Strategy ONE
Curer les affichages sensibles et par défaut en masquant des conteneurs spécifiques dans la mise en page Freeform
Vous pouvez masquer les conteneurs de visualisation pour offrir une expérience plus réactive sur les petits appareils tels que les téléphones mobiles et les tablettes, ainsi que afficher uniquement certains objets dans les grandes vues par défaut non sensibles pour les ordinateurs de bureau et les grandes tablettes en mode Paysage.
Par exemple, l'affichage sensible sur un téléphone mobile contient une grille de détail et une image d'arrière-plan. Cependant, les utilisateurs n'ont pas besoin de voir ces conteneurs. Vous pouvez facilement masquer les éléments. Les utilisateurs disposant de petits écrans disposent d'une vue claire et intuitive, sans image d'arrière-plan inutile ni visualisation qui crée un défilement excessif.
Certaines choses à garder à l'esprit :
-
Pour les appareils Apple :
-
Le mode Paysage de l'iPad exécute les tableaux de bord dans une vue non sensible.
-
Le mode Portrait de l'iPad exécute les tableaux de bord dans une vue non sensible si la dimension de l'appareil ne fait pas moins de 768 points de largeur. Sinon, le tableau de bord fonctionne en mode réactif, par exemple avec un iPad mini ou un iPad 9,7 ». Des détails sur les dimensions de l'appareil peuvent être trouvés dans la Fondations > Mise en page > Spécifications section des directives d'Apple concernant l'interface humaine ici.
-
Tous les iPhones exécutent des tableaux de bord dans une vue sensible, que les utilisateurs soient en mode Portrait ou Paysage.
-
- Pour les appareils Android :
-
Les tablettes Android suivent le point d'arrêt 768. Les tableaux de bord s'exécutent dans une vue sensible si la dimension de l'appareil est inférieure à 768 points.
-
Tous les téléphones Android exécutent des tableaux de bord dans une vue sensible, que les utilisateurs soient en mode Portrait ou Paysage.
Pour plus d'informations sur les affichages sensibles, reportez-vous à Meilleures pratiques pour créer un tableau de bord réactif de forme libre.
Masquer les conteneurs dans une vue sensible
- Ouvrir un tableau de bord dans mise en page libre.
- Identifiez les conteneurs que vous souhaitez masquer dans un affichage sensible pour les petits écrans.
-
Dans le panneau Couches, cliquez avec le bouton droit sur le conteneur et choisissez Masquer sur l'aperçu sensible.
Remarquez les icônes pour indiquer quels conteneurs sont masqués dans un affichage sensible.

