Strategy ONE
Modifying the Prompt Style for a Specific Report
There may be instances when you want to perform specific behavior dependent on a particular object stored in the metadata. For example, you might want to customize the style of a report or a prompt, dependent on the report that is being executed.
In this customization scenario, you modify the style of a prompt when the Revenue vs. Forecast report is executed so that multiple prompts are displayed from left to right (horizontally)), rather than from top to bottom (vertically). You accomplish this using an add-on that identifies the object ID of the report being executed; checks to see if it matches the report ID specified in the request; if so, checks to see if the report contains prompts; and, if prompts exist, sets the style of the prompt to display in the style specified in the request.
The advantage of using an add-on is that the report ID is checked—and the prompt style is switched if there is a match—each time a page is loaded (because an add-on is executed every time a page is loaded).
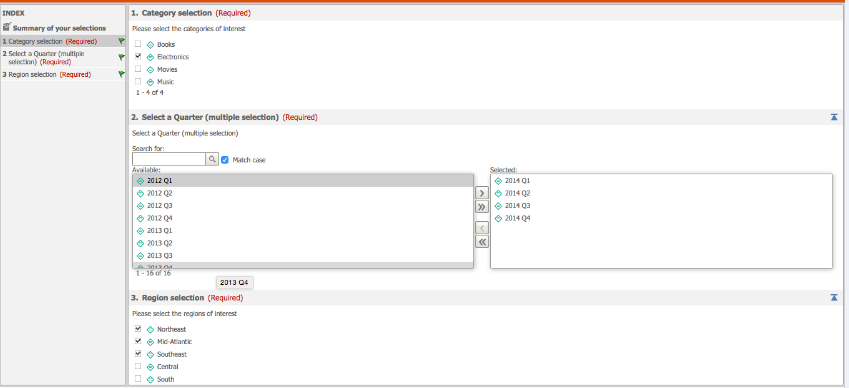
Before customization:

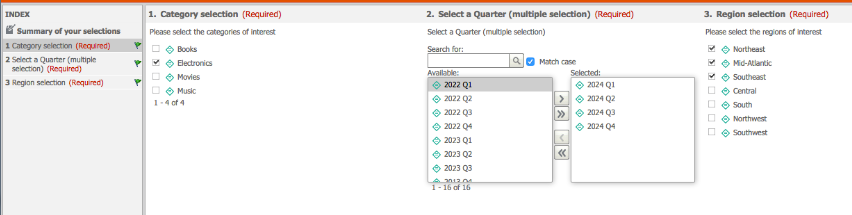
After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Create a new plug-in and give it a meaningful name. For example: ModifyingPromptStyleOneReport.
-
Exit the Web Customization Editor.
-
Create an XML file, PromptQuestionHorizontalViewRoll.xml. The sample, PromptQuestionHorizontalViewRoll.xml,contains the entire code for this layout definition file.
-
Save this custom XML file, PromptQuestionHorizontalViewRoll.xml, in the plugins\pluginName\WEB-INF\xml\layoutsCS\mstr\layouts subfolder inside the MicroStrategy Web installation folder. For example: plugins\ModifyingPromptStyleOneReport\WEB-INF\xml\layoutsCS\mstr\layouts.
-
Copy the layout definition files PromptsContainerLayout_widget.xml (if you wish to view the customization in DHTML mode) and CustomPromptsSampleLayout.xml (if you wish to view the customization in HTML mode).
-
Paste the files in your customization plug-in folder. For example: plugins\ModifyingPromptStyleOneReport\WEB-INF\xml\layouts.
-
Open the copy of PromptsContainerLayout_widget.xml for editing and replace the default plug-in name DefaultPlugin with the name of your customization plug-in."
Before customization:
Copy<mstrlayout:bSetProperty path="layoutClass" value="@DefaultPlugin:mstr.layouts.PromptQuestionHorizontalViewRoll"/>After customization:
Copy<mstrlayout:bSetProperty path="layoutClass" value="@ModifyingPromptStyleOneReport:mstr.layouts.PromptQuestionHorizontalViewRoll"/>
-
If the Web Customization Editor is closed, launch it again and access your plug-in.
-
Click on MicroStrategy Web Configuration inside the Application Settings view to expand the hierarchical tree. The expanded list comprises the different settings that can be modified to perform customizations.
-
Click on Pages to expand the list of pages used in MicroStrategy Web.
-
Right-click report (Report Execution) and select Create New Add-on. This launches the Add-on Creation wizard. By default, visualizations have prompts disabled for optimizing performance. This add-on removes the flag that disables the prompts for visualizations so prompts are displayed even if the report contains a custom visualization.
-
Click Browse to select the source folder for the project.
-
Enter com.microstrategy.sdk.samples.addons in the Package text field.
-
Enter PromptStyleChangerAddon in the Name text field.
-
Enter Addon for changing prompt style in the Description text field.
-
Click Next.
-
Click Finish. PromptStyleChangerAddon.java opens in the editor. The sample, PromptStyleChangerAddon.java, contains the entire code for this custom add-on.
-
Save your changes.
-
Double-click report (Report Execution) and click the Add-on Properties tab at the bottom in the right frame.
-
With com.microstrategy.sdk.samples.addon.PromptStyleChangerAddOn selected in the Add-ons section, click Add New in the Add-on properties section.
-
Select reportID and styleName, and click >>.
-
Click OK.
-
In the Add-on properties section, enter D08450DF4E71E2068B9AE78845C1BA28 as the value for add-on property reportID. This report ID is for Revenue vs. Forecast, a prompted report in Shared Reports->Subject Areas->Sales and Profitability Analysis inside MicroStrategy Tutorial project. You can use the reportID of any prompted report of your choice.
-
If you are performing this customization for HTML mode, then in the Add-on properties section, enter PromptsTransformCustom as the value for add-on property styleName.
-
Save your changes.
-
Navigate to MicroStrategy Web Configuration->Styles.
-
Right-click Styles and select New Style. This launches the Style Creation Wizard.
-
Enter PromptsContainerCustom_widget in the Name text field if you wish to view the customization in DHTML mode. For HTML mode, enter PromptsTransformCustom.
-
Enter Style: Horizontal Prompts Transform in the Description text field.
-
Select PromptsContainerTransform (for DHTML mode) or PromptsClassicTransform (for HTML mode) from the drop-down menu for TransformDefn.
-
Click Next.
-
Do not select any transform parameters, and click Next.
-
Click ... and navigate to the custom layout definition file, PromptsContainerLayout_widget.xml (for DHTML mode) or CustomPromptsSampleLayout.xml (for HTML mode) in the plugins\ModifyingPromptStyleOneReport\WEB-INF\xml\layouts subfolder inside the MicroStrategy Web installation folder.
-
Click Open. The path to the custom layout definition file gets filled in the Layout Definition text field.
-
Click Next.
-
Click Finish.
-
Perform the following steps only if you are performing this customization for HTML mode.
-
Right-click Style Maps and select New Style Map to launch the Style Map Creation Wizard.
-
Select PromptsTransformCustom from the drop-down menu for Map Style From.
-
Click Add in the Map Conditions section.
-
Select PromptsContainerGUIMapper from the drop-down menu for Mapper Definition.
-
Select PromptsContainerCustom_widget from the drop-down menu for Map To Style.
-
Enter 2 in the Additional Data text field.
-
Click Finish.
-
-
Exit the Web Customization Editor.
-
Launch MicroStrategy Web to view the customization.
See Also
-
Fundamentals of Customization: Data Presentation, Styles and Layout Definitions
-
References: Transform Parameters Reference
