Strategy ONE
Using gradient colors
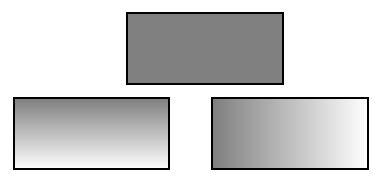
Gradient colors blend two colors to create a gradual color change in the background of a control. You can select the two colors, as well as the direction of the blending. In the document sample below, the rectangles on the bottom use gradient colors, while the rectangle on the top uses a single, solid color.

Notice that the direction of the color change is different in the two rectangles with gradient colors. The left rectangle blends gray into white from top to bottom, while the right rectangle blends left to right (the default).
The direction is called the Gradient Variant, and you can choose from the following directions:
-
Left to right
-
Right to left
-
Top to bottom
-
Bottom to top
Three-way or mirror gradients blend the colors from the middle of the control out to the edges. One color is applied in the center of the control and the other to the edges of the control, then the two colors are blended. The two halves of the control are identical, as though a mirror was placed along the center of the control. You can blend colors horizontally or vertically, as shown in the rectangles below, by specifying the Gradient Variant:

Three-way gradients are displayed only in Flash Mode. They are displayed as non-mirrored gradients in other Web display modes and in MicroStrategy Developer. In non-Flash modes, a horizontally centered gradient is displayed as a Left to right variant, and a vertically centered gradient is displayed as a Top to bottom variant.
You can use gradient colors on the following types of controls:
-
Grid/Graphs
-
HTML containers using HTML tags
For an HTML container using a URL (iFrame), the gradient color is overwritten by the website displayed by the URL.
-
Panel stacks (each panel in a panel stack can have an individual color scheme)
-
Rectangles and rounded rectangles
-
Selectors and title bars
-
Sections
-
Text fields
-
Graph reports (see the Graphing chapter in the Advanced Reporting Guide)
To apply gradient colors to a control
-
In MicroStrategy Web, open the document in Design or Editable Mode.
-
Add one of the controls listed above.
-
Right-click the control and select Properties and Formatting. The Properties and Formatting dialog box opens.
-
From the left, select Color and Lines.
-
In the Fill area, from the Color drop-down list, select Gradients. The Gradients dialog box is displayed.
-
Select the two colors in which to create a gradient from the Color 1 and Color 2 drop-down lists.
-
In the Shading Styles area, select the direction of the shading and then select a variant.
You can select a mirror-like gradient to apply to objects displayed in Flash Mode. To do so, select the Flash-only variant.
-
Click OK to apply the changes and return to the document.