MicroStrategy ONE
Eliminare le viste responsiva e predefinita nascondendo i contenitori specifici nel layout Free-Form
È possibile nascondere i contenitori di visualizzazione per offrire un'esperienza più reattiva su dispositivi di piccole dimensioni, come telefoni cellulari e tablet, nonché visualizzare solo determinati oggetti nelle viste predefinite non reattive di grandi dimensioni per desktop e tablet di grandi dimensioni in modalità orizzontale.
Ad esempio, una tabella dei dettagli e un'immagine di sfondo nella vista reattiva su un telefono cellulare. Tuttavia, non è necessario che gli utenti visualizzino questi contenitori. Questi elementi possono essere nascosti facilmente, in modo da garantire agli utenti con schermi di piccole dimensioni una vista pulita e intuitiva, senza immagini di sfondo o visualizzazioni non necessarie che provocano uno scorrimento eccessivo.
Alcuni aspetti da tenere a mente:
-
Per i dispositivi Apple:
-
La modalità orizzontale di iPad esegue le dashboard in una vista che non risponde.
-
iPad esegue le dashboard in una vista che non risponde se le dimensioni del dispositivo non sono inferiori a 768 punti di larghezza. Per il resto, la dashboard viene eseguita in modalità reattiva, ad esempio con un iPad mini o un iPad 9,7". Dettagli sulle dimensioni del dispositivo sono disponibili in Fondazioni > Layout > Specifiche sezione delle Linee guida per l’interfaccia umana di Apple qui.
-
Tutti gli iPhone eseguono dashboard in vista reattiva, indipendentemente dal fatto che gli utenti siano in modalità verticale o orizzontale.
-
- Per i dispositivi Android:
-
I tablet Android seguono il punto di interruzione 768. le dashboard vengono eseguite in una vista reattiva se la dimensione del dispositivo è inferiore a 768 punti.
-
Tutti i telefoni Android eseguono dashboard in vista reattiva, indipendentemente dal fatto che gli utenti siano in modalità verticale o orizzontale.
Per ulteriori informazioni sulle viste reattive, vedere Procedure consigliate per la creazione di dashboard responsivi in formato libero.
Nascondi contenitori in una vista responsiva
- Apri una dashboard in layout in formato libero.
- Individua i contenitori che vuoi nascondere in una vista reattiva per schermi di piccole dimensioni.
-
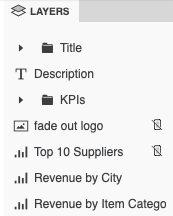
Nel riquadro Livelli, fare clic con il pulsante destro del mouse sul contenitore e scegliere Nascondi nella vista responsiva.
Le icone indicano quali contenitori sono nascosti in una vista reattiva.

-
Utilizzare il Anteprima reattiva
 per vedere come appare la vista Schermo piccolo.
per vedere come appare la vista Schermo piccolo.
-
Per visualizzare nuovamente i contenitori nascosti in una vista responsiva, fare clic con il pulsante destro del mouse sul contenitore nel riquadro Livelli e scegliere Mostra nella vista responsiva.
