Strategy ONE
Displaying Report Cell Contents as Preformatted Text
The default presentation of a MicroStrategy report can be modified by customizing the transforms that render the contents of the cells in the report. For example, you might want to create a custom transform that maintains a fixed-width font while displaying the contents of a cell within the report. This is useful when you want to render the output with its original formatting which can include spaces and line breaks.
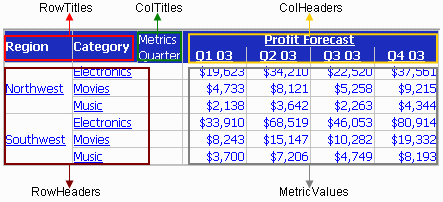
A MicroStrategy report uses five different types of cells, as shown in the diagram below:

In this customization scenario, you create a custom transform that is responsible for displaying the contents of the RowHeader cells of MicroStrategy reports. The methods declared in the custom transform class allow you to add <PRE> and </PRE> tags before and after the actual contents of these cells to maintain a fixed-width font. While this scenario specifically illustrates adding HTML tags to the RowHeader cells of a report, you can include any string— not just HTML tags— before and after the actual contents of a report cell and you can modify any of the five types of cells in a report.
For additional information on the report grid, refer to the Grid Object Model topic in Part II of the MSDL.
Before customization:

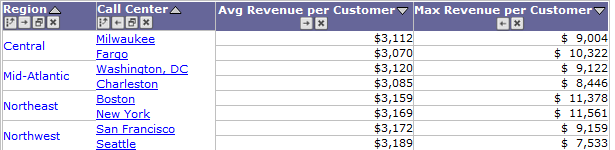
After customization:

This customization can be accomplished using either of the following methods:
Deploying the plug-in provided with MicroStrategy SDK
MicroStrategy SDK provides a plug-in (ZIP file) that can simply be extracted to thepluginsfolder to view the customization in MicroStrategy Web. The following steps guide you in locating the plug-in and deploying it.
-
Access the plug-in: JSP version or ASP .NET version.
-
Extract the plug-in to the plugins subfolder inside the MicroStrategy Web installation folder.
-
Launch MicroStrategy Web to view the customization.
Using the Web Customization Editor to create a plug-in
MicroStrategy SDK provides a Web Customization Editor that can be used to create a customization plug-in. The following steps guide you in creating the plug-in and deploying it.
-
Access the Transform Creation Wizard.
-
Click Browse... next to the Source folder text field to select the src folder and click OK.
-
Enter the following information for the rest of the text fields.
Package: com.microstrategy.sdk.samples.transforms
Name: ReportGridMyCellRowHeaderImpl
Transform description: This transform maintains a fixed-width font while displaying the contents of a cell within the reports.
Superclass: com.microstrategy.web.app.transforms.ReportGridCellRowHeaderImpl -
Click Next.
-
Click the radio button for Uncheck all methods.
-
Click Next.
-
Click Finish. ReportGridMyCellRowHeaderImpl.java opens in the editor.
-
For this scenario, you override the ReportGridMyCellRowHeaderImpl() , generatePreContent(MarkupOutput mo) and generatePostContent(MarkupOutput mo) methods, and make other modifications as required. The sample, ReportGridMyCellRowHeaderImpl.java, contains the entire code for this custom transform. It creates a new ReportGridCell transform that extends a RowHeader cell. In this code sample, AbstractReportGridDisplayCell, declares the generatePreContent() and generatePostContent() methods that are used to render any string that needs to be included before and after the actual contents of a cell. You can use this code in ReportGridMyCellRowHeaderImpl.java that is open for editing.
-
Save your changes.
-
Click on Property Files to expand the list of property files used in MicroStrategy Web.
-
Navigate to WEB-INF->classes->resources and double-click on gridClasses.properties to launch the Web Properties Editor.
-
Click inside the value field of the rowHeader property and replace the existing value with com.microstrategy.sdk.samples.transforms.ReportGridMyCellRowHeaderImpl.
-
Save your changes.
-
Launch MicroStrategy Web to view the customization.
