MicroStrategy ONE
Applying gradient colors to controls
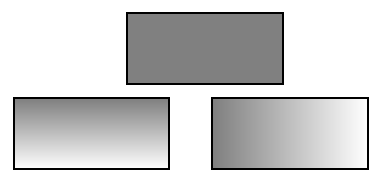
Gradient colors blend two colors to create a gradual color change in the background of a control. In the document sample below, the rectangles on the bottom use gradient colors, while the rectangle on the top uses a single, solid color.

Notice that the direction of the color change is different in the two rectangles with gradient colors. The left rectangle blends grey into white from top to bottom, while the right rectangle blends left to right (the default). This property is called the Gradient Variant, and you can choose from the following directions:
-
Left to Right
-
Right to Left
-
Top to Bottom
-
Bottom to Top
You can also apply three-way, or mirror, gradients, which blend the colors from the middle of the control out to the edges. Three-way gradients are rendered in Flash Mode in MicroStrategy Web. For an example of three-way gradients and a procedure to create them, see Applying three-way (mirror) gradients.
You can use gradient colors on the following types of controls:
-
HTML containers using HTML text, not iFrame
-
Panel containers, title bars, and panels (each panel in a panel stack can have an individual color scheme)
Prerequisite
This procedure assumes you have already created one of the controls listed above.
To apply gradient colors
-
Open the document to be formatted in the Document Editor. How?
-
Select the control to be formatted.
If you are working with a panel stack, the gradient color is applied to the current panel only. To apply a gradient color to a different panel, change the current panel before accessing the Format Objects dialog box.
-
From the Format menu, select Format. The Format Objects dialog box opens.
-
If you are formatting a Grid/Graph, panel stack, or selector, choose either Container or Title in the object list on the left.
-
Click the Background tab.
-
Set Background style to Gradient.
-
Use the Color 1 drop-down list to select the first color to apply to the object.
-
Use the Color 2 drop-down list to select the second color to apply. Color 1 and Color 2 are blended together.
-
Click one of the squares to set the direction of the shading between the two colors. The colors can blend left to right, right to left, top to bottom, or bottom to top.
-
If you choose Horizontal centered or Vertical centered instead, you are applying a three-way or mirror gradient, which are displayed in Flash Mode (MicroStrategy Web). In other MicroStrategy Web view modes and in MicroStrategy Developer, three-way gradients are rendered as non-mirrored gradients. For more information, see Applying three-way (mirror) gradients.
-
As you make changes, the Sample area changes to show a preview of your selections.
-
-
Click OK to return to the document.
You can also apply gradient colors using the Property List. However, you cannot apply gradient colors to title bars using the Property List; you must use the Format Objects dialog box.
