Strategy One
Pass Value Prompts via URL API
Starting in MicroStrategy ONE (December 2024), you can dynamically pass parameter filters and value prompts using the URL API in dashboards. Passing filters, selectors, and value prompts via the URL API enhances the authoring experience, simplifying the link generation process.
Starting in Strategy One (September 2025), you can generate parameter filters and value prompts in Workstation.
Pass Value Prompts and Parameter Filters via the URL API
-
Edit the dashboard that you want to generate a link to.
-
Right-click the dashboard and select Edit.
-
-
Click Generate Link
 to select targets.
to select targets.

-
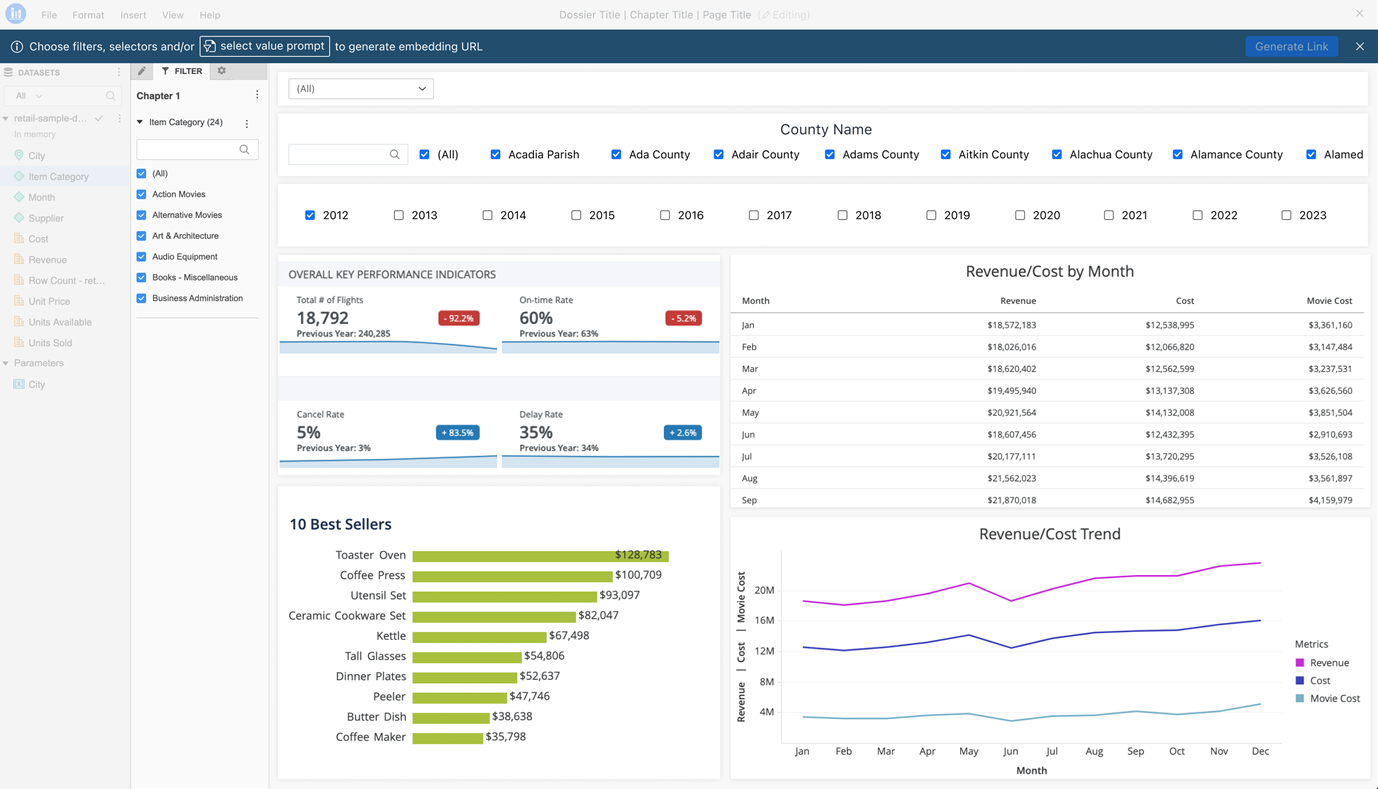
Select the filters and/or selectors that you want to include in the generated link.

