Strategy ONE
Enable Contextual Linking from a Custom Visualization
Contextual linking allows you to link a visualization to filter data in another visualization or use a visualization to filter the data in another dashboard. You can enable contextual linking for custom visualizations.
Custom visualizations support multiple ways of using contextual linking. First, you must generate a link to another visualization or dashboard and then configure the entry point to trigger the link. Currently, MicroStrategy provides the following entry points for the contextual link:
- Enable Contextual Linking from the Context Menu
- Enable Contextual Linking from a Tooltip
- Enable Contextual Linking from a Visualization
Contextual linking is based on the Selector API, so your visualization must support selectors first.
Enable Contextual Linking from the Context Menu
If the Go to Targets option appears in your visualization context menu, you can trigger contextual linking by clicking it. See the Context Menu API for more information about adding Go to Targets to your visualization context menu.
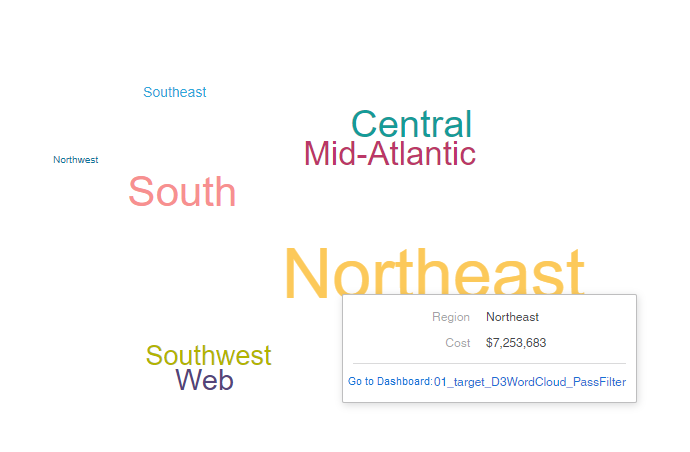
Enable Contextual Linking from a Tooltip
If you set up a tooltip when configuring contextual linking from the Contextual Link context menu option, a link is automatically added to the tooltip. Since the tooltip position moves along with the mouse, you need to make the tooltip position fixed. A fix mode is provided for the tooltip, so users enter this mode when clicking on a graphic.
See Create Custom Tooltips for more information about the showTooltip function.
onclick: function onclick(evt) {
const targetNode = evt.getTarget();
const d = d3.select(targetNode).datum();
this.handleSelection(evt.e, d);
if (d && this.graphicNeedsHighlight(d)) {
// the third argument means fix mode.
this.showTooltip(d, { x: evt.e.clientX, y: evt.e.clientY }, true);
}
},
Enable Contextual Linking from a Visualization
You can trigger contextual linking when a user clicks on a visualization by calling the goToDocument function. This function has no parameters. The data that you want to pass to the target is read from the current selection.
onclick: function onclick(evt) {
const targetNode = evt.getTarget();
const d = d3.select(targetNode).datum();
this.handleSelection(evt.e, d);
if (d && !evt.e.ctrlKey && !evt.e.metaKey) {
this.goToDocument();
}
},