Strategy ONE
Transforms
Transforms are reusable Java components that render the data on a MicroStrategy Web page. Transforms cause the data stored in a given web bean to be presented according to the rules defined by the transform. Creating a new transform requires Java programming skills and is not covered in this topic. However, the MicroStrategy Web architecture was designed so that many customizations can be accomplished by simply modifying the layout definition or parameters for an existing transform. This allows you to customize the way that data is presented without creating a new transform class. Before you decide to write a custom transform, you should review the information contained in the Transform Parameters Reference to see if your customization can be accomplished more easily by using an existing transform.
Refer to the Implementation Package topic for a list of transforms that ship with and are used in MicroStrategy Web products by default.
Before a transform can be used by a style in MicroStrategy Web, it must be defined in an individual <TransformDefn> node in the Style Catalog Configuration file, as illustrated in the code sample below.
<TransformDefns>
<TransformDefn class="com.microstrategy.web.app.transforms.FolderViewTransform" name="FolderViewTransform"/>
...
</TransformDefns>
All of the transforms shipped with MicroStrategy Web are already defined in the Style Catalog Configuration file and ready to be used by a style. When you create a new style, you must specify the transform that will be used by that style. You do this by setting the value of the transform attribute of the new <style> node to the fully-qualified name of the desired transform class, as illustrated in the code sample shown below.
<Styles>
<Style description="Style: Display Folder in icon view" name="FolderStyleIcon" transform="com.microstrategy.web.app.transforms.FolderViewTransform" >
...
</Styles>
The output of a transform can be in formats such as HTML, DHTML, WML, XML, or PDF, but most transforms packaged with MicroStrategy Web have their outputs in HTML format.
Typically, a transform does not generate all the HTML required in a single Java method but exposes a series of methods, each of which is responsible for generating a small piece of the HTML. This convention allows you to override individual methods in a transform and change the HTML output for a single piece of the transform. This technique is fundamental to the layout XML architecture as it provides a series of smaller HTML sections which can be arranged to form a larger piece of HTML.
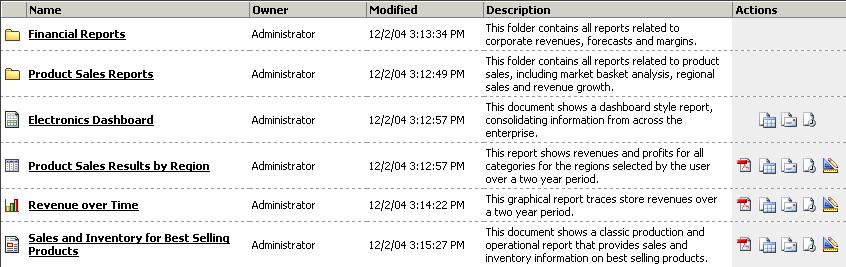
As an example of the actions of individual methods in a transform, consider the output of the transform that is responsible for displaying the contents of a folder on a Folder Browsing page. In the default display for the folder transform in the List View mode shown below, this transform provides detailed information about the objects in the folder such as the name and description of the objects, the owner of the objects, the date when the object was last modified, and available actions. The transform renders the HTML in a series of small steps to create this display. For example, it creates the HTML for the header section and then creates a row for each object in the folder. In turn, each row is actually made up of small HTML sections for the icon, object name, owner, and so on.

The transform responsible for creating the content shown above is layout-enabled— that is, it uses an XML layout definition file to determine the order and layout of the output. To customize the output, you can simply modify the layout definition file used by the transform. This type of customization involves only changes to an XML file and requires no Java programming.
Not all transforms are layout-enabled. Transforms that do not use a layout definition file rely on Java methods to arrange the content by looping through each object in the folder and creating an HTML row for each folder object. The transform calls the appropriate methods to generate the HTML for the object name, owner, modification date, description, and actions that are displayed in the columns. In this type of transform, the order and surrounding layout for the output are controlled by the Java methods themselves. To customize the output, you need to replace the arranging methods with new methods by extending or aggregating the transform class. This requires Java programming skills. Customizing transforms is an advanced topic and is covered in the Customizing Transforms section of the Advanced Customization Topics book.
The rules defined in a transform can apply only to a single type of bean. However, the data in a single type of bean can be rendered by many different transforms, providing a variety of alternatives for how that bean’s data can be displayed. Transforms are applied directly to a web bean and do not have any need or capability to interact with MicroStrategy Intelligence Server. The transformation occurs strictly in the JVM.
Although transforms contain the rules that render the data furnished by a web bean, transforms are not used directly. Instead, the transform to be used to display a web bean or a Web GUI component is specified by applying the appropriate style associated with that transform. As shown in the example below, a MicroStrategy custom displayBean tag identifies the type of bean (bean="fb") to render and the style (styleName="FolderStyleIcon") to be applied to that bean. The actual transform that renders the data is identified by the transform attribute of the <style> node for that style (that is, the <style> node whose name attribute is set to "FolderStyleIcon") in the Style Catalog Configuration file.
J2EE environment:
<web:displayBean bean="fb" styleName="FolderStyleIcon" />
.NET environment::
<web:displayBean runat="server"bean="fb" styleName="FolderStyleIcon" />
Web GUI components, as opposed to web beans, already have an associated default style, which is defined in the page where the Web GUI component is used. Each <web-component> node is identified by a name attribute and has a default associated style identified by the style-name attribute. The code sample below illustrates a Web GUI component named "report-area" whose default style is "ReportFrameStyleNoIFrame".
<web-components>
<web-component base-bean="frame" feature-id="" is-container="true"name="report_area"style-name="ReportFrameStyleNoIFrame"style-type="catalog"/>
...
</web-components>
To use this Web GUI component, you simply use a MicroStrategy custom displayGuiComponent tag and set its name attribute to the name of the desired Web GUI component as defined in the Page Configuration file. Using the example shown above, the code to display the Web GUI component would look one of the code samples below.
J2EE environment:
<web:displayGuiComponent name="report_area" isContainer="true" />
.NET environment:
<web:displayGuiComponent runat="server" name="report_area" isContainer="true" />
The application automatically applies the style associated with the Web GUI component in the Page Configuration file and then finds the transform associated with that style in the Style Catalog Configuration file.
See also:
