Strategy ONE
Arranging Content during Page Execution
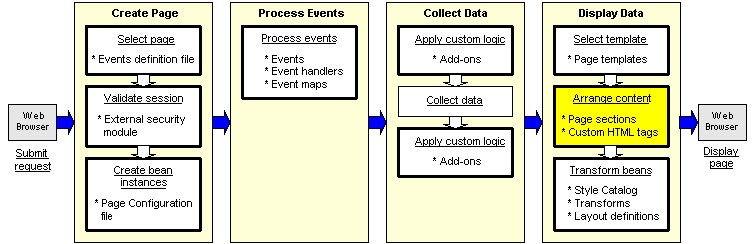
After the template has been selected, the application arranges the content for display on the page. Each template that is used to display a MicroStrategy Web page is made up of specific predefined page sections— Links, Header, Path, DockTop, DockLeft, Error, Content, DockRight, DockBottom, and Footer. The content for each of these page sections is provided by a JSP or ASP.NET file, called a page section file.
Click on any box in the diagram to see a detailed explanation of that step in page execution. Click here to return to the Overview of Page Execution.

The template definitions in the Page Configuration file specify the page sections that are included in each template and identify the actual JSP or ASP.NET files that provide the content for each section. Custom HTML tags are used in the page section files to render the data. The arrangement of content on the in the template being used for the page.
Customization
Customizing the arrangement of content for display can require modifying the XML Page Configuration file, as well as JSP or ASP.NET programming.
You can modify the value of the file-name attribute for a <page-section> child element of a <template> element so that it uses a different JSP or ASP.NET file to provide the content for that section of the page.
J2EE environment:
<pagedefault="true" login-required="true" name="-1" persist-mode="8" track="false">
<templates>
<templateXMLmerge_id="1" error-desc="" error-title-id="mstrWeb.1167" file-name="mstrWeb.jsp">
<page-sections use-default="false">
<page-section file-name="Generic_ShortcutsBar.jsp name="header" />
<page-section file-name="/_custom/jsp/custom_Path.jsp"name="path" />
....NET environment:
<pagedefault="true" login-required="true" name="-1" persist-mode="8" track="false">
<templates>
<templateXMLmerge_id="1" error-desc="" error-title-id="mstrWeb.1167" file-name="mstrWeb.aspx">
<page-sections use-default="false">
<page-section file-name="Generic_ShortcutsBar.ascx" name="header" />
<page-section file-name="/_custom/asp/custom_Path.ascx"name="path" />
...You can modify or create the actual JSP or ASP.NET page section files that provide the content displayed to the user, using custom HTML tags to render the data. Sample code for using the web:displayBean and web:displayGuiComponent MicroStrategy custom tags to render data are shown below:
J2EE Environment:
<web:displayBean bean="fb" styleName="FolderStylePath" />
<web:displayGuiComponent name="report_area" isContainer="true" />ASP.NET Environment:
<web:displayBean bean="fb" styleName="FolderStylePath" runat="server" />
<web:displayGuiComponent name="report_area" isContainer="true" runat="server" />![]() Click here to see important classes and files used by the application at this step of page execution.
Click here to see important classes and files used by the application at this step of page execution.
Problem solving during customization
Errors are not generally encountered and handled during this step of page execution. However, if you made errors, such as misspellings or incorrect syntax, when you modified the page section node in the Page Configuration file, the application will throw an error. Error information will not be logged, but you will be redirected to the Error page and the stack trace of the error will be written to the HTML source on the Error page. If the page-section doesn't exist, the following will happen:
-
In a J2EE environment, no error is thrown, but the page section will show up as empty.
-
In an ASP.NET environment, an error is thrown and shown in the page:
The Web Server encountered an unknown runtime error.
An error has occurred on this page.
The stack trace in the HTML source will include the name of the file.
All of the available information can be used to gain insight into the error. The stack trace and debugging information can be viewed in the HTML source for the page. See Error Handling for a more detailed discussion of error handling in MicroStrategy Web products.
It is a good practice to validate XML configuration and layout definition files before starting MicroStrategy Web. Eclipse and other IDEs provide a way to validate these files.
Next step in page execution
After the content has been ordered and arranged, the next step in page execution is transforming the beans.
Related scenarios
-
Modifying the Amount of Information Displayed on the Prompt Question Page
- Displaying the List of Projects in a Tabbed Display
See also
-
Best practices for minimizing the impact of upgrades: Upgrades automatically overwrite configuration files, as well as JSP and ASP files. Any customization changes to these files will be lost during an upgrade unless you follow these best practices.
