Strategy One
自由形式レイアウトで特定のコンテナーを非表示にすることによるレスポンシブなデフォルト ビューのキュレーション
ビジュアリゼーション コンテナーを非表示にして、携帯電話やタブレットなどの小型デバイスでよりレスポンシブなエクスペリエンスを提供したり、横向きモードのデスクトップや大型タブレットで、特定のオブジェクトだけを大きな非レスポンシブなデフォルト ビューに表示することができます。
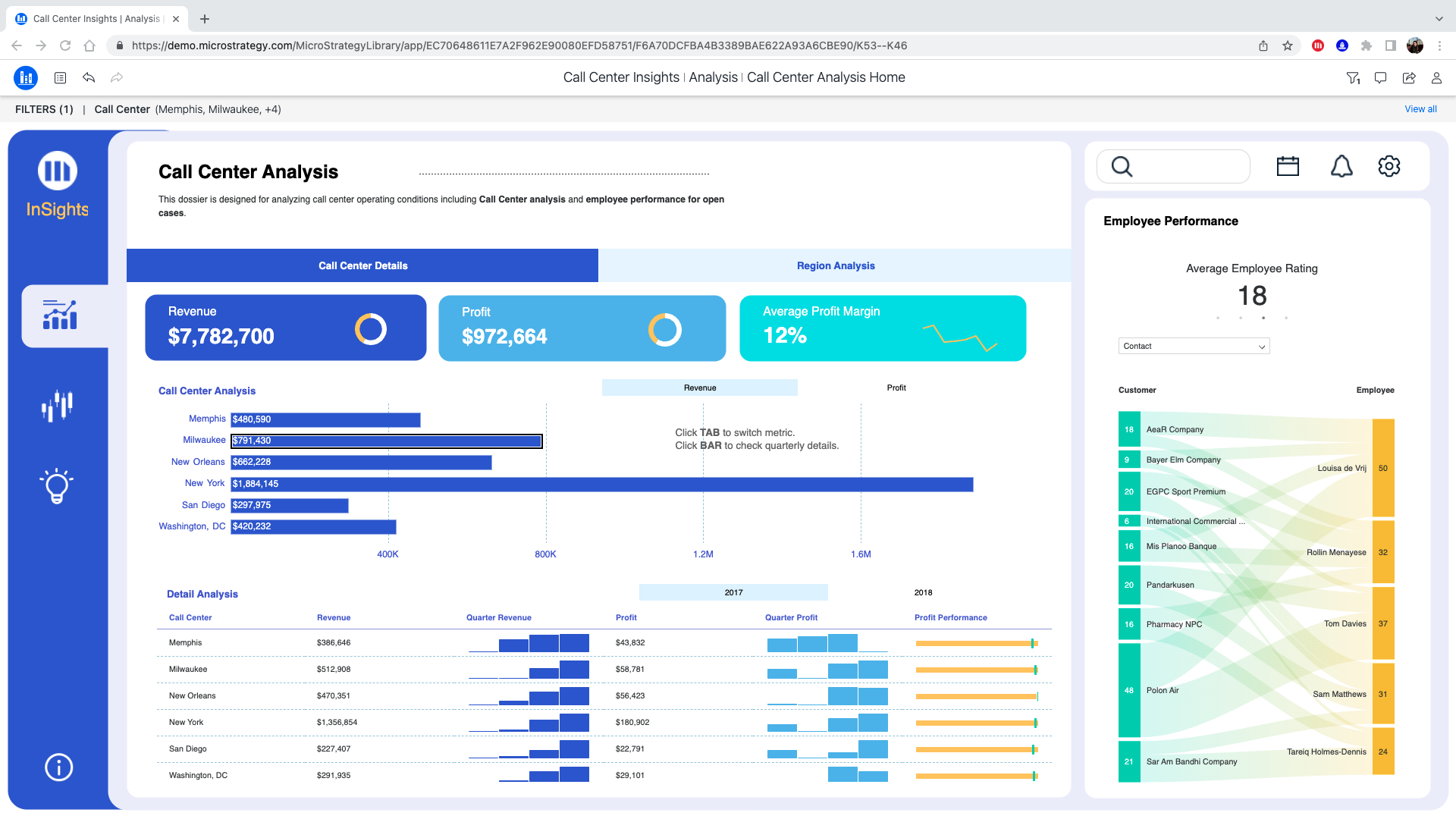
たとえば、携帯電話のレスポンシブ ビューには詳細グリッドと背景イメージがあります。ただし、これらのコンテナーを表示する必要はありません。エレメントを簡単に非表示にできるので、小型画面で表示するユーザーは、不要な背景イメージや過剰なスクロールを生むビジュアリゼーションがない、クリーンで直感的なビューを利用できます。
いくつか留意事項があります。
-
Apple デバイスの場合:
-
iPad の横向きモードは、ダッシュボードをレスポンシブに表示します。
-
iPad のポートフォリオは、デバイスのサイズが幅 768 ポイント以上の場合、ダッシュボードを非レスポンシブに表示します。指定しない場合、ダッシュボードはレスポンシブ モードで実行されます。デバイスの寸法に関する詳細は、Apple の「ヒューマンインターフェイスガイドライン」の「基本要素」>「レイアウト」>「仕様」セクション (こちら) に記載されています。
