Strategy One
Introduction to Analyzing Data in a Heat Map Widget
A Heat Map widget is a combination of colored rectangles, each representing an attribute element, that allows you to quickly grasp the current status and impact of a large number of variables. Heat Maps are often used in the financial services industry to review the status of a portfolio. The rectangles contain a variety and shadings of colors, which emphasize the status of the various components. In a Heat Map, the size of each rectangle represents its relative weight and the color represents the relative change in value of that rectangle. You can hover over each rectangle to see which attribute element the rectangle represents and its metric values.
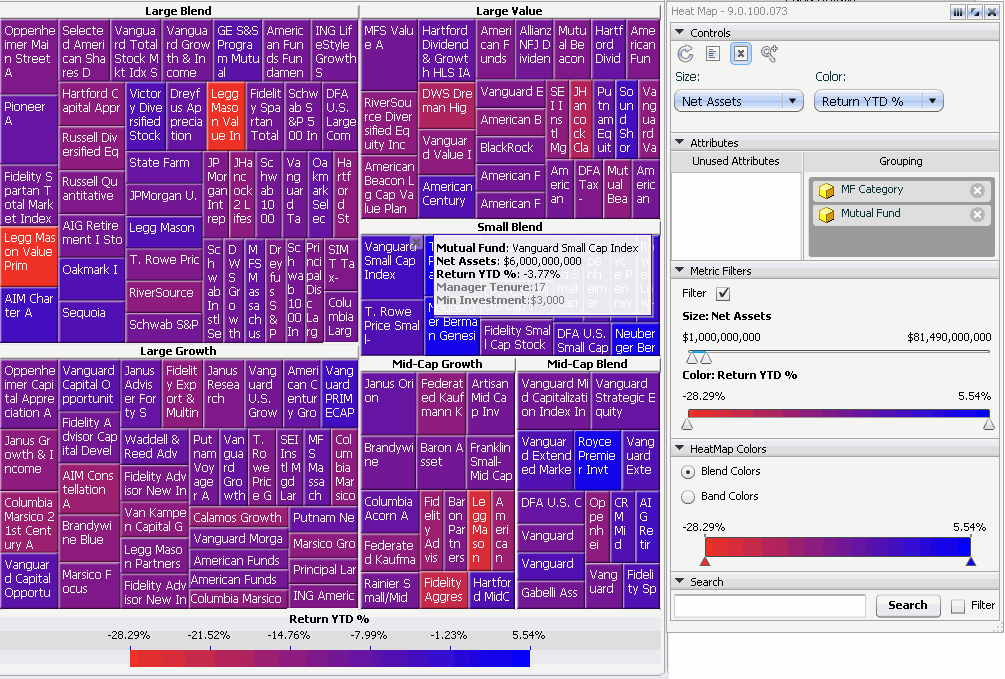
For information on what each object is represented by on the widget, review the following example:

- The headings along the top of the rectangles represent a set of attributes. In this example, they represent different categories (such as Large Blend and Large Value) of mutual funds.
- The individual rectangles under each heading represent a single attribute. In this example, this attribute is Mutual Fund, as shown by the individual mutual funds displayed in each rectangle beneath each heading.
- The size of the rectangles come from the values of a specific metric; in this example, the metric is Net Assets. Each rectangle's size represents its relative weight. This widget shows that Large Blend funds are weighted more heavