Strategy ONE
Conservar las vistas reactivas y por defecto ocultando contenedores específicos en el diseño de forma libre
Puede ocultar contenedores de visualización para proporcionar una experiencia más dinámica en dispositivos pequeños como teléfonos móviles y tablets, así como mostrar solo determinados objetos en vistas grandes no reactivas por defecto para equipos de escritorio y tablets grandes en modo horizontal.
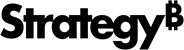
Por ejemplo, hay una cuadrícula de detalles y una imagen de fondo en una vista dinámica en un teléfono móvil. Sin embargo, no es necesario que los usuarios vean estos contenedores. Puede ocultar los elementos fácilmente, de modo que los usuarios con pantallas pequeñas tengan una vista limpia e intuitiva sin imágenes de fondo innecesarias ni visualizaciones que generen un desplazamiento excesivo.
Algunas cosas a tener en cuenta:
-
Para dispositivos Apple:
-
El modo horizontal del iPad ejecuta dashboards en una vista que no responde.
-
El modo vertical del iPad ejecuta dashboards en una vista que no responde si las dimensiones del dispositivo no tienen menos de 768 puntos de ancho. De lo contrario, el dashboard se ejecuta en modo de respuesta, como con un iPad mini o un iPad de 9,7". Los detalles sobre las dimensiones del dispositivo se pueden encontrar en la Cimientos > Diseño > Especificaciones de las Directrices de la interfaz humana de Apple aquí.
-
Todos los iPhone ejecutan dashboards en vista dinámica, sin importar si los usuarios se encuentran en la vista vertical u horizontal.
-
- Para dispositivos Android:
-