-
ユーザーが縦向きか横向きかに関係なく、すべての iPhone でレスポンシブ ビューでダッシュボードを実行します。
-
- Android デバイスの場合:
-
Android タブレットは 768 区切りポイントに従います。デバイス ディメンションが 768 ポイント未満の場合、ダッシュボードはレスポンシブ ビューで実行されます。
-
すべての Android スマートフォンは、ユーザーが縦向きか横向きかに関係なく、レスポンシブ ビューでダッシュボードを実行します。
レスポンシブ ビューの詳細については、レスポンシブな自由形式ダッシュボードを作成するためのベスト プラクティス。
レスポンシブ ビューでのコンテナーの非表示
- でダッシュボードを開く自由形式レイアウト。
- 小型の画面の場合、レスポンシブ ビューで非表示にするコンテナーを指定します。
-
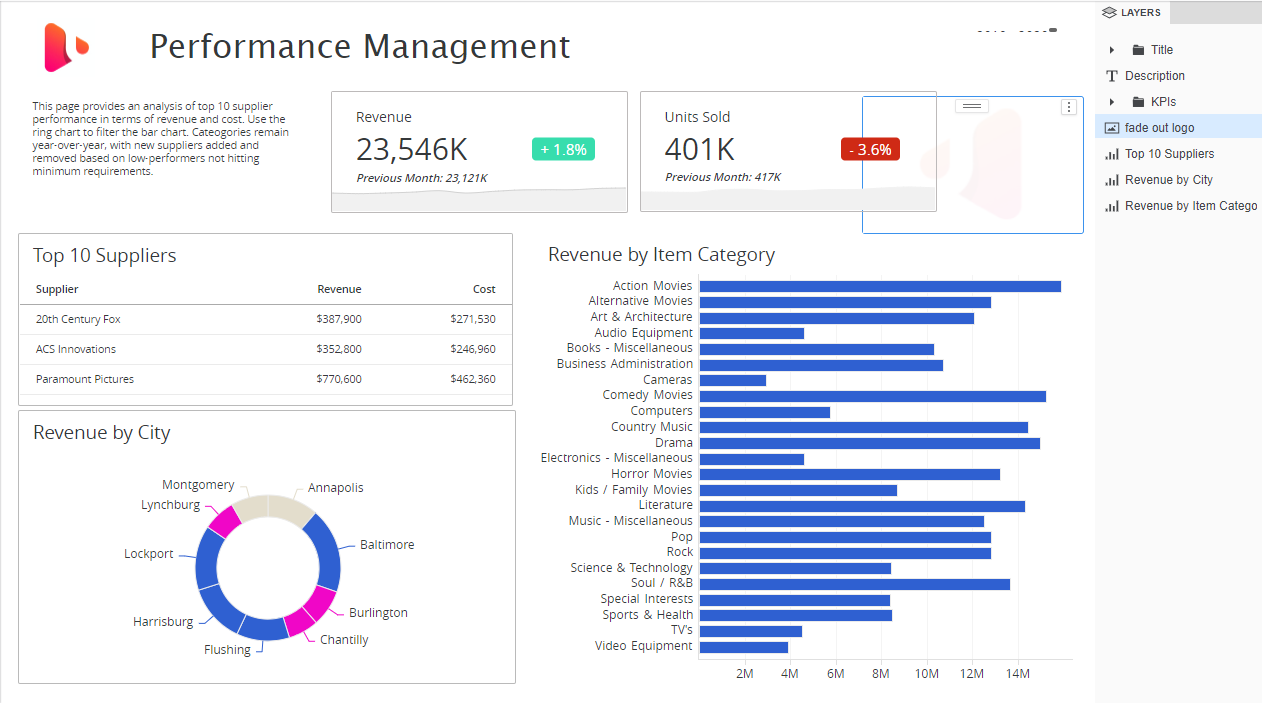
[レイヤー] パネルでコンテナーを右クリックし、[レスポンシブ ビューで非表示] を選択します。
