Strategy One
Introduction to Analyzing Data in an Interactive Stacked Graph Widget
An Interactive Stacked Graph widget is a combination of a checkbox list and an area graph. The graph displays the contribution of various metric series to the change in value of a larger set of data. This widget allows you to visualize total metric values as one large stacked area, and the individual pieces of that total as smaller stacked areas within the large stacked area. You can quickly analyze how the individual parts make up the whole, which is useful when making percent-to-total comparisons.
This is a Flash-based widget, which displays in Flash Mode. For newly created documents, Flash Mode is deprecated and replaced by Presentation Mode. In Presentation Mode, a Flash-based widget is hidden or is displayed as a grid, a graph, or a placeholder showing a message, as set by the document designer.
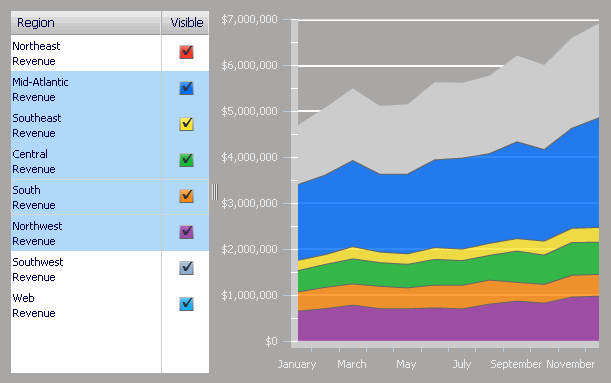
An example of an Interactive Stacked Graph widget is shown below:

By selecting individual attribute elements (the list of regions in the example above) using the checkboxes, you can determine what data is displayed on the area graph on the right. When all checkboxes are selected, as shown in the example, the area graph is at its maximum size because it is representing contributions from each individual element.
To analyze data in an Interactive Stacked Graph widget:
- To change the data that is displayed in the area graph on the right, select individual attribute elements (for example, a list of years) using the checkboxes on the left. When all checkboxes are selected, the area graph is at its maximum size.
- To analyze how the individual parts make up the whole, for example when making percent-to-total comparisons, click the name of the attribute element on the left. The portion of the area graph representing the attribute element is highlighted. Select multiple items by pressing CTRL and selecting elements.
- If the document contains a grid, graph, or panel stack that is connected to this widget, click the checkboxes or area graph to display related data in connected grids, graphs, and panel stacks.
Not all features described above may be enabled in all documents.
