Strategy ONE
Displaying the Page during Page Execution
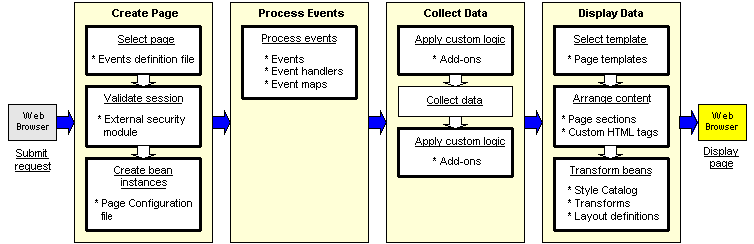
Once the beans have been transformed and the content has been arranged, the page is ready to be displayed to the user. The "look and feel" of the page is based on the cascading style sheets (CSS files) that are applied.
Click on any box in the diagram to see a detailed explanation of that step in page execution. Click here to return to the Overview of Page Execution.

CSS files provide formatting information, such as fonts, colors, images, and some arrangement information. The CSS files are located in the /style subdirectory of the MicroStrategy installation directory, primarily in the /style/mstr folder. MicroStrategy Web products use three categories of CSS files:
The rules in these CSS files are applied across all MicroStrategy Web pages. They are referenced by <link> nodes in the <head> section of every page.
These CSS files contain rules for a specific type of MicroStrategy Web page. They are referenced in each page's "links" page section. With the exception of a few older transforms still used by the application, most transforms rely on the <link> information defined in the page rather than outputting <link> information as part of their HTML output.
Browsers often differ slightly in their implementation of CSS properties. For every Web page, MicroStrategy Web products read the type of browser and include a single <link> to the corresponding browser-specific CSS file in the <head> section of the page.
The application-wide CSS files are listed first, then the page-specific CSS files, and finally the browser-specific CSS files. This order enables the page-specific CSS files to override the application-wide CSS files, and the browser-specific CSS files to override both of the others.
Customization
CSS files provide a centralized location for making formatting and simple arrangement changes. MicroStrategy Web products generate HTML pages that use several CSS files. These CSS files are referenced in the HTML by <link> tags. The <link> tags are typically found in the <head> section, although a few older transforms generate <link> tags in the HTML body. You generally customize the application-wide and page-specific CSS files, and not the browser-specific files. Refer to Customizing CSS Files for guidelines on customizing CSS files.
To make application-wide style changes, you make copies of the global CSS files that you want to change. These files are referenced by the <link> tags in the Global_Links.jsp/aspx file, located in the /jsp or /asp subdirectory. Make your modifications to these custom CSS files and store them in your custom folder.
J2EE environment:
<linkrel="stylesheet" type="text/css" <web:resource type="style" attribute="href" name="/_custom/mstr/customLayoutDefault.css"/>/>.NET environment:
<linkrel="stylesheet" type="text/css" <web:resource runat="server" type="style" attribute="href" name="/_custom/mstr/customLayoutDefault.css"/>/>You make the actual style changes in the custom global CSS file referenced in the <link> tag in the Global_Links.jsp/aspx file (customLayoutDefault.css in this example). The code snippet below shows style changes that can be made to customLayoutDefault.css for the menu bar on all pages.
/* <!-- Menu Bar(s) --> */
.mstrMenuBar {
float: none; /* was left */
clear: both; /* was none */
display: block;
padding: 1px;
height: 21px;
white-space: nowrap;
}
.mstrMenuBar .mstrMenuLastUpdated {
width: 1%;
white-space: nowrap;
}
.mstrMenuBar .mstrMenuLastUpdated label,
.mstrMenuBar .mstrMenuLastUpdated span {
margin-right: 6px;
}To make page-specific style changes, you make copies of the page-level CSS files that you want to change. These files are referenced in the JSP or ASP.NET file that provides the content for the <page-section> whose name is "links". The code sample below shows a link to a page-specific CSS file for the Report Service Document page.
J2EE environment:
<%-- Files for the new look and feel --%>
<linkrel="stylesheet" type="text/css" <web:resource type="style" attribute="href" name="/_custom/mstr/customLayoutDialogs.css"/>.NET environment:
<%-- Files for the new look and feel --%>
<linkrel="stylesheet" type="text/css" <web:resource runat="server" type="style" attribute="href" name="/_custom/mstr/customLayoutDialogs.css"/>You make the actual style changes in the custom CSS file referenced in the "links" <page-section> file (customLayoutDialogs.css in this example). The code snippet below shows style changes that can be made for the cart image buttons on the Report Services Document page.
/* cart image buttons */
.cart img,
.cart input.find {
width: 16px;
height: 16px;
}
.cart .buttons img,
.cart .buttons input,
.mstrCartTable .tdButtons img,
.mstrCartTable .tdButtons input {
width: 26px;
height: 16px;
padding: 0px;
margin-right: auto;
display: block;
margin-bottom: 3px;
}Problem solving during customization
Errors at this stage in page execution are usually the result of incorrect or incomplete modifications to the CSS file, or of making changes to the wrong CSS file or wrong category of CSS files. Use CSS editors or utilities that enable you to quickly and easily identify the specific CSS information used for a given HTML element, including definitions inherited by parent elements. See Error Handling for a more detailed discussion of error handling in MicroStrategy Web products, and see Logging Architecture for more information about error logging.
See also
