Strategy ONE
Simple Select Box
This sample visualization renders a simple selector with the drop-down list of values populated with predefined data. This sample does not use MicroStrategy data.

A ready-to-use plug-in has been provided for this sample. To view the Simple Select Box sample visualization in a dashboard in MicroStrategy Web.
- Download the plug-in and copy it to the plugins folder of the MicroStrategy Web installation directory.
- Restart your Web server.
- Open MicroStrategy Web and click New Dashboard.
- From the visualization gallery (vertical list of icons to the right of the dashboard), double-click the Simple Select Box icon.
- The Simple Select Box visualization is displayed in the dashboard.
Once you have deployed the Simple Select Box plug-in to the appropriate environments, you can also use the visualization in a dashboard in MicroStrategy Desktop or in a document in MicroStrategy Web.
To understand how the visualization was created, look at the JavaScript and configuration files in the plug-in or follow the step-by-step instructions below to create the visualization yourself.
- Create the Plug-In Structure
- Create the JavaScript That Renders the Visualization
- Add the Icon to the Gallery
- Register the Style Used to Render the Visualization
- Register the Visualization
- View the Visualization
Create the Plug-In Structure
- Copy MstrVisTemplate and rename it as MstrVisSimpleSelectBox. This provides the basic structure of the plug-in, with JavaScript and configuration files that you customize for this visualization.
- After you finish modifying the files in the plug-in, you copy the entire plug-in folder to the plugins folder in the environments where you want to use it.
Create the JavaScript That Renders the Visualization
-
Under MstrVisSimpleSelectBox/JavaScript/mojo/js/source, rename MstrVisTemplate.js as MstrVisSimpleSelect.js and open it.
-
Do a find and replace to convert all instances of MstrVisTemplate to MstrVisSimpleSelectBox.
-
You should see the following code to encapsulate all of the code for your visualization. Encapsulating the code is not a requirement, but it is a recommended practice. All of the visualization code explained below goes inside this function. The code in your JavaScript file will have these beginning and ending tags.
Copy(function(){
...
})(); -
You should see the following code to register your plug-in in the mojo object.
Copy// Define this code as a plugin in the mstrmojo object
if (!mstrmojo.plugins.MstrVisSimpleSelectBox) {
mstrmojo.plugins.MstrVisSimpleSelectBox = {};
}Let's review the code...mstrmojo.plugins.MstrVisSimpleSelectBox is the unique name of the plug-in (plug-in folder) that holds your visualization code, constructed as mstrmojo.plugins.{plugin name}.
-
You should see the following code to set the mojo super class that is required to run this visualization.
Copy// All mojo visualizations require the CustomVisBase library to render
mstrmojo.requiresCls("mstrmojo.CustomVisBase");Let's review the code...The CustomVisBase class is required for all mojo visualizations. You extend this class with your code.
-
You should see the following code to declare your visualization object and your variables and methods. In the next step, you will add new code to replace the code shown below.
Copy// Declare the visualization object
mstrmojo.plugins.MstrVisSimpleSelectBox.MstrVisSimpleSelectBox = mstrmojo.declare (
// Declare that this code extends CustomVisBase
mstrmojo.CustomVisBase,
null,
{
// Define the JavaScript class that renders your visualization as mstrmojo.plugins.{plugin name}.{js file name}
scriptClass: 'mstrmojo.plugins.MstrVisSimpleSelectBox.MstrVisSimpleSelectBox',
plot: function () {
// ... ADD YOUR JS CODE ...
}
}
);Let's review the code...mstrmojo.plugins.MstrVisSimpleSelectBox.MstrVisSimpleSelectBox is the JavaScript file that holds the code for your visualization, constructed as mstrmojo.plugins.{plugin name}.{js file name}.
mstrmojo.CustomVisBase is the mojo super class that your class extends.
null represents the fact that you do not have any mixins at this point. Mixins are mojo objects that extend your class.
scriptClass is a required variable that holds the name of your JavaScript class. It is constructed as mstrmojo.plugins.{plugin folder name}.{js file name}.
plot is the function that triggers rendering the visualization. Since this is the starting point for all custom code, all the code to render the visualization is placed inside this function.
-
Add the code shown below.
