Strategy ONE
Transform Parameters
The Java class that defines a transform contains a number of parameter fields whose values help to determine the way in which the transform renders the data. Transforms have default values for these parameters, but you can override these defaults without writing a line of Java code. You simply add one or more <ActualParameter> child nodes to the <Style> node that uses the transform whose parameters you want to change. Specifying different values for the desired parameters allows you to refine the ability of the transform to render data in the desired manner and thus customize data presentation for a MicroStrategy Web page.
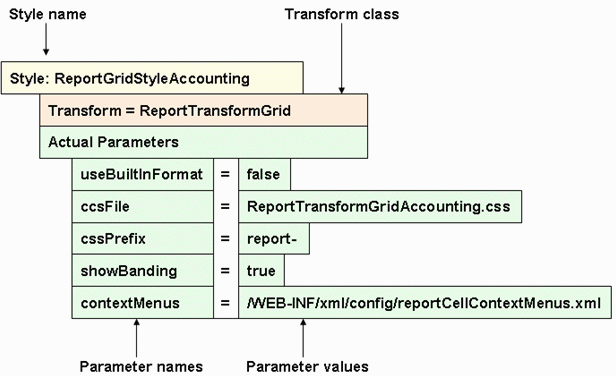
In the example shown below, a style called ReportGridStyleAccounting uses a transform called ReportTransformGrid. Values are specified for five of the transform's parameters: useBuiltInFormat, cssFile, cssPrefix, showBanding, and contextMenus. The values provided for each of these parameters is used to override the default parameter values when this style and its associated transform are applied to a web bean.

The XML representation of this style in the Style Catalog Configuration file looks like the code shown below:
<Style description="Style: Display Report Grid in Accouting Style" name="ReportGridStyleAccounting" transform="ReportGridTransform">
<ActualParameters>
<ActualParameter name="useBuiltInFormat" type="4" value="false"/>
<ActualParameter name="cssFile" type="1" value="ReportTransformGridAccounting.css"/>
<ActualParameter name="cssPrefix" type="1" value="report-"/>
<ActualParameter name="showBanding" type="4" value="true"/>
<ActualParameter name="contextMenus" type="1" value="/WEB-INF/xml/config/reportCellContextMenus.xml"/>
</ActualParameters>
</Style>
The type attribute specifies whether the value of the parameter is a boolean, integer, string, and so on. For example, in the code sample above, the parameters whose value attributes are set to "true" or "false" have a type attribute set to "4", to indicate a boolean value. Parameters whose value attributes are set to a string have a type attribute set to "1", to indicate a string value. See Style Catalog Configuration File XML Structure for an explanation of all possible values for the type attribute.
Transform parameters provide a way to customize data presentation without writing Java code. You simply identify an appropriate existing transform and modify the value of specific parameter values used by that transform. This technique allows you to create different styles that use the same underlying transform, but present the data very differently by using different values for various transform parameters.
Example of customizing data presentation by changing parameter values
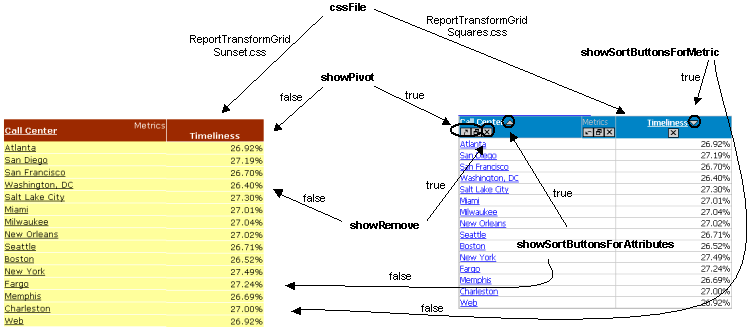
The illustration below shows the result of applying two different styles— ReportGridStyleSunset and ReportGridStyleSquares— to the same report grid, but providing different values for various parameters passed to the transform class.

