Strategy One
Library のロゴとカラー テーマを変更
Strategy One(2025年6月)以降、カスタム フォントを含むアプリケーションのフォントを選択できます。カスタム フォントを使用できるようにするには、カスタム フォント プラグインを事前にカスタマイズしてデプロイする必要があります。手順は以下に記載されています。
MicroStrategy ONE Update 11 以降、外観エディターで構成されたロゴとカラー テーマは Library Mobile にも適用されます。
MicroStrategy ONE Update 10 以降、アプリケーションの外観エディターを使用して、Library Web のロゴとカラー テーマを構成できるようになりました。色の基本設定はコラボレーション、StrategyInsights、サブスクリプション、検索インターフェイス、および目次に適用されます。
MicroStrategy 2021 Update 9 から、本機能はすぐに利用できます。インターフェイスのカラー テーマをカスタマイズできる機能が追加されました。
MicroStrategy 2021 Update 6 以降、外観エディターをプレビュー機能として使用して、異なるアプリケーションに表示されるデフォルトの Library のロゴを変更できるようになりました。この機能を使用すると、異なる組織やユーザー グループに OEM のエクスペリエンスを提供できます。
Library for Mobile アイコンのカスタマイズはモバイル アプリケーションのインターフェイスにのみ適用されます。デバイスのホーム画面に表示されるアイコンをカスタマイズする場合は、iOS 用の Library Mobile アプリケーションのブランドを変更する方法またはAndroid 用の Mobile SDK ドキュメントを参照してください。
アプリケーション外観エディターの変更は、コラボレーション、StrategyInsights、サブスクリプション、検索インターフェイス、目次、およびフィルター パネルを含む、モバイル アプリケーション内のすべてのインターフェイスに適用されます。モバイル デバイスのホーム画面およびスプラッシュ画面に表示されるアイコンを変更する場合は、Library Mobile SDK を使用する必要があります。Library Mobile SDK を使用して Library をカスタマイズした場合、そのカスタマイズ内容はアプリケーション テーマよりも優先されます。iOS のログイン画面をカスタマイズする方法またはAndroid 用の Mobile SDK ドキュメントを参照してください。