Copy// Declare the visualization object
mstrmojo.plugins.MstrVisSimpleSelectBox.MstrVisSimpleSelectBox = mstrmojo.declare (
// Declare that this code extends CustomVisBase
mstrmojo.CustomVisBase,
null,
{
// Define the JavaScript class that renders your visualization as mstrmojo.plugins.{plugin name}.{js file name}
scriptClass: 'mstrmojo.plugins.MstrVisSimpleSelectBox.MstrVisSimpleSelectBox',
cssClass: "MstrVisSimpleSelectBox", // Define the error message to be displayed if JavaScript errors prevent data from being displayed
errorDetails: "Error message",
// Specify that a tooltip should be displayed with additional information
useRichTooltip: true,
// Specify that the DOM should not be reused on data/layout change - reconstruct it from scratch
reuseDOMNode: false,
plot: function () {
var paragraph = document.createElement("p"), selectBox = document.createElement("select");
paragraph.id = "paragraph";
var createOption = function (value) {
var option = document.createElement("option");
option.value = value;
option.innerText = value;
return option;
};
var handleChange = function () {
var value = selectBox.options[selectBox.selectedIndex].value;
paragraph.innerHTML = value;
};
selectBox.appendChild(createOption('First option'));
selectBox.appendChild(createOption('Second option'));
selectBox.appendChild(createOption('Third option'));
selectBox.onchange = handleChange;
this.domNode.appendChild(selectBox);
this.domNode.appendChild(paragraph);
}
}
};Let's review the code...cssClass specifies the custom CSS class name that is appended to the visualization container.
errorDetails is the text that is displayed if there are errors in the JavaScript code.
useRichTooltip specifies that a small non-modal pop-up should be used to display additional information for the visualization. .
reuseDOMNode specifies that the existing DOM should be reused if possible in cases such as browser re-sizing or data change.
this.domNode is a reference to the HTML portion of the visualization, basically to the <div> element. You can use methods of the visualization class to access the domNode.
-
Save MstrVisSimpleSelect.js. The client side code is now ready. To see if you have created everything correctly, you can compare your file with the JavaScript file in the MstrVisSimpleSelectBox plug-in provided for this sample.
Add the Icon for the Gallery
-
Under MstrVisSimpleSelectBox/style/images, save the icon that you want to use for the visualization, with a unique name such as mstrVisSimpleSelectBoxIcon.png.
-
Open Html5ViPage.css, located under MstrVisSimpleSelectBox/style. This is the CSS file that holds formatting information for the icon in the visualization gallery. Replace the code shown below.
Copy.mstrmojo-VIGallery .mstrmojo-VIGalleryList .item.ic-MstrVisTemplate>div>div {
background-image: url(images/icon.png);
background-position: 0 0;
margin: 5px;
} -
Add the name of your visualization and the name of the icon file for your visualization.
Copy.mstrmojo-VIGallery .mstrmojo-VIGalleryList .item.ic-MstrVisSimpleSelectBox>> div>div {
background-image: url(images/mstrVisSimpleSelectBoxIcon.png);
background-position: 0 0;
margin: 5px;Let's review the code....mstrmojo-VIGallery .mstrmojo-VIGalleryList .item.ic-{plugin name} is the CSS selector for the visualization in the visualization gallery.
url(images/{icon name}.png is the path to the file for the icon used in the visualization gallery.
- Save Html5ViPage.css.
Register the Style Used to Render the Visualization
- Under MstrVisSimpleSelectBox/WEB-INF/xml, open styleCatalog.xml.
- Set the name attribute to MstrVisSimpleSelectBox.
- Set the description attribute to Simple Select Box.
-
In the <ActualParameter> node whose name attribute is mojoClassName, set the value attribute to plugins.MstrVisSimpleSelectBox.MstrVisSimpleSelectBox.
Copy<!-- Define the style that renders your visualization -->
<!-- Replace value of name attribute (MstrVisTemplateStyle) with the style name for your visualization >
<!-- Replace value of description attribute (Style to render visualization) with the description of the style for your visualization -->
<!-- description is NOT the value displayed in the visualization gallery for dossiers or in the list of visualizations available for documents -->
<Style name="MstrVisSimpleSelectBox" description="Simple Select Box" transform="ReportAjaxMojoVisualizationTransform">
<ActualParameters>
<ActualParameter name="documentStyle" type="1" value="RWGridJsonStyle"/>
<ActualParameter name="reportXMLStyle" type="1" value="VisualizationServerJsonDataStyle"/>
<!-- Replace value for mojoClassName parameter (plugins.MstrVisTemplate.MstrVisTemplate) -->
<ActualParameter name="mojoClassName" type="1" value="plugins.MstrVisSimpleSelectBox.MstrVisSimpleSelectBox"/>
</ActualParameters>
<Layouts>
<Layout layout_source="AppLayoutSourceFile"><![CDATA[/WEB-INF/xml/layouts/MojoVisualizationLayout.xml]]></Layout>
</Layouts>
</Style>Let's review the code...The name attribute in the <style> node is the name of the visualization plugin.