Las tablets Android siguen el punto de interrupción 768. Los dashboards se ejecutan en vista reactiva si la dimensión del dispositivo es inferior a 768 puntos.
-
Todos los teléfonos Android ejecutan dashboards en vista dinámica, sin importar si los usuarios se encuentran en la vista vertical u horizontal.
Para obtener más información acerca de las vistas reactivas, consulte Prácticas recomendadas para crear un dashboard dinámico de forma libre.
Ocultar contenedores en una vista reactiva
- Abrir un dashboard en diseño de forma libre.
- Identifique los contenedores que desea ocultar en una vista reactiva para pantallas pequeñas.
-
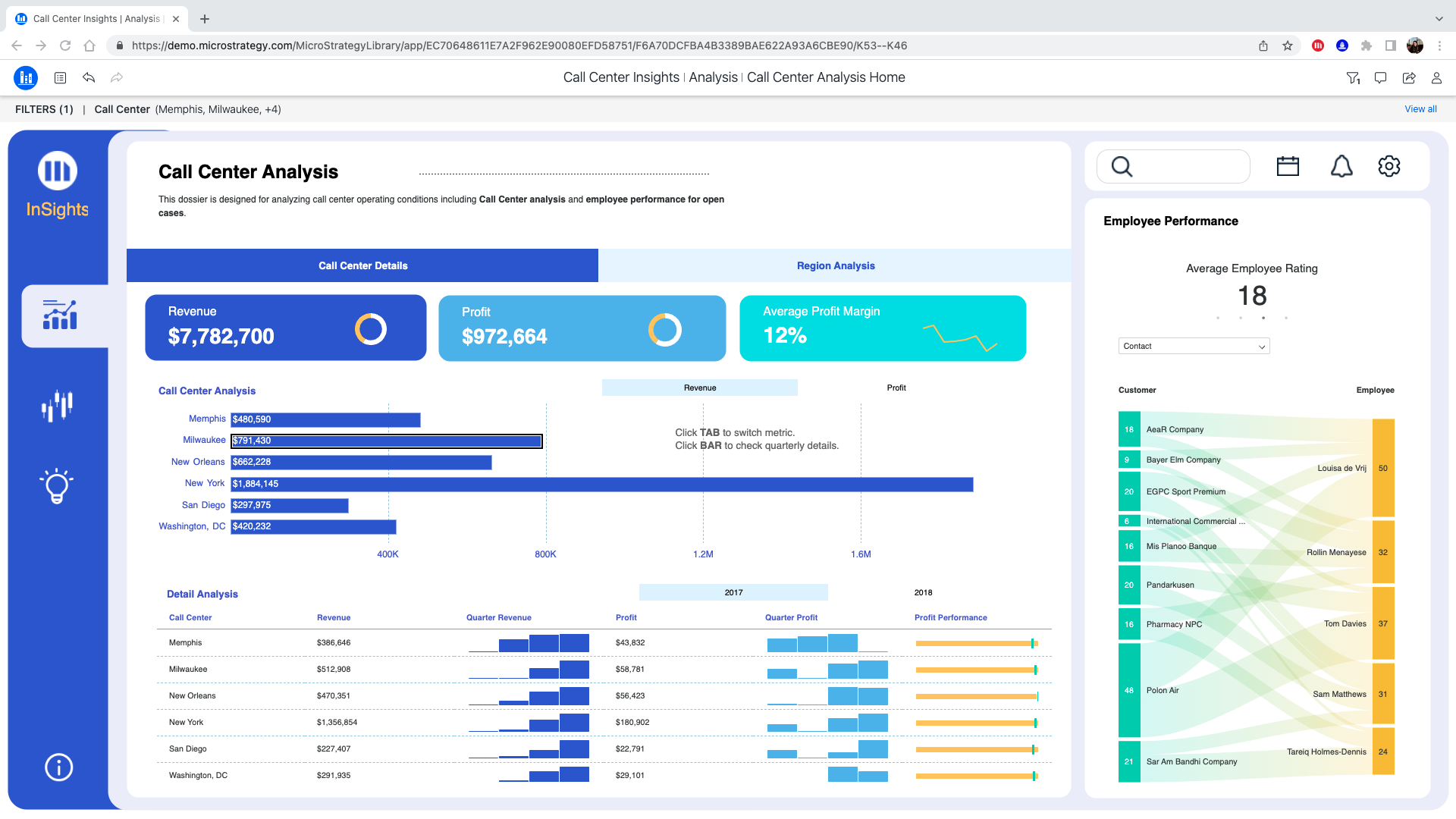
En el panel Capas, haga clic con el botón derecho en el contenedor y elija Ocultar en vista reactiva.
Observe los iconos para indicar qué contenedores están ocultos en una vista dinámica.