Choose filters and selectors that are relevant. In this example, the Item Category filter is selected along with the County Name and Year selectors. You can change the values for these as needed.
-
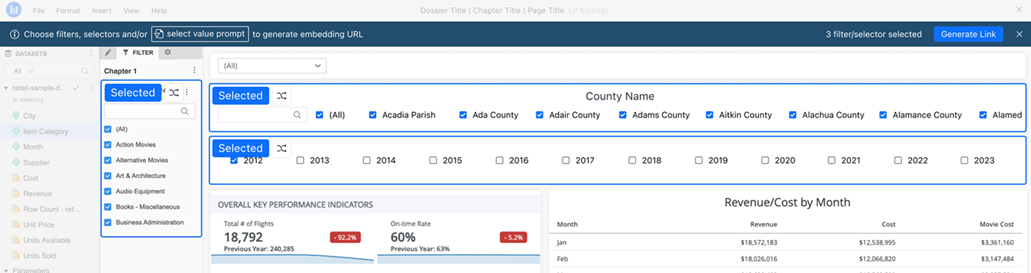
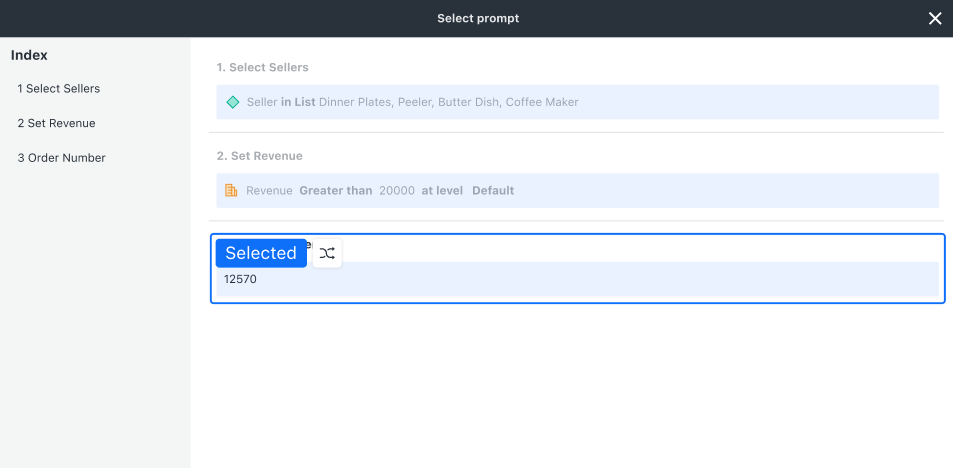
To select prompt targets, click select value prompt
 . Click the prompt(s) to pass.
. Click the prompt(s) to pass.

-
After making all selections, click Generate Link.
The generated link is coped to your clipboard.
-
Open a new tab and paste the link into the URL bar.
-
Press Enter to view the dashboard with all selected filters and prompts applied, logging in if required.
-
To return to your dashboard, close the link window.
Generate Dynamic Links for Other Dashboards
Dynamic URLs enable you to create adaptable URLs that can change based on specific values from your dashboard. Unlike static URLs, which only allow fixed values, dynamic URLs can include variable elements that update automatically. For example, a dynamic URL could have elements that look like this: {YEAR@ID}. These elements include metric filters, value parameters, and value prompts that can be manually replaced with desired values.
This functionality allows users to pass selections from a source dashboard to a target dashboard seamlessly, ensuring that the information is relevant to the current context.
To use Dynamic URLs to pass parameters to another dashboard:
-
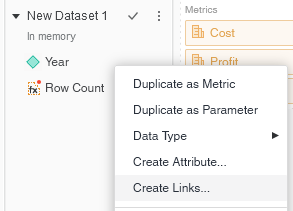
In the source dashboard, create a link based on the relevant attribute, ensuring the link will transmit the selection.