Both styles use the same transform (ReportGridTransform), but each has a different value for several of its transform parameters, as shown in the table below.
| Transform parameters | Transform parameter values | |
|---|---|---|
|
Transform: ReportGridTransform |
Style: ReportGridStyleSunset | Style: ReportGridStyleSquares |
| cssFile | ReportTransformGridSunset.css | ReportTransformGridSquares.css |
| showPivot | false | true |
| showRemove | false | true |
| showSortButtonsForMetric | false | true |
| showSortButtonsForAttributes | false | true |
The <style> nodes for each of these styles in the Style Catalog Configuration file is shown below.
<Style description="Style: Display Report Grid in Squares Style"name="ReportGridStyleSunset"transform="ReportGridTransform">
<ActualParameters>
<ActualParameter name="cssFile" type="1" value="ReportTransformGridSunset.css"/>
<ActualParameter name="showPivot" type="1" value="false"/>
<ActualParameter name="showRemove" type="1" value="false"/>
<ActualParameter name="showSortButtonsForMetric" type="1" value="false"/>
<ActualParameter name="showSortButtonsForAttributes" type="1" value="false"/>
...
</ActualParameters>
</Style>
<Style description="Style: Display Report Grid in Sunset Style"name="ReportGridStyleSquares" transform="ReportGridTransform">
<ActualParameters>
<ActualParameter name="cssFile" type="1" value="ReportTransformGridSquares.css"/>
<ActualParameter name="showPivot" type="1" value="true"/>
<ActualParameter name="showRemove" type="1" value="true"/>
<ActualParameter name="showSortButtonsForMetric" type="1" value="true"/>
<ActualParameter name="showSortButtonsForAttributes" type="1" value="true"/>
...
</ActualParameters>
</Style>
Both styles use the same transform (ReportGridTransform) but different values for five of the transform parameters, making the data presentation very different.
Using a transform parameter to control the amount of information displayed (when layout definitions are not or cannot be used)
The easiest way to control the amount of information displayed by a transform is to use a layout definition. However, if a layout definition is not used, you can control the amount of information displayed by customizing the levelFlag parameter. It determines the level or degree to which information is displayed for the transform by controlling the amount of data returned to the screen. Different transforms can use different level flags, but you can also make different styles that use the same transform use different level flags by adding an <ActualParameter> node (for the levelFlag parameter) to the <style> node and setting its value to a different level. The two common examples of level flags in action are folders and prompts.
levelFlag for folders
The levelFlag fields and values for folders are built directly into the AbstractFolderTransform, including information such as object name, description, and owner. Since multiple fields can be rendered at the same time by a transform, the value assigned to the levelFlag parameter indicates which fields to show. This value is a bit-wise flag combining constants as described below:
| Field | Bit-wise value |
|---|---|
|
AbstractFolderTransform.LEVEL_NAM |
1 |
|
AbstractFolderTransform.LEVEL_DESCRIPTION |
2 |
|
AbstractFolderTransform.LEVEL_OWNER |
4 |
|
AbstractFolderTransform.LEVEL_ALL |
16777215 |
The default value is AbstractFolderTransform.LEVEL_ALL which displays all the fields, but if you want to display only name, description and owner, you can assign the value 7 (1+2+4) to the parameter.
For a complete list of the values, refer to the levelFlag parameter for the appropriate Folder Transform in Transform Parameters Reference.
levelFlag for prompts
The levelFlagfields and values for prompts are enumerated in EnumPromptLevelFlags. It specifies the fields in prompt question that are displayed. A prompt question can be broken down into four visible fields— title, meaning, restriction, and content. Since multiple fields can be rendered at the same time by a transform, the value assigned to the levelFlag parameter indicates which fields to show. This value is a bit-wise flag combining constants as described below:
| Field | Bit-wise value |
|---|---|
|
EnumPromptLevelFlags.LEVEL_SHOW_TITLE |
1 |
|
EnumPromptLevelFlags.LEVEL_SHOW_MEANING |
2 |
|
EnumPromptLevelFlags.LEVEL_SHOW_RESTRICTION |
4 |
|
EnumPromptLevelFlags.LEVEL_SHOW_CONTENT |
8 |
|
EnumPromptLevelFlags.LEVEL_SHOW_ALL |
4095 |
The default value is EnumPromptLevelFlags.LEVEL_SHOW_ALL which displays all the fields, but if you only want to display title and content, you can assign the value 9 (1+8) to the parameter.