-
Utilizar el Vista preliminar reactiva
 para ver cómo queda la vista de pantalla pequeña.
para ver cómo queda la vista de pantalla pequeña.
-
Para volver a mostrar los contenedores ocultos en una vista dinámica, haga clic con el botón derecho en el contenedor en el panel Capas y elija Mostrar en vista reactiva.
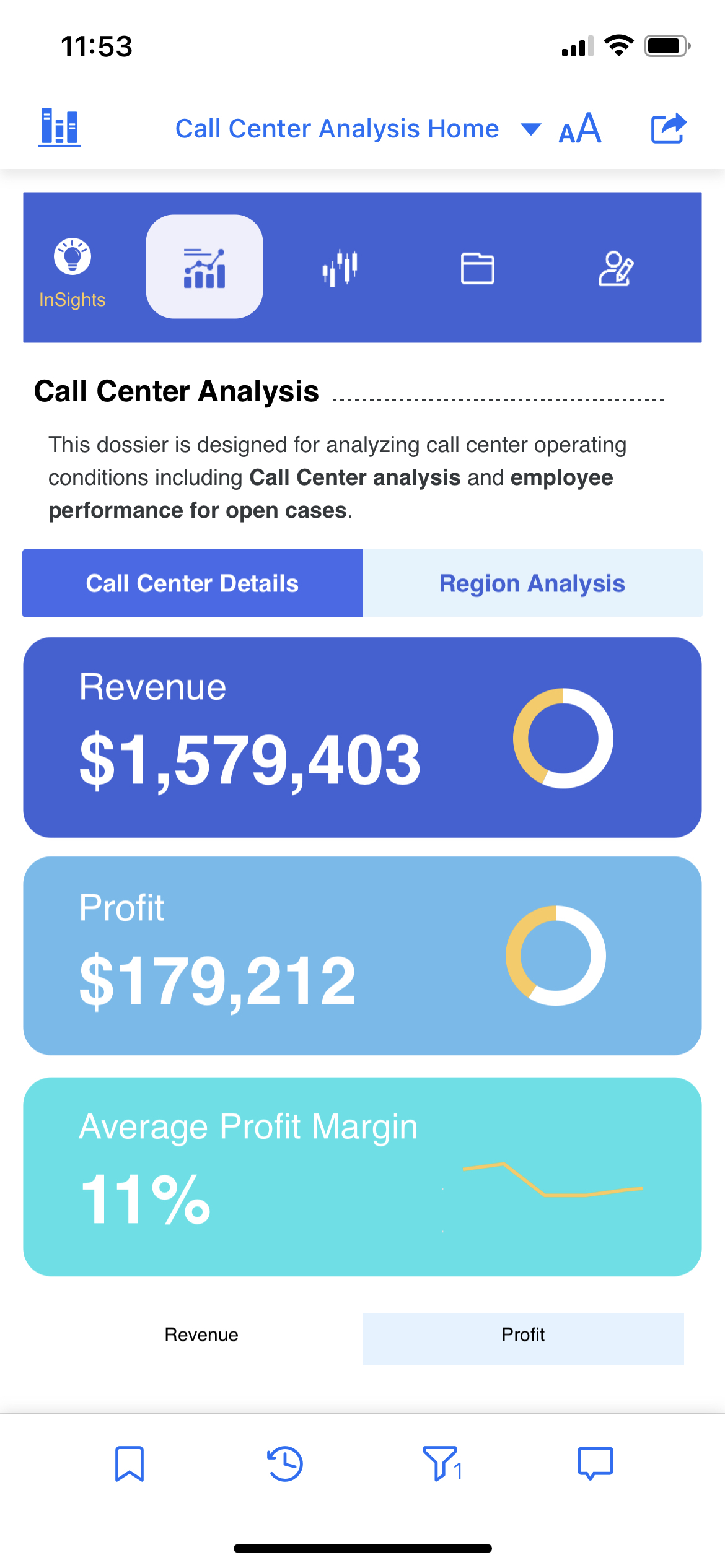
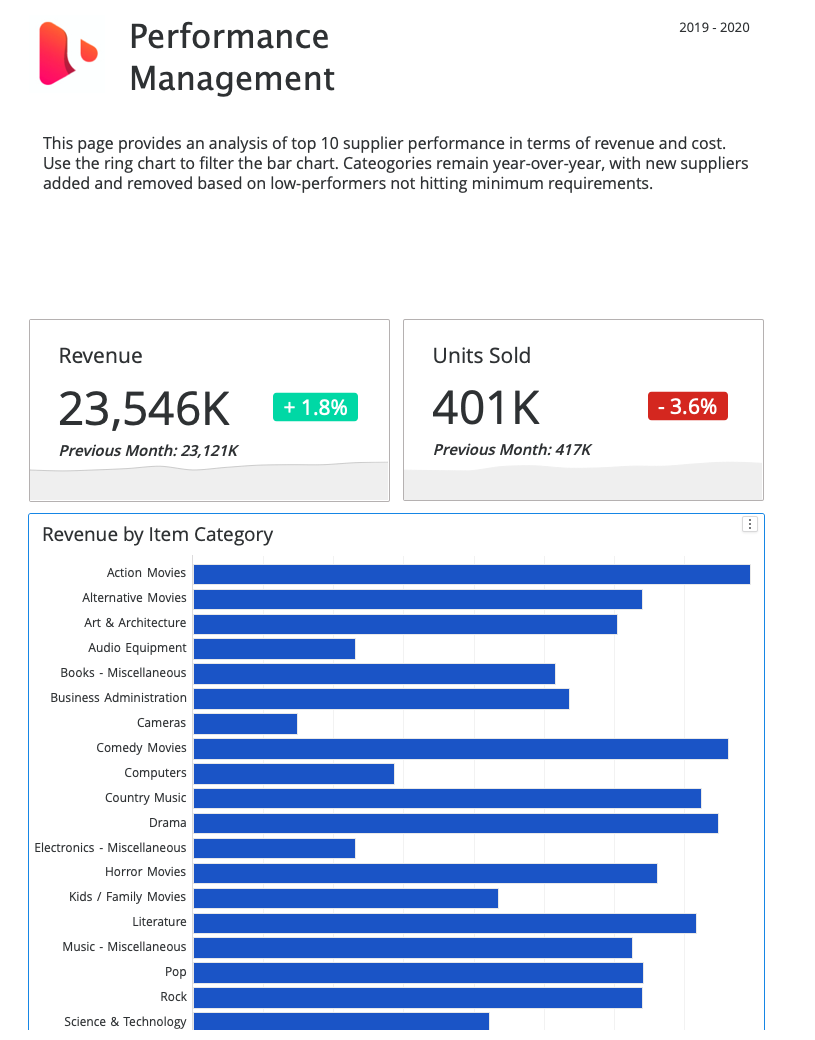
Vista original que no responde:

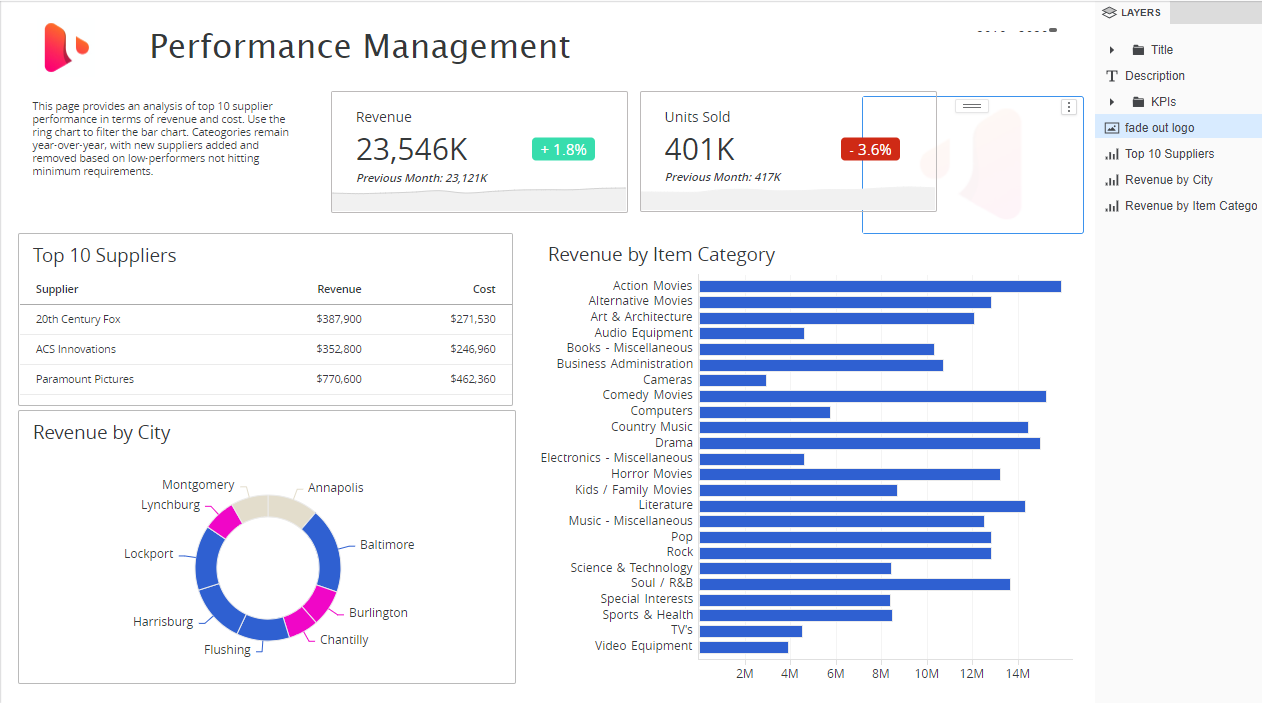
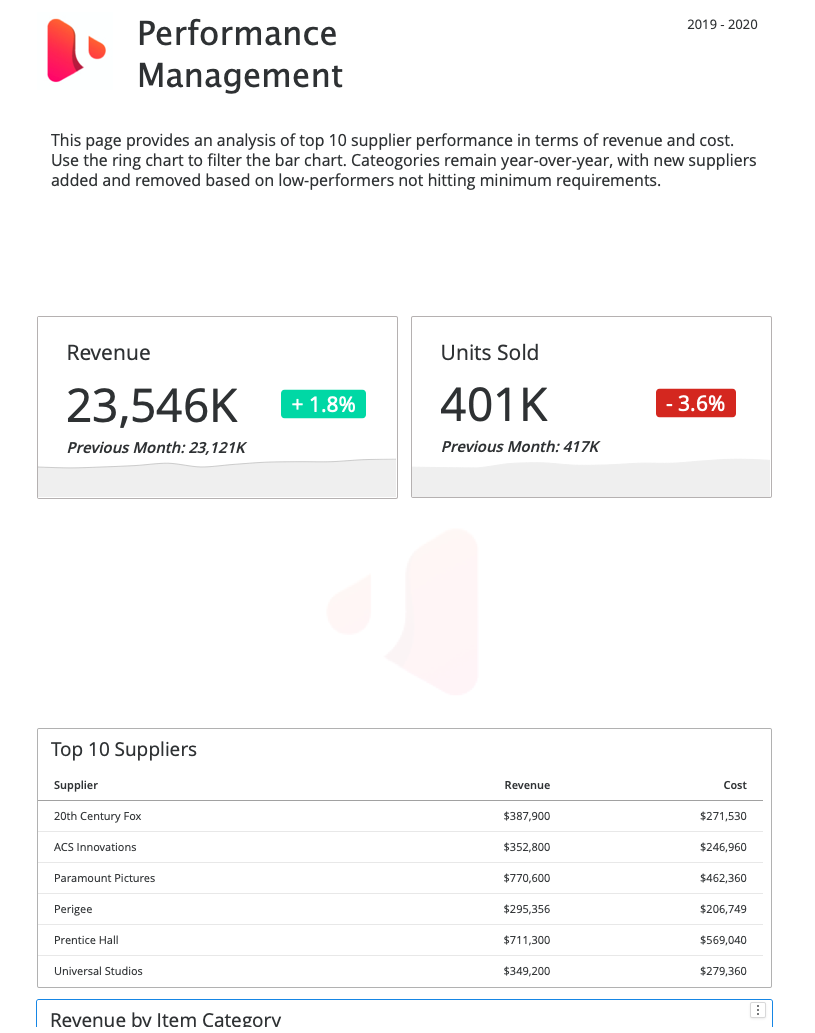
Vista preliminar reactiva:

Quiere ocultar la imagen y la cuadrícula de la vista reactiva para pantallas pequeñas para eliminar el desplazamiento necesario.
Ocultar contenedores en una vista por defecto
Puede que haya casos en los que desee mostrar solo objetos específicos en una vista predeterminada para pantallas grandes que no responde. Aquí es donde Ocultar en vista predeterminada resulta útil. Ocultar en vista predeterminada tiene dos excelentes casos de uso.
-
Seleccione la vista reactiva para pantallas pequeñas de modo que solo se muestren objetos específicos y, a continuación, se oculten en una vista reactiva por defecto para pantallas grandes. Esto podría incluir la creación de barras de navegación diferentes para dispositivos móviles pequeños y para equipos de escritorio o tablets grandes en modo horizontal. Aquí tiene dos ejemplos:
-
Es muy útil durante la creación para ayudar a ajustar y formatear contenedores superpuestos. Recuerde volver a mostrar en el lienzo antes de guardar, a menos que desee que los objetos permanezcan ocultos en una pantalla grande por defecto que no responde.