Strategy ONE
Apply Color by Attribute
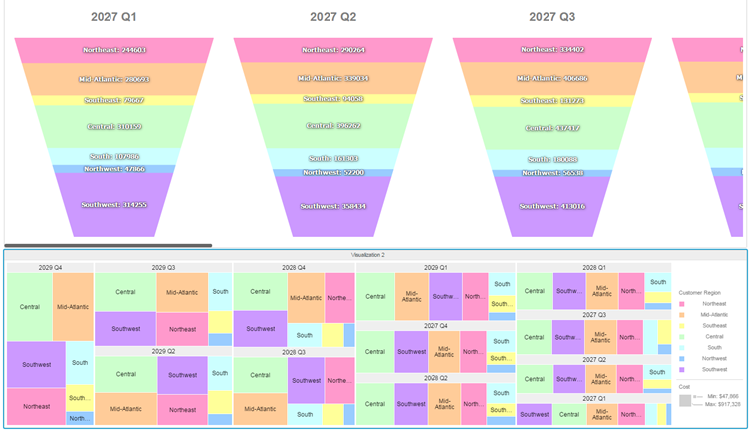
MicroStrategy dashboards have a global color palette, where each element of an attribute is designated to be a specific color. When you draw a custom visualization, you can get these colors and apply them on your visualization. You can also change the color of each element, and this change will be applied globally. For example, in the illustration below, the D3Funnel and Heat Map share the same color palette for the Custom Region element.

To get the color for an attribute, follow the steps below:
-
In the getCustomDropZones() method of your xxxDropZones.js file, set only one drop zone to use ColorBy. Set the isColorBy flag to "true" for that drop zone. For more information of how to create custom drop zones, please refer to Customizing drop zones.
Copy{
name: 'Color By', // Or any other name
title: mstrmojo.desc(13828, 'Drag attributes here'),
allowObjectType: ENUM_ALLOW_DROP_TYPE.ATTRIBUTE,
isColorBy: true
}The attributes that are dragged to this drop zone will be used to generate color by information.
-
To request the color of a specific element, you first need to get the necessary information. The information is encapsulated in an object called colorInfo. You can get this object by sending attributes from the ColorBy drop zone to an additional parameter, called colorByInfo, when you request data using DataInterface.getRawData(format, params).
For data in a tree format, use:
Copyvar rawadata = this.dataInterface.getRawData(mstrmojo.models.template.DataInterface.ENUM_RAW_DATA_FORMAT.TREE, {colorByInfo: this.zonesModel && this.zonesModel.getColorByAttributes()});For data in a row format, use:
Copyvar rawData = this.dataInterface.getRawData(mstrmojo.models.template.DataInterface. ENUM_RAW_DATA_FORMAT.ROWS_ADV, { colorByInfo: this.zonesModel && this.zonesModel.getColorByAttributes()}); -
You can request the color for a specific cell using getColorBy(colorInfo) when you draw your D3 visualization.
Copyvar color = me.getColorBy(rawD.children[i].colorInfo);
// …
.attr("fill", function (d) {
return color;
}) -
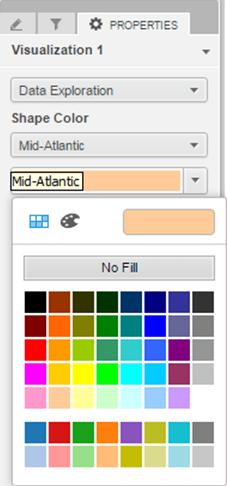
(Optional) You can add a control named COLORBYGROUP in the property panel to change color for each element. For more information of how to create custom properties, please refer to Creating and using custom properties.
Copyreturn [
{
name: "Data Exploration",
value: [
{
style: $WT.COLORBYGROUP
}
]
}
]Then you will see a control group with a pull down list and a color picker. The pull down list has been populated with the element combinations from the color by drop zone.