Strategy ONE
Google Chart
This sample visualization renders a graph of MicroStrategy data using the Google Graph library. It uses a configuration file to provide rendering options for the type of Google Graph to display in this sample—line chart, bar chart, or area chart.

The sample code in this visualization helps you learn how to import other JavaScript files. In this sample, that is the Google Chart library.
A ready-to-use plug-in has been provided for this sample. To view the Google Chart sample visualization in a dashboard in MicroStrategy Web:
-
Download the plug-in and copy it to the plugins folder of the MicroStrategy Web installation directory.
-
Restart your Web server.
- Open MicroStrategy Web and click New Dashboard
-
Click the Add Data icon, choose Select Existing Dataset, and add a dataset with at least one attribute and one metric. For example, in the MicroStrategy Tutorial project, navigate to Shared Reports > MicroStrategy Platform Capabilities > MicroStrategy SDK > Units Sold, Revenue by Category and click Select.
-
From the visualization gallery (vertical list of icons to the right of the dashboard), double-click the Google Chart icon.
-
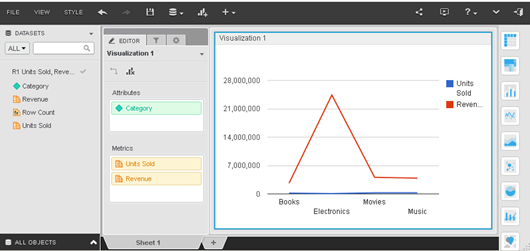
The Google Chart visualization is displayed in the dashboard.
Once you have deployed the Google Chart plug-in to the appropriate environments, you can also use the visualization in a dashboard in MicroStrategy Desktop or in a document in MicroStrategy Web .
To understand how the visualization was created, you can look at the JavaScript and configuration files in the plug-in or you can follow the step-by-step instructions below to create the visualization yourself.
For a detailed explanation of the code needed to create this sample visualization, follow the instructions below.
Create the Plug-In Structure
Copy MstrVisTemplate and rename it as MstrVisGoogleCharts. This provides the basic structure of the plug-in, with JavaScript and configuration files that you customize for this visualization. After you have finished modifying the files in the plug-in, you copy the entire plug-in folder to the plugins folder in the environments where you want to use it.
Create the JavaScript That Renders the Visualization
-
Under MstrVisGoogleCharts/JavaScript/mojo/js/source, rename MstrVisTemplate.js as MstrVisGoogleCharts.js and open it.
-
Do a find and replace to convert all instances of MstrVisTemplate to MstrVisGoogleCharts.
-
You should see the following code to encapsulate all of the code for your visualization. All of the visualization code explained below goes inside this function. The code in your JavaScript file will have these beginning and ending tags.
Copy(function () {
...
());Encapsulating the code is not a requirement, but it is a recommended practice.
-
You should see the following code to register your plug-in in the mojo object.
Copy// Define this code as a plugin in the mstr mojo object
if (!mstrmojo.plugins.MstrVisGoogleCharts) {
mstrmojo.plugins.MstrVisGoogleCharts {};
}Let's review the code...MstrVisGoogleCharts is the unique name of the plug-in (plug-in folder) that holds your visualization code, constructed as mstrmojo.plugins.{plugin name}.
-
You should see the following code to set the mojo super class that is required to run this visualization.
Copy// Custom mojo visualizations require the CustomVisBase library to render
mstrmojo.requiresCls("mstrmojo.CustomVisBase");Let's review the code...The CustomVisBase class is required for all mojo visualizations. You extend this class with your code.
-
You should see the following code to declare your visualization object and your variables and methods. In the next step, you add new code and replace the highlighted code shown below.
Copy// Declare the visualization object
mstrmojo.plugins.MstrVisGoogleCharts.MstrVisGoogleCharts = mstrmojo.declare (
// Declare that this code extends CustomVisBase
mstrmojo.CustomVisBase,
null,
{
// Define the JavaScript class that renders your visualization as mstrmojo.plugins.{plugin name}.{js file name}
scriptClass: 'mstrmojo.plugins.MstrVisGoogleCharts.MstrVisGoogleCharts',
plot: function () {
// ... ADD YOUR JS CODE ...
}
}
);Let's review the code...mstrmojo.plugins.MstrVisGoogleCharts.MstrVisGoogleCharts is the JavaScript file that holds the code for your visualization, constructed as mstrmojo.plugins.{plugin name}.{js file name}.
mstrmojo.CustomVisBase is the mojo super class that your class extends.
null represents the fact that you do not have any mixins at this point. Mixins are mojo objects that extend your class.
scriptClass is a required variable that holds the name of your JavaScript class. It is constructed as mstrmojo.plugins.{plugin folder name}.{js file name}.
plot is a function that triggers rendering the visualization. Since this is the starting point for all custom code, in this case all the code to render the visualization is placed inside this function.