レスポンシブ ビューで非表示になっているコンテナーを示すアイコンに注目してください。

-
[レスポンシブ プレビュー]
 を使用すると、小型画面のビューの外観を確認できます。
を使用すると、小型画面のビューの外観を確認できます。
-
非表示のコンテナーをレスポンシブ ビューで再表示するには、[レイヤー] パネルでコンテナーを右クリックし、[レスポンシブ ビューで表示] を選択します。
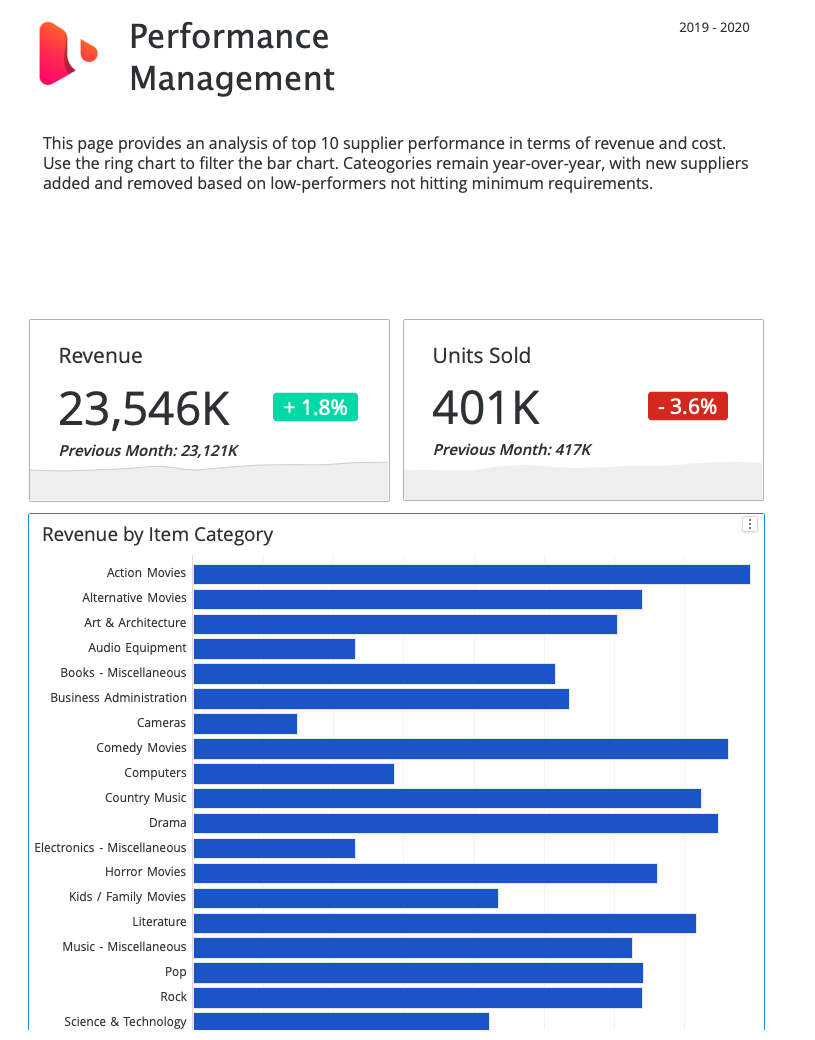
元の非レスポンシブ ビュー:

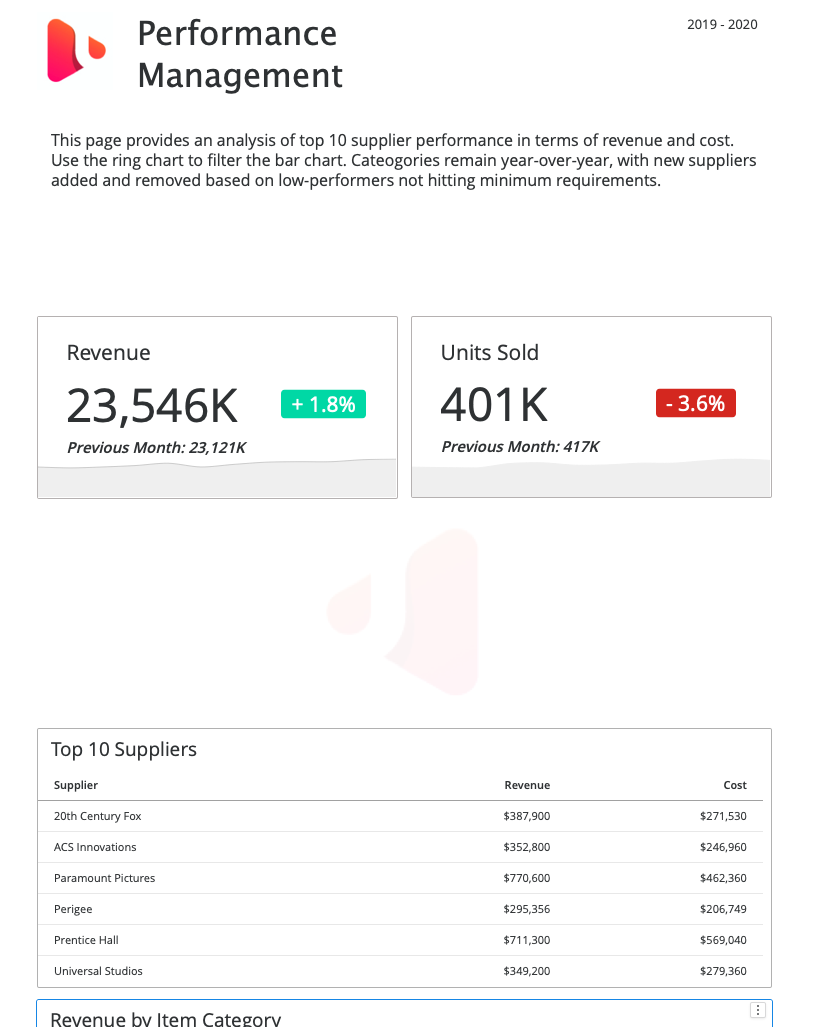
レスポンシブ プレビュー:

小型画面の場合、レスポンシブ ビューでイメージとグリッドを非表示にして、必要なスクロールを非表示にしたいとします。
デフォルト ビューでコンテナーを非表示
大型画面の場合、デフォルトの非レスポンシブ ビューで特定のオブジェクトのみを表示したい場合、[デフォルト ビューで非表示] が便利です。[デフォルト ビューで非表示] には 2 つの用途があります。
-
小さな画面用のレスポンシブ ビューをキュレートして、特定のオブジェクトだけを表示し、大きな画面用のデフォルトの非レスポンシブ ビューでは非表示にします。これには、小さなモバイル デバイス用とデスクトップや横向きモードの大きなタブレット用とで異なるナビゲーション バーを作成することも含まれます。2 つの例を次に示します。