The description attribute in the <style> node is not the value that is displayed for the visualization in the visualization gallery or in the list of visualizations available for documents.
The value attribute for the mojoClassName parameter is constructed as plugins.{plugin folder}.{js file name}.
-
Save styleCatalog.xml.
Register the Visualization
- Under MstrVisSimpleSelectBox/WEB-INF/xml/config, open visualizations.xml.
- Locate the visualization node. You are going to modify the visualization node's id, desc, and style-name.
- Set the id attribute to MstrVisSimpleSelectBox.
- Set the desc attribute to Simple Select Box. This is the name users see as an option for using the visualization in a dashboard or document.
-
Set the style-name attribute to MstrVisSimpleSelectBox. This is the name you gave the style that renders the visualization in the styleCatalog.xml file.
Copy<visualizations>
<visualization-list name="ajax">
<!-- Define a new visualization, with the style name defined in stylecatalog.xml and with is-mojo="true"-->
<!-- id is a unique identifier for the visualization, such as the name of the plugin-->
<!-- desc is the name that is displayed in the list of visualizations for use in a document or dossier. Replace "name to be displayed for visualization" with the name to appear in the gallery or list.-->
<!-- is-mojo specifies whether this is a mojo visualization-->
<!-- scope is a bit-wise value that specifies which MicroStrategy objects the visualization can be applied to: -->
<!-- 2 Report grids in documents -->
<!-- 16 dossiers -->
<!-- style-name is the name of the style used to render the visualization. Replace "visualization rendering style" with the name of the style in styleCatalog.xml that renders the visualization-->
<visualization id="MstrVisSimpleSelectBox" desc="Simple Select Box" is-mojo="true" scope="18" style-name="MstrVisSimpleSelectBox"/>
</visualization-list>
</visualizations>Let's review the code...desc is the name that will be displayed for this visualization in the visualization gallery and in the list of visualizations available for use in a document.
is-mojo is set to "true" to specify that this is a mojo visualization.
style-name specifies the style that should be used to render this visualization. This is the name you set in styleCatalog.xml.
scope has the bit-wise value "18", which means that this visualization is available for use in documents and dashboards.
- Save visualizations.xml.
View the Visualization
Follow the procedures below to view the visualization:
Copy the Plug-In Folder
- Copy the entire plug-in folder to the plugins folder in the environment where you want to use it.
- To use the visualization in MicroStrategy Web, copy the plug-in to the plugins folder in the MicroStrategy Web installation directory.
- To use the visualization in MicroStrategy Desktop on a Windows machine, copy the plug-in to the code/plugins folder in the MicroStrategy Desktop installation directory.
- To use the visualization in MicroStrategy Desktop on a Mac machine, right-click MicroStrategyDesktop.app, click Show Package Contents, and copy the plug-in to the Resources/code/plugins folder.
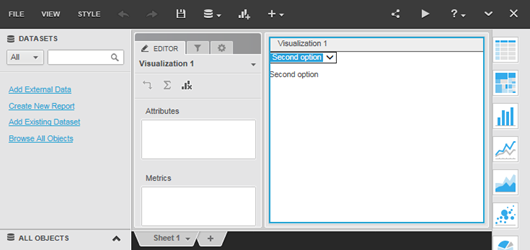
View the Visualization in a Dashboard in MicroStrategy Web
- Restart the Web server.
- Open MicroStrategy Web and click New Dashboard.
- From the visualization gallery (vertical list of icons to the right of the dashboard), double-click the Simple Select Box icon.
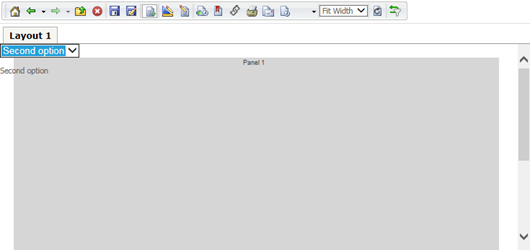
View the Visualization in a Document in MicroStrategy Web:
- Restart the Web server.
- Open MicroStrategy Web and click New Document.
- In Design mode, add a dataset with at least one attribute and one metric to Dataset Objects. Drag it onto the document as a report grid. This sample does not use data, but it needs to have data in order to add the visualization to a document.
- Right-click the report grid and select Properties and Formatting.
- On the Properties and Formatting dialog, choose Widget on the left. On the right, under Widget Selections, choose Widget > DHTML > Simple Select Box and click OK.
-
Run the document in Express or Interactive mode to see what the visualization looks like and how it works. It should look similar to the visualization shown below.