-
Add the highlighted code shown below.
Copy// Declare the visualization object
mstrmojo.plugins.MstrVisValueSelectBox.MstrVisValueSelectBox = mstrmojo.declare (
// Declare that this code extends CustomVisBase
mstrmojo.CustomVisBase,
null,
{
// Define the JavaScript class that renders the visualization as mstrmojo.plugins.{plugin name}.{js file name}
scriptClass: 'mstrmojo.plugins.MstrVisGoogleCharts.MstrVisGoogleCharts',
cssClass: "mstrvisgooglecharts",
errorDetails: "This visualization requires one or more attributes and one metric.",
externalLibraries: [
{url: "http://www.google.com/jsapi"}
],
useRichTooltip: true,
reuseDOMNode: false,
plot: function () {
var domNode = this.domNode, width = this.width, height = this.height, dp = this.dataInterface;
function prepareData() {
var data = {};
//set cols //attributes column header/type
data.cols = [];
data.cols[0] = {"id": "ATT_NAME_JS", "label": "Attribute", "type": "string"};
//metrics columns header/type
var i;
for (i = 0; i < dp.getColumnHeaderCount(); i++) {
var metricName = dp.getColHeaders(0).getHeader(i).getName();
data.cols[1 + i] = {"id": metricName, "label": metricName, "type": "number"};
}
//set rows data
data.rows = [];
//go thru all rows
for (i = 0; i < dp.getTotalRows(); i++) {
data.rows[i] = {};
var c = [], attributesValue = "";
//attribute values to single string for row
var a;
for (a = 0; a < dp.getRowHeaders(i).size(); a++) {
attributesValue += dp.getRowHeaders(i).getHeader(a).getName() + " ";
}
c[0] = {"v": attributesValue};
//metrics values in row
var z;
for (z = 0; z < dp.getColumnHeaderCount(); z++) {
c[1 + z] = {"v": dp.getMetricValue(i, z).getRawValue()};
}
data.rows[i].c = c;
}
return data;
}
function renderGraph() {
var data = new google.visualization.DataTable(prepareData());
var options = {'title': 'Google chart', 'width': width, 'height': height};
var chart = new google.visualization.LineChart(domNode);
chart.draw(data, options);
}
google.load("visualization", "1", {"callback": function () {
renderGraph();
}, "packages": ["corechart"]
});
}
}
);Let's review the code...This code in comparison to previous samples:
-
The Simple Select Box sample did not use external libraries. This sample uses externalLibraries, which is an array of custom libraries to load, prior to triggering the plot function.
-
A new renderGraph method was added to render each type of Google chart available to users for display.
-
A new prepareData method was added to transform the MicroStrategy data to the format expected by the Google JavaScript library.
-
-
Save MstrVisGoogleCharts.js. The client side code is ready. To see if you have created everything correctly, you can compare your file with the JavaScript file in the MstrVisGoogleCharts plug-in provided for this sample.
Add the Icon for the Gallery
- Under MstrVisGoogleCharts/style/images, save the icon that you want to use for the visualization, with a unique name such as mstrVisGoogleChartsIcon.png.
-
Open Html5ViPage.css, located under MstrVisGoogleCharts/style. This is the CSS file that holds formatting information for the icon in the visualization gallery. Replace the highlighted code below.
Copy.mstrmojo-VIGallery .mstrmojo-VIGalleryList .item.ic-MstrVisTemplate>div>div {
background-image: url(images/icon.png);
background-position: 0 0;
margin: 5px;
} -
Add the name of your visualization and the name of the icon file for your visualization.
Copy.mstrmojo-VIGallery .mstrmojo-VIGalleryList .item.ic-MstrVisGoogleCharts>div>div {
background-image: url(images/mstrVisGoogleChartsIcon.png);
background-position: 0 0;
margin: 5px;
}Let's review the code....mstrmojo-VIGallery .mstrmojo-VIGalleryList.item.ic-{plugin name} is the CSS selector for the visualization in the visualization gallery.
url(images/{icon name}.png is the path to the file for the icon used in the visualization gallery.
- Save Html5ViPage.css.
Register the Style Used to Render the Visualization
- Under MstrVisGoogleCharts/WEB-INF/xml, open styleCatalog.xml.
- Set the name attribute to MstrVisGoogleCharts.
- Set the description attribute to Google Charts.
-
In the <ActualParameter> node whose name attribute is mojoClassName, set the value attribute to plugins.MstrVisGoogleCharts.MstrVisGoogleCharts.