-
Utiliser Aperçu sensible
 pour voir à quoi ressemble le petit écran.
pour voir à quoi ressemble le petit écran.
-
Pour réafficher les conteneurs masqués dans un affichage sensible, cliquez avec le bouton droit sur le conteneur dans le panneau Couches et choisissez Afficher sur l'aperçu sensible.
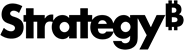
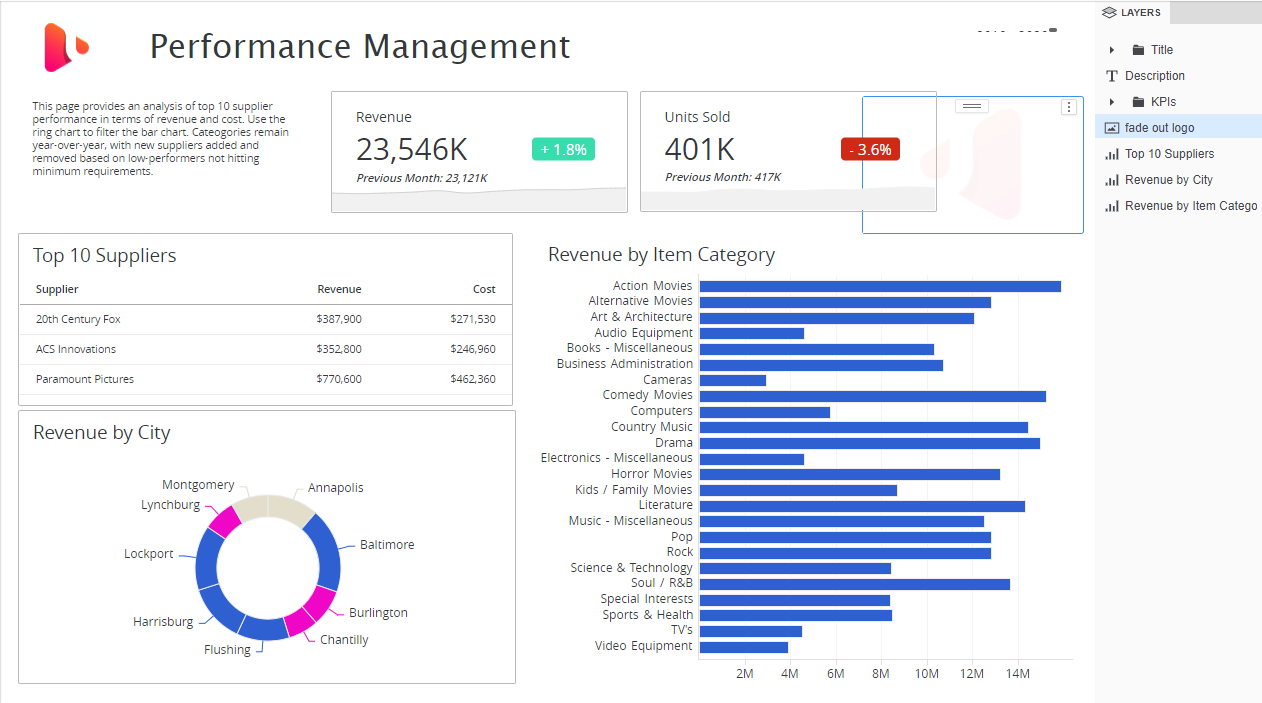
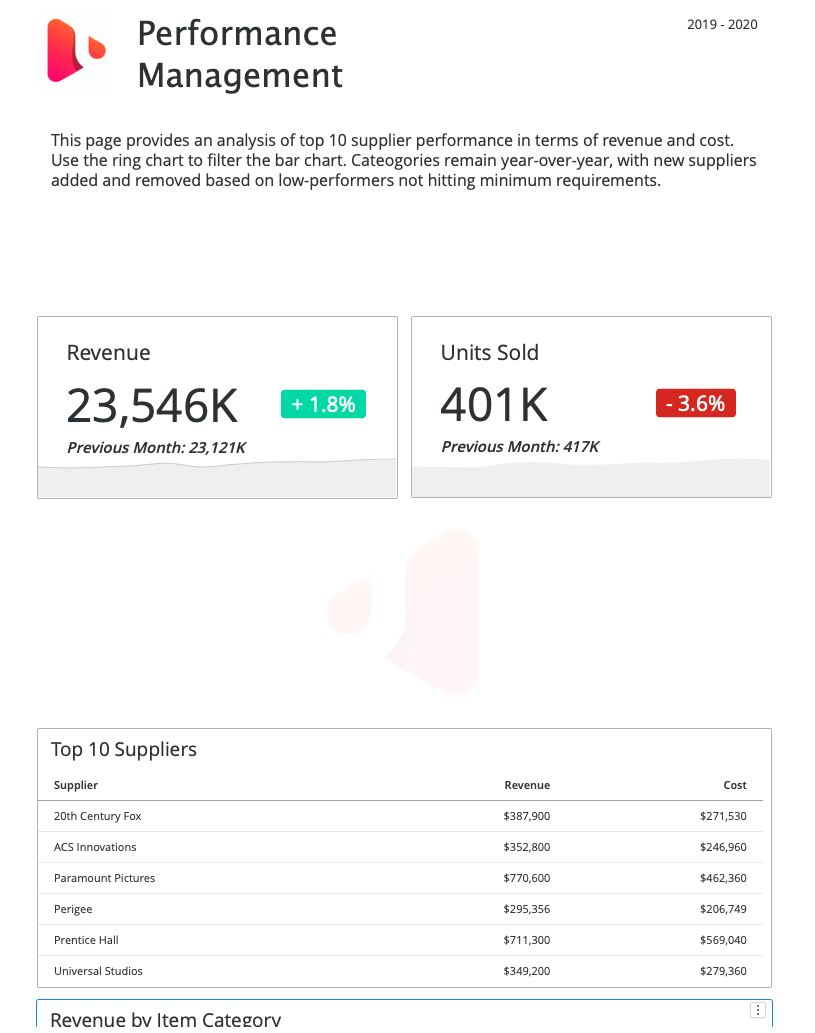
Affichage original qui ne répond pas :

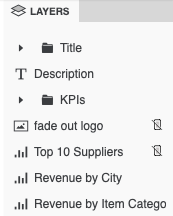
Aperçu sensible :

Vous souhaitez masquer l'image et la grille d'un affichage sensible pour les petits écrans afin d'éliminer tout défilement nécessaire.
Masquer les conteneurs dans une vue par défaut
Il peut y avoir des instances où vous souhaitez afficher uniquement des objets spécifiques dans une vue par défaut, non sensible pour les grands écrans. C'est ici que Masquer sur l'aperçu par défaut est pratique. Masquer sur l'aperçu par défaut a deux grands cas d'utilisation.
-
Organisez la vue sensible pour les petits écrans de manière à ce que seuls les objets spécifiques soient affichés. Ils sont ensuite masqués dans une vue par défaut, non sensible, pour les grands écrans. Cela peut inclure la création de différentes barres de navigation pour les petits appareils mobiles, par rapport aux ordinateurs de bureau ou aux grandes tablettes en mode Paysage. Voici deux exemples :
-
Idéal à utiliser lors de la création pour aider à ajuster et à mettre en forme les conteneurs qui se chevauchent. N'oubliez pas de réafficher sur le canevas avant d'enregistrer, à moins que vous ne souhaitiez pas que les objets restent masqués dans un grand écran par défaut qui ne répond pas.