for editing.
-
-
Create a custom toolbar that does not include a reprompt option.
- Right-click the report (Report Execution) page and select Toolbars->Edit Toolbars. This launches the Edit Toolbars Wizard.
- Select the check boxes for ReportHomeToolbarModel and click Next.
- Clear the check box for tbReprompt (Re-prompt) for ReportHomeToolbarModel and click Next.
- Click Finish.
- Right-click the report (Report Execution) page and select Toolbars->Edit Toolbars. This launches the Edit Toolbars Wizard.
-
Create a custom context menu
that does not include a reprompt option.
- Right-click the report (Report Execution) page and select Menus->Edit Menus. This launches the Edit Menus wizard.
- Select the check box for RptDataMenu and click Next.
- Clear the check box for tbReprompt (Re-prompt) and click Next.
- Click Finish.
- Right-click the report (Report Execution) page and select Menus->Edit Menus. This launches the Edit Menus wizard.
-
Modify the jsp/ascx file that renders the content section of the page template so that it displays the prompt question below the report data.
-
Double-click the report (Report Execution) page. This opens the Bean Properties Editor.
- Click the Template Properties tab at the bottom of the editor to make changes to the Default page template.
- Right-click the content page section and select Edit current file.
- Click Yes in the prompt to create a copy of the Report_Content.jsp/ascx file and open it for editing.
-
Add the following code shown in bold below. This new code displays the prompt question below the report data.
To display the prompt question above the report data instead, add the code in bold just before the <web:displayGuiComponent name="report_area" isContainer="true"/> (JSP) or <web:displayGuiComponent runat="server" name="report_area" isContainer="true"/> (ASP .NET) line.
J2EE environment:
Copy<web:ifFeature name="dhtml">
<web:then>
...
</web:then>
</web:ifFeature>
<web:ifBeanValue bean="frame" property="getDesignMode" value="0">
<web:then>
<web:displayGuiComponent name="report_area" isContainer="true"/>
<web:ifFeature name="reprompt" type="bean" value="frame.rb">
<web:then>
<web:ifBeanValue property="getXMLStatus" value="3">
<web:then>
<div style="width:auto;">
<web:ifFeature name="dhtml">
<web:then>
<script> microstrategy.cancelPromptResize = true; </script>
</web:then>
</web:ifFeature>
<web:displayBean bean="frame.pcb" styleName="PromptsTableLayoutStyle"/>
</div>
</web:then>
</web:ifBeanValue>
</web:then></web:ifFeature>
</web:then>
<web:else>
<web:ifBeanValue bean="frame.rb" property="getXMLStatus" value="6">
...
....NET environment
Copy<web:ifFeature runat="server" name="dhtml">
<web:mthen runat="server">
...
</web:mthen>
</web:ifFeature>
<web:ifBeanValue runat="server" bean="frame" mproperty="getDesignMode" value="0">
<web:mthen runat="server">
<web:displayGuiComponent runat="server" name="report_area" isContainer="true"/>
<web:ifFeature runat="server"name="reprompt" type="bean" value="frame.rb">
<web:mthen runat="server">
<web:ifBeanValue runat="server" mproperty="getXMLStatus" value="3">
<web:mthen runat="server">
<div style="width:auto;">
<web:ifFeature runat="server" name="dhtml">
<web:mthen runat="server">
<script> microstrategy.cancelPromptResize = true; </script>
</web:mthen>
</web:ifFeature>
<web:displayBean runat="server" bean="frame.pcb" styleName="PromptsTableLayoutStyle"/>
</div>
</web:mthen>
</web:ifBeanValue>
</web:mthen>
</web:ifFeature>
</web:mthen>
<web:melse runat="server">
<web:ifBeanValue runat="server" bean="frame.rb" mproperty="getXMLStatus" value="6">
...
... -
Save your changes.
-
Double-click the report (Report Execution) page. This opens the Bean Properties Editor.
-
Modify the jsp/ascx file that renders the links section of the page template.
- Double-click the report (Report Execution) page. This opens the Bean Properties Editor.
- Click the Template Properties tab at the bottom of the editor to make additional changes to the Default page template.
- Right-click the links page section and select Edit current file.
- Click Yes in the prompt to create a copy of the Report_Content.jsp/ascx file and open it for editing.
-
Add the following code shown in bold below.
J2EE environment:
Copy...
<!-- DHTML mode? -->
<web:ifFeature name="dhtml">
<web:then>
<%-- Prompt page dhtml mode needs this javascript --%>
<web:resource type="javascript" name="Calendar.js"/>
<web:resource type="javascript" name="updateManager.js"/>
<web:resource type="javascript" name="PromptFunctions.js"/>
<jsp:include page='/jsp/Prompt_Links.jsp' flush="true" />
</web:then>
<web:else>
<web:resource type="javascript" name="Calendar.js"/>
<web:resource type="javascript" name="updateManager.js"/>
<web:resource type="javascript" name="PromptFunctions.js"/>
<jsp:include page='/jsp/Prompt_Links.jsp' flush="true" />
<%-- DHTML.js is necessary when HTML mode is On and current report is prompted which is waiting for user's input --%>
...
<%-- For XML Status other than 6 --%>
<%-- DHTML Mode? --%>
<web:ifFeature name="dhtml">
<web:then>
<web:resource type="style" name="mstr/pagePrompts.css"/>
<web:resource type="javascript" name="updateManagerEventsPrompt.js"/>
<web:resource type="javascript" name="mstr/prompts.js"/>
<web:resource type="javascript" name="mstr/expressions.js"/>
<web:resource type="javascript" name="mstr/trees.js"/>
<web:resource type="jsbundle" bundle-name="bone-report" location="head"/>
....NET environment
Copy...
<%-- DHTML mode? --%>
<web:ifFeature runat="server" name="dhtml">
<web:mthen runat="server">
<%-- Prompt page dhtml mode needs this javascript --%>
<web:resource runat="server" type="javascript" name="Calendar.js"/>
<web:resource runat="server" type="javascript" name="updateManager.js"/>
<web:resource runat="server" type="javascript" name="PromptFunctions.js"/>
<web:include runat="server" path="Prompt_Links.ascx" flush="true" />
</web:mthen>
<web:melse>
<web:resource runat="server" type="javascript" name="Calendar.js"/>
<web:resource runat="server" type="javascript" name="updateManager.js"/>
<web:resource runat="server" type="javascript" name="PromptFunctions.js"/>
<web:include runat="server" path="Prompt_Links.ascx" flush="true" />
<%-- DHTML.js is necessary when HTML mode is On and current report is prompted which is waiting for user's input --%>
...
<%-- For XML Status other than 6 --%>
<web:resource runat="server" type="javascript" name="Drill.js"/>
<%-- DHTML Mode? --%>
<web:ifFeature runat="server" name="dhtml"><web:mthen runat="server">
<web:resource runat="server" type="style" name="mstr/pagePrompts.css"/>
<web:resource runat="server" type="javascript" name="updateManagerEventsPrompt.js"/>
<web:resource runat="server" type="javascript" name="mstr/prompts.js"/>
<web:resource runat="server" type="javascript" name="mstr/expressions.js"/>
<web:resource runat="server" type="javascript" name="mstr/trees.js"/>
<web:resource runat="server" type="jsbundle" bundle-name="bone-report" location="head" />
... -
Save your changes.
- Double-click the report (Report Execution) page. This opens the Bean Properties Editor.
- Launch MicroStrategy Web to view the customization.
See Also
-
Fundamentals of customization: Style Catalog Configuration file
-
Fundamentals of customization: Page Configuration file
-
Page content and layout: Web beans and Web components