Workstationのアプリケーション外観エディターでは、事前に定義された複数のカラー テーマから選択するか、ツールバー、サイドバー、キャンバスの背景色など、各 Library インターフェイス コンポーネントの塗りつぶしおよびアクセントの色を指定できます。
-
ナビゲーション ペインを [スマート モード] にして、Workstation ウィンドウを開きます。
-
ナビゲーション ペインで [アプリケーション] をクリックします。
-
アプリケーションを作成または編集します。
-
左のペインで、クリック外観およびクリック
 外観エディターを起動。
外観エディターを起動。 -
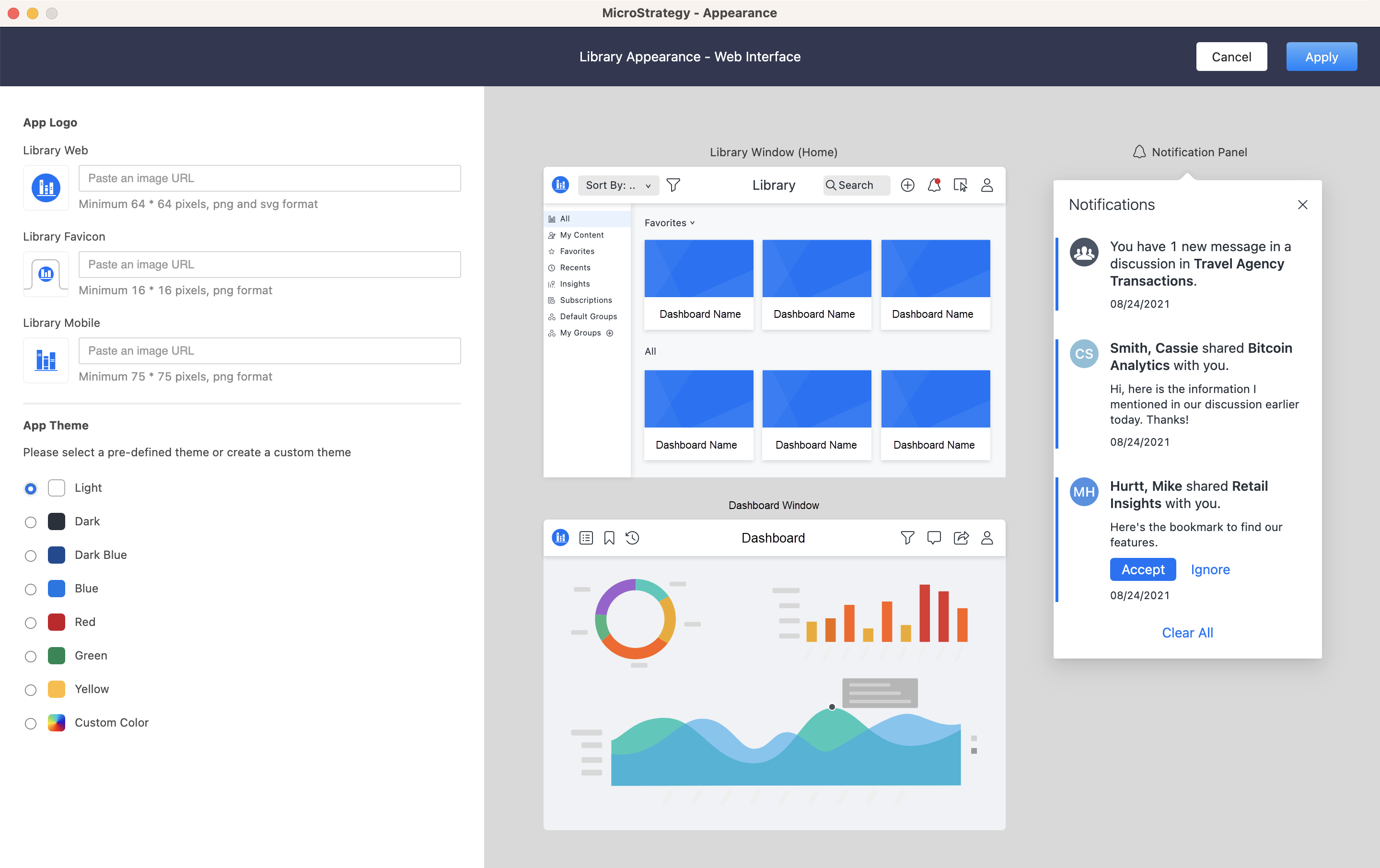
Library Web アイコン、Library お気に入りアイコン、および Library Mobile 用に使用するアイコン イメージの URL を入力してください。変更すると、プレビュー エリアが更新されます。

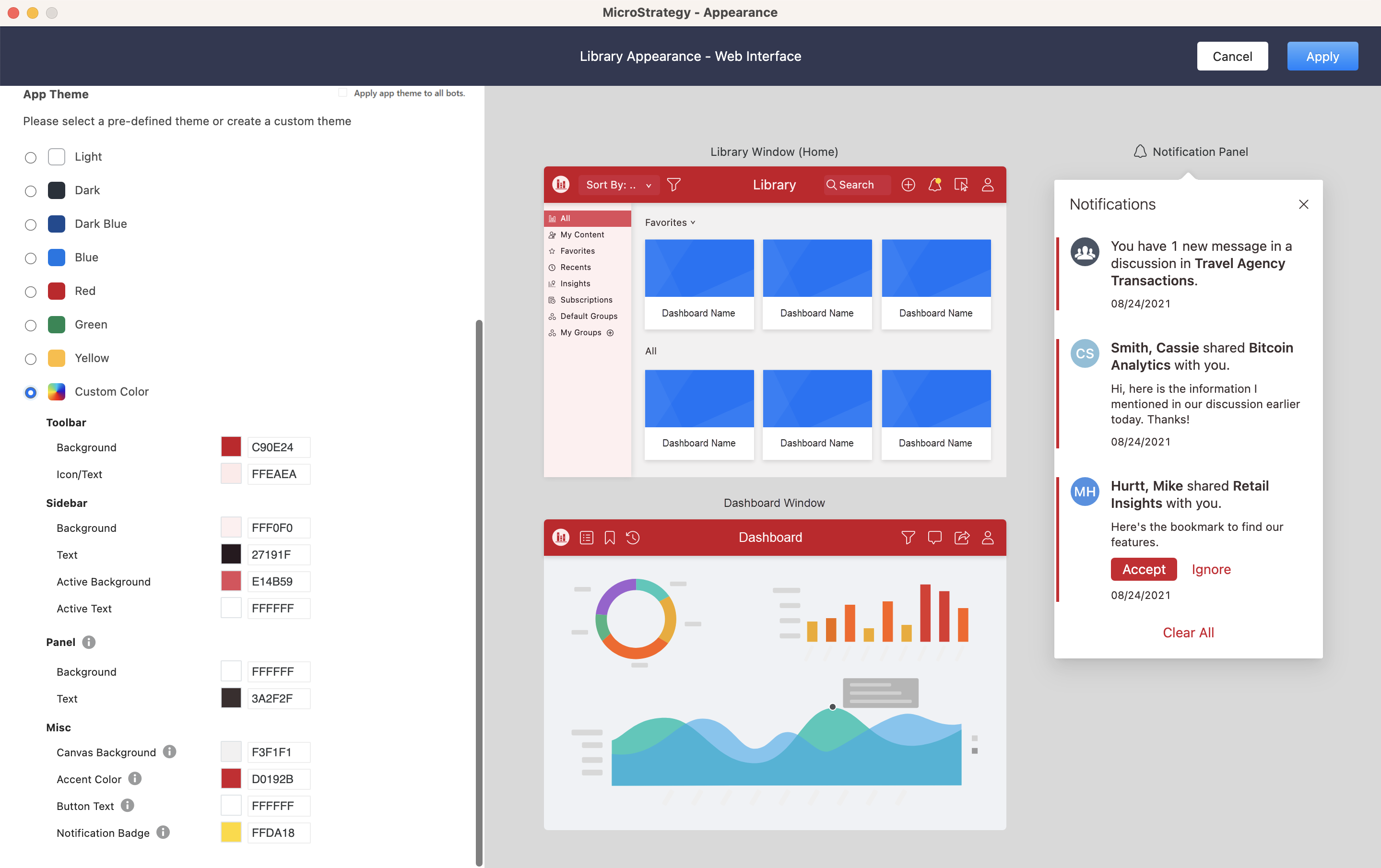
- 事前定義されたアプリケーションのカラー テーマのいずれかを選択するか、カスタム カラーをクリックして、各インターフェイス コンポーネントの色を定義します。
- MicroStrategy ONE Update 12 以降、テーマを選択したら、アプリ テーマをすべてのエージェントに適用を選択して、すべてのエージェントにテーマを適用し、エージェント作成者が選択したテーマを上書きできます。
- Strategy One(2025年6月)以降、App Fontドロップダウン リストからアプリケーションのフォントを選択できます。
- ブランド要件に合わせてカスタム フォントを使用できます。カスタム フォントがApp Fontドロップダウン リストに表示される前に、フォント プラグインをカスタマイズしてデプロイする必要があります。Cloud 環境の場合は、カスタム フォント プラグインを CloudOps チームに送信すると、Cloud 環境にデプロイされます。