Copy<!--Define the style that renders your visualization -->
<!-- Replace value of name attribute (MstrVisTemplateStyle) with the style name for your visualization -->
<!-- Replace value of description attribute (Style to render visualization) with the description of the style for your visualization -->
<!--description is NOT the value displayed in the visualization gallery for dossiers or in the list of visualizations available for documents -->
<Style name="MstrVisGoogleCharts" description="Google Charts" transform="ReportAjaxMojoVisualizationTransform">
<ActualParameters>
<ActualParameter name="documentStyle" type="1" value="RWGridJsonStyle"/>
<ActualParameter name="reportXMLStyle" type="1" value="VisualizationServerJsonDataStyle"/>
<ActualParameter name="mojoClassName" type="1" value="plugins.MstrVisGoogleCharts.MstrVisGoogleChart"/>
</ActualParameters>
<Layouts>
<Layout layout_source="AppLayoutSourceFile"><![CDATA[/WEB-INF/xml/layouts/MojoVisualizationLayout.xml]]></Layout>
</Layouts>
</Style> - Save styleCatalog.xml.
Register the Visualization
- Under MstrVisGoogleCharts/WEB-INF/xml/config, open visualizations.xml.
- Locate the visualization node. You are going to modify the visualization node's id, desc, and style-name.
- Set the id attribute to MstrVisGoogleCharts.
- Set the desc attribute to Google Chart. This is the name users see as an option for using the visualization in a dashboard or document.
-
Set the style-name attribute to MstrVisGoogleCharts. This is the name you gave to the first style in the styleCatalog.xml file.
Copy<visualizations>
<visualization-list name="ajax">
<!-- Define a new visualization, with the style name defined in stylecatalog.xml and with is-mojo="true"-->
<!--id is a unique identifier for the visualization, such as the name of the plugin-->
<!--desc is the name that is displayed in the list of visualizations for use in a document or dossier. Replace "name to be displayed for visualization" with the name to appear in the gallery or list.-->
<!--is-mojo specifies whether this is a mojo visualization-->
<!--scope is a bit-wise value that specifies which MicroStrategy objects the visualization can be applied to: -->
<!-- 2 Report grids in documents -->
<!-- 16 dossiers -->
<!--style-name is the name of the style used to render the visualization. Replace "visualization rendering style" with the name of the style in styleCatalog.xml that renders the visualization-->
<visualization id="MstrVisGoogleCharts" desc="Google Chart" is-mojo="true" scope="18" style-name="mstrVisGoogleCharts"/>
</visualization-list>
</visualizations>Let's review the code...desc is the name that that appears for this visualization in the gallery and in the list of visualizations available for use in a document.
desc is the name that appears for this visualization in the gallery and in the list of visualizations available for use in a document.
is-mojo is set to true to specify that this is a mojo visualization.
style-name specifies the style that should be used to render this visualization. This is the name you set in styleCatalog.xml.
scope has a value of 18, which means that this visualization is available for use in documents and dashboard.
- Save visualizations.xml.
View the Visualization
Follow the procedures below to view the visualization.
Copy the Plug-In Folder
- Copy the entire plug-in folder to the plugins folder in the environment where you want to use it.
- To use the visualization in MicroStrategy Web, copy the plug-in to the plugins folder in the MicroStrategy Web installation directory.
- To use the visualization in MicroStrategy Desktop on a Windows machine, copy the plug-in to the code/plugins folder in the MicroStrategy Desktop installation directory.
- To use the visualization in MicroStrategy Desktop on a Mac machine, right-click MicroStrategyDesktop.app, click Show Package Contents, and copy the plug-in to the Resources/code/plugins folder.
View the Visualization in a Dashboard in MicroStrategy Web
- Restart the Web server.
- Open MicroStrategy Web and click New Dashboard.
- Click the Add Data icon, choose Select Existing Dataset, and add a dataset with at least one attribute and one metric. For example, in the MicroStrategy Tutorial project, navigate to Shared Reports > MicroStrategy Platform Capabilities > MicroStrategy SDK > Units Sold, Revenue by Category and click Select.
- In the gallery, double-click the Google Chart icon.
View the Visualization in a Document in MicroStrategy Web
To view the visualization in a document in MicroStrategy Web, follow the instructions below to create a document and add the Google Chart visualization. The instructions below assume that you have already deployed the plug-in.
- Restart the Web server.
- Open MicroStrategy Web and click New Document.
- In Design mode, add a dataset with at least one attribute and one metric to Dataset Objects. Drag it onto the document as a report grid.
- Right-click the report grid and select Properties and Formatting.
- On the Properties and Formatting dialog, choose Widget on the left. On the right, under Widget Selections, choose Widget > DHTML > Google Chart and click OK.
-
Run the document in Express or Interactive mode to see what the visualization looks like and how it works. It should look similar to the visualization shown below.