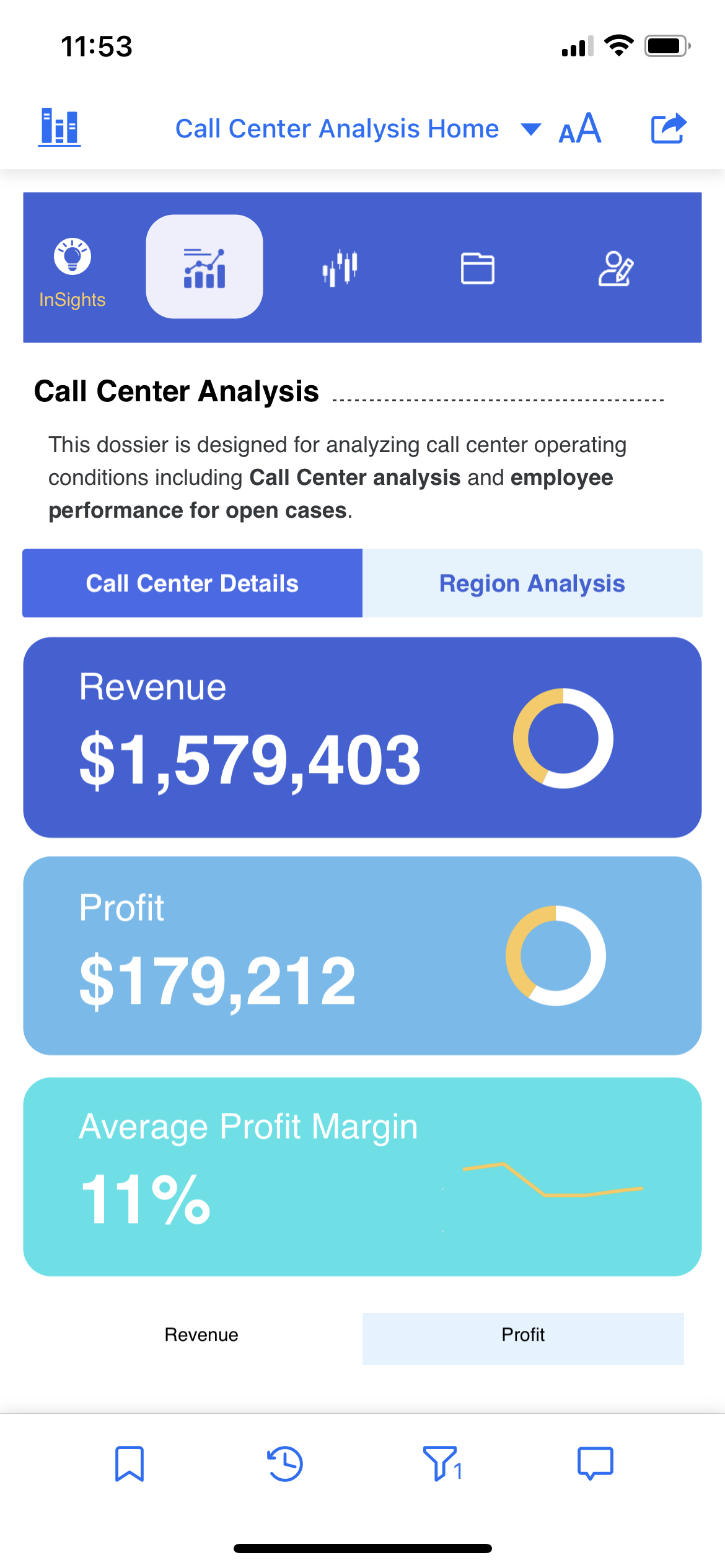
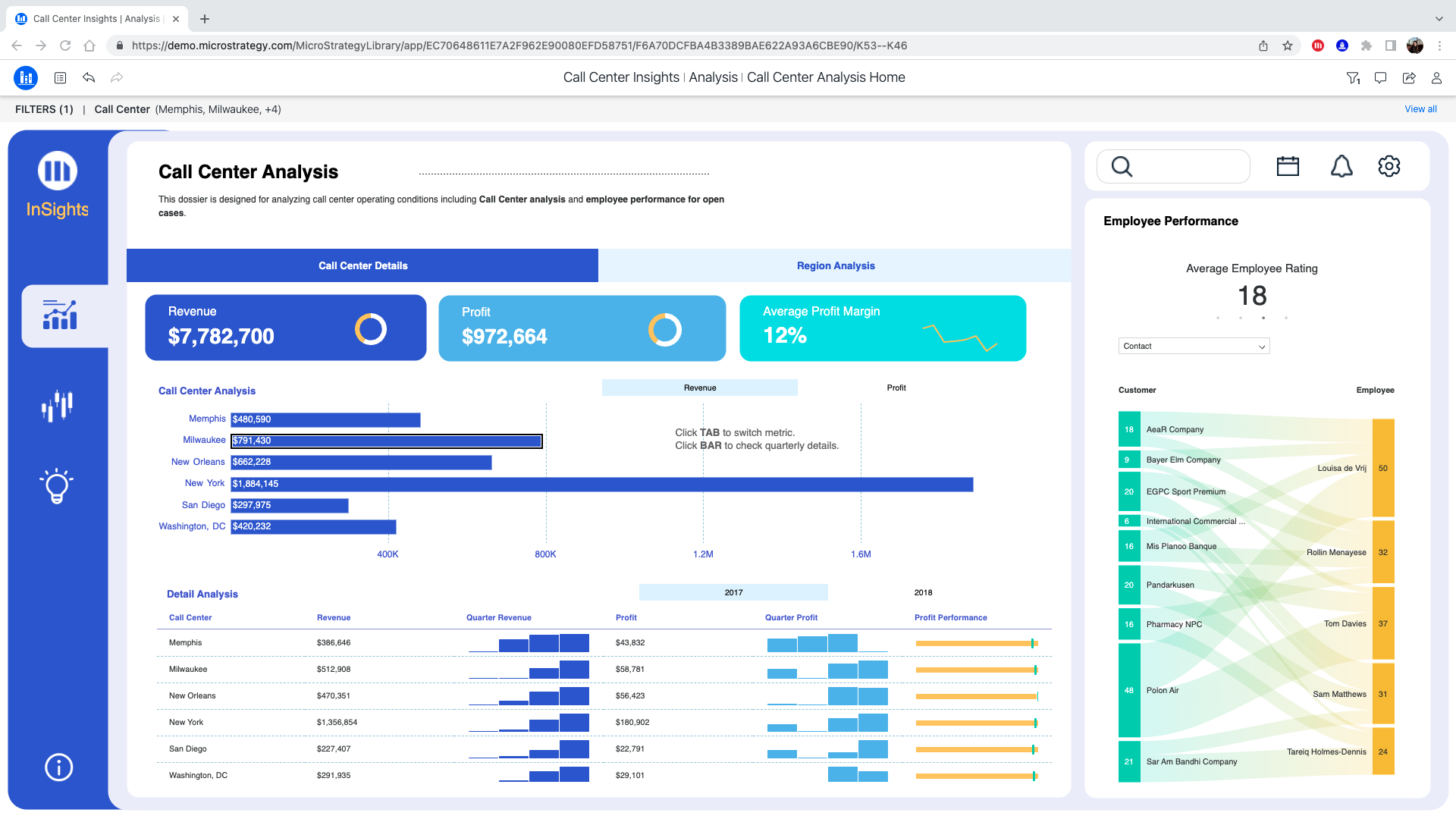
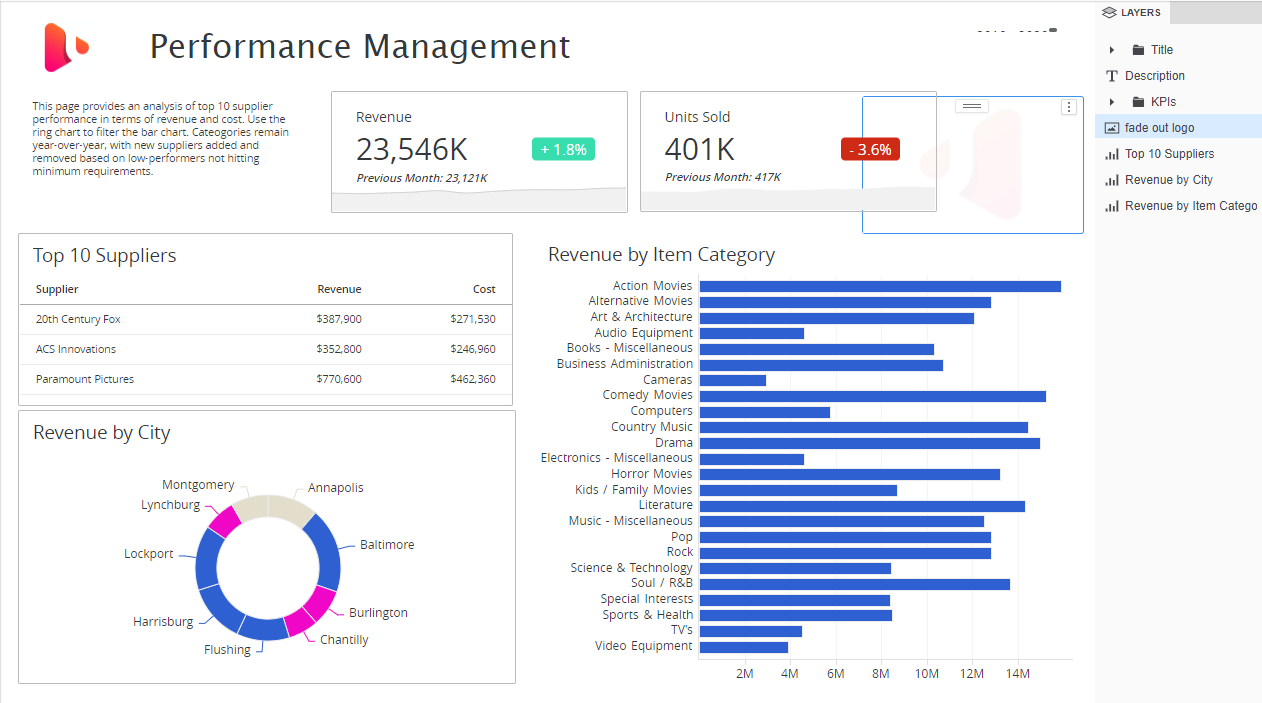
Vista originale che non risponde:

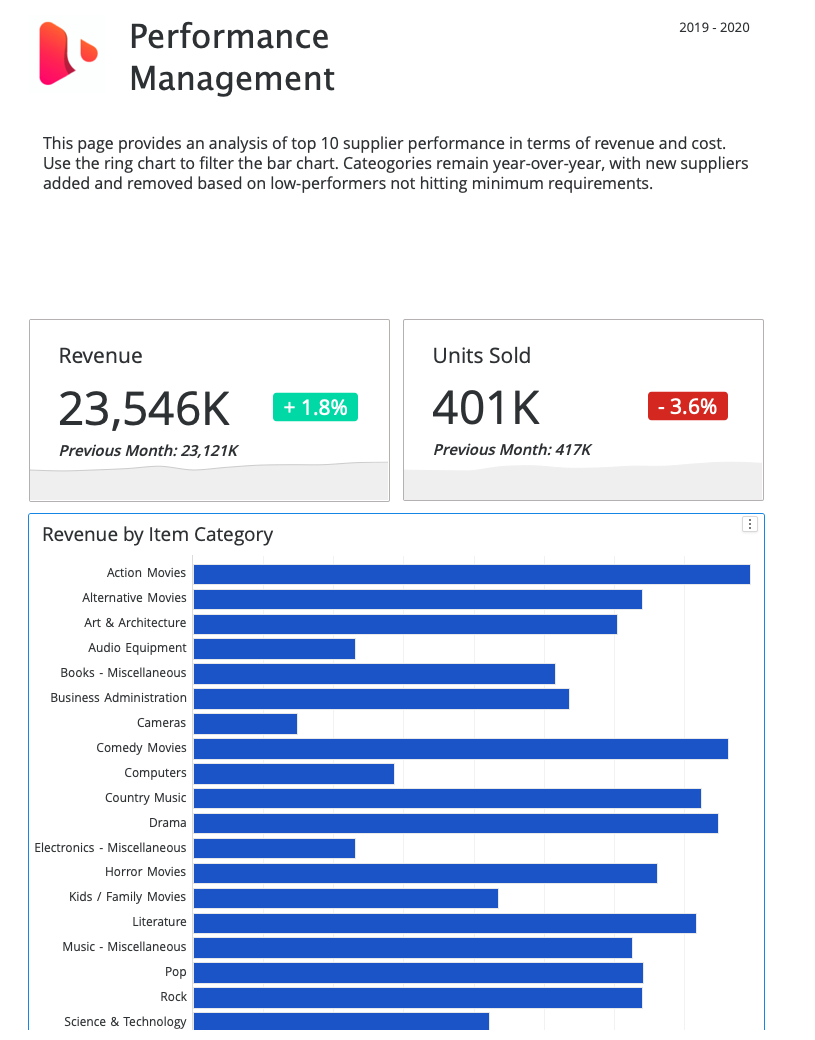
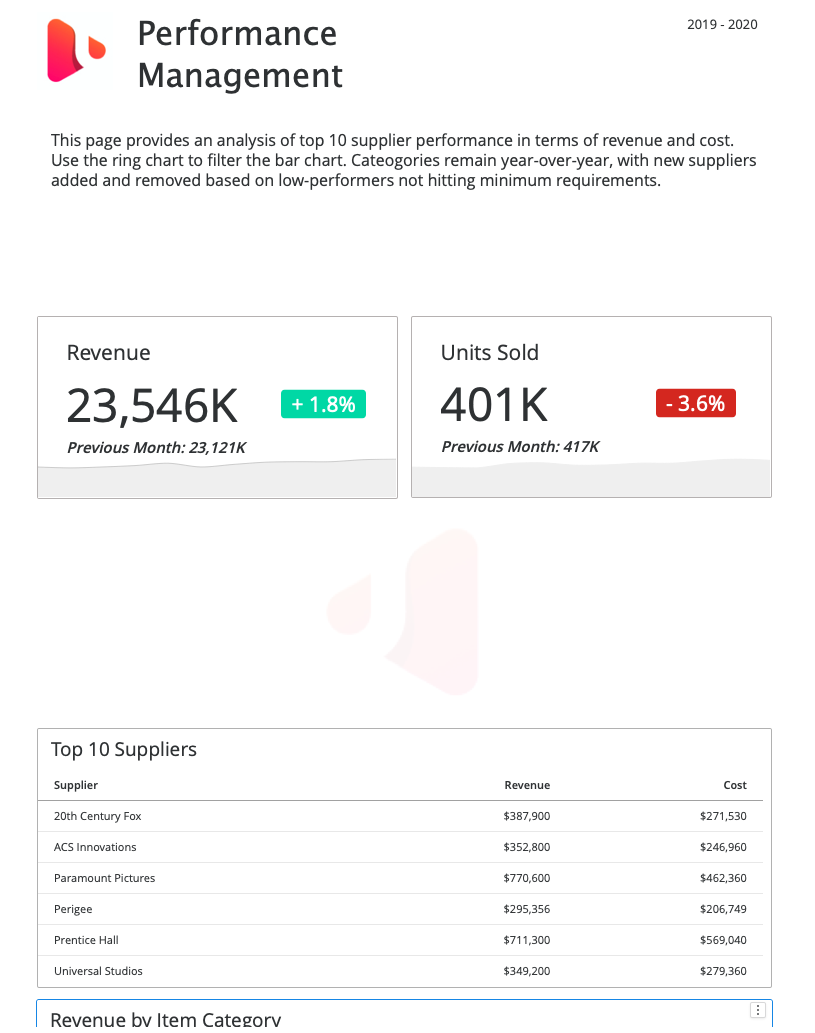
Anteprima responsiva:

Si desidera nascondere l'immagine e la tabella da una vista reattiva per schermi di piccole dimensioni per eliminare lo scorrimento necessario.
Nascondi contenitori in una vista predefinita
Potrebbero esserci casi in cui si desidera visualizzare solo oggetti specifici in una vista predefinita che non risponde per schermi di grandi dimensioni. Ecco dove Nascondi nella vista predefinita è utile. Nascondi nella vista predefinita ha due ottimi casi d’uso.
-
Gestire la vista responsiva per schermi di piccole dimensioni in modo che solo oggetti specifici vengano visualizzati e poi nascosti in una vista predefinita non reattiva per schermi di grandi dimensioni. Ciò potrebbe includere la creazione di barre di navigazione diverse per i dispositivi mobili di piccole dimensioni rispetto a desktop o tablet di grandi dimensioni in modalità orizzontale. Ecco due esempi:
-
Ottimo da usare durante la creazione per regolare e formattare i contenitori sovrapposti. Ricordarsi di mostrarli nuovamente sul canvas prima di salvare, a meno che non si desideri che gli oggetti restino nascosti in uno schermo grande predefinito e non responsivo.