フォント プラグインをカスタマイズしてデプロイする手順については、こちらをクリックしてください。
「Zapfino」カスタム フォントが例として構成されたFontPluginをダウンロードします。
プラグインを展開し、style/fonts に移動します。フォント ファイルを style/fonts/ ディレクトリにコピーします。
global.cssおよびfontNamesPicker.xmlファイルを編集して、フォント名とパスが正しいことを確認します。プラグインをStrategyLibrary インストール ディレクトリの plugin フォルダー、New Export Engine Service フォルダー、および Intelligence Server フォルダーにコピーします。コンテナ化された環境を使用している場合は、1 つのフォルダーのみを変更する必要があります。フォルダーは次のファイル パスにあります:
Export Engine:
/opt/mstr/PDFExportService/resources/pluginsLibrary:
/usr/local/tomcat/webapps/0/pluginsIntelligence Server:
/opt/mstr/MicroStrategy/install/PDFGeneratorFiles/plugins
Library サーバー、Intelligence Server、および New Export Engine Service を再起動します。
- [適用] をクリックし、[保存] をクリックします。
このエディターでは、クライアント アプリケーション内に表示される Library Mobile アイコンを構成できます。デバイスのホーム画面に表示されるモバイル アプリケーション アイコンの設定については、Library Mobile SDK のドキュメントを参照してください。

Library ロゴとカラー テーマの表示
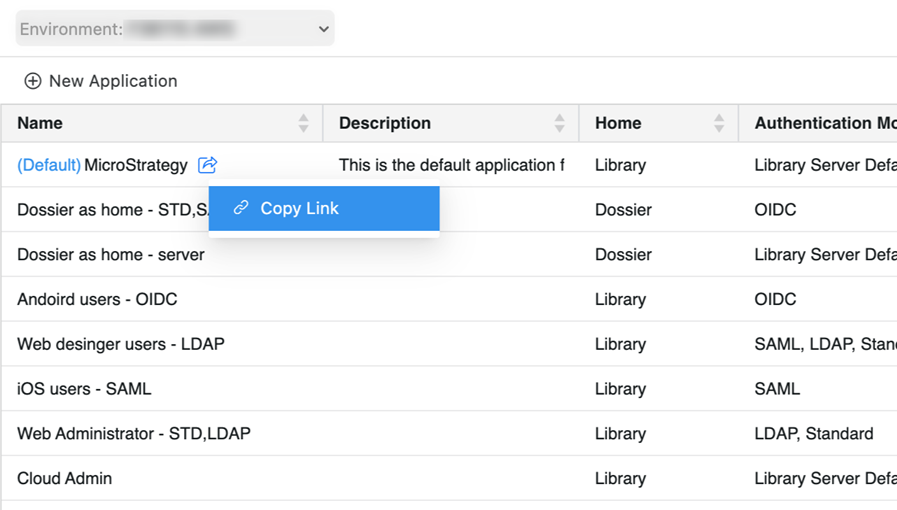
- ナビゲーション ペインで [アプリケーション] をクリックします。
- アプリケーションを右クリックし、[ リンクをコピー。
- Web ブラウザーにリンクを貼り付けるか、Library Mobile を構成して環境に接続してアプリケーションを開きます。