-
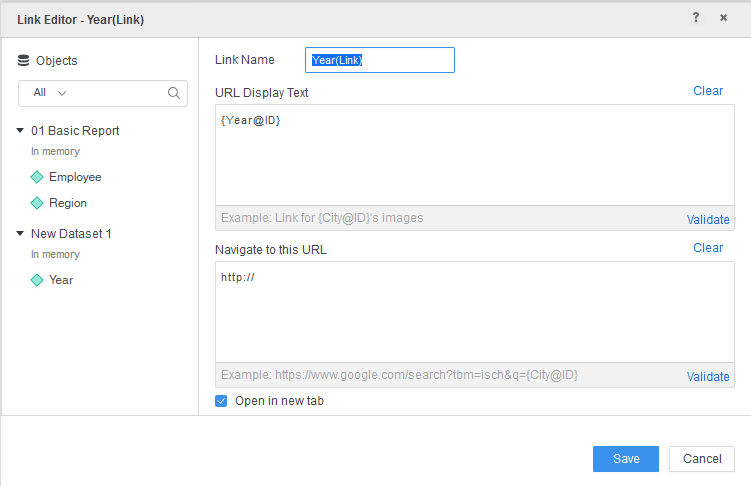
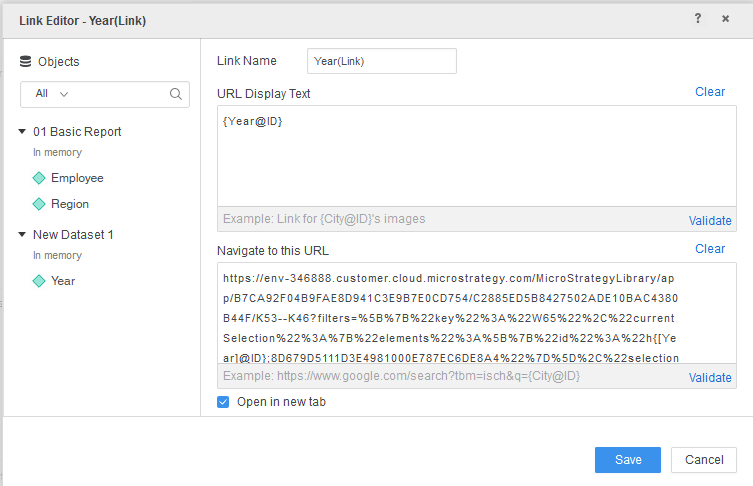
The Link Editor for the attribute opens. To get the URL, navigate to the target dashboard.

-
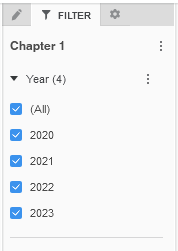
Create a filter for the corresponding attribute to pass. In this example, the Year attribute is used.

-
Click
 Generate Link, then select the corresponding attribute as a target.
Generate Link, then select the corresponding attribute as a target. -
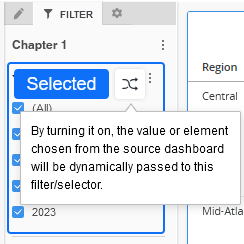
To enable the Dynamic URL parameter selected option, click Dynamic URL
 .
.

-
Click Generate Link to copy the URL to the clipboard.
-
Navigate to the source dashboard and paste the link into the URL section. The attribute can be found in the URL.

-
Click Save. The attribute is now saved as a derived attribute. In this example, the saved derived attribute is Year(Link).
-
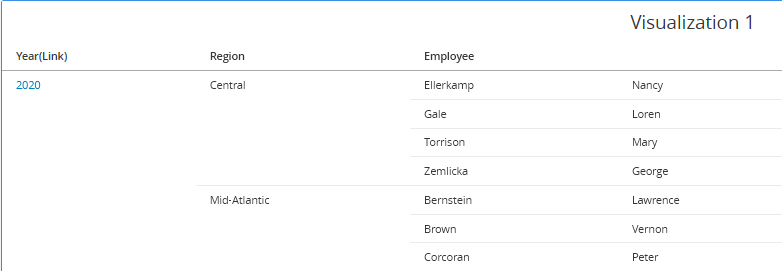
Double-click the new Link attribute to add it to the visualization.

-
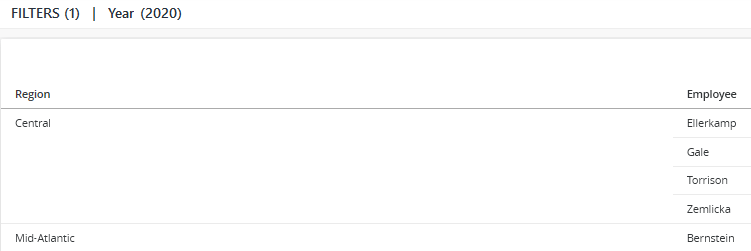
You can click any of the available attribute links to pass this parameter dynamically to the target dashboard as a filter. For example, click on 2020 to pass it as a filter to the target dashboard.