-
作成中に使用することで、重なり合うコンテナーを調整し、書式設定できます。オブジェクトをデフォルトの非レスポンシブの大型画面で非表示のままにしたくない場合は、必ずキャンバスに再表示してから保存してください。
Excel へのエクスポート中にダッシュボード エレメントを非表示にする
Strategy One (November 2025) 以降、ダッシュボードを Excel にエクスポートする前に、テキスト ボックス、セレクター、HTML コンテナー、画像、図形を非表示にできます。
1. ダッシュボードを開きます。
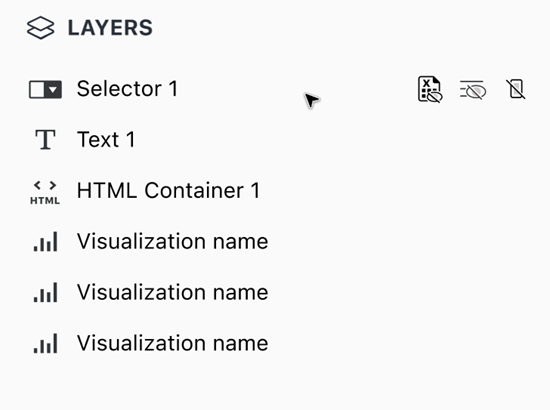
2. [レイヤー] パネルで、非表示にするテキスト ボックス、セレクター、HTML コンテナー、画像、または図形を右クリックして、[Excel エクスポート時に非表示] を選択します。
複数の項目を選択するには、Shift キーを押したまま、選択する各項目をクリックします。
3. テキスト ボックス、セレクター、HTML コンテナー、画像、または図形が非表示になると、非表示のアイテムの横にアイコンが表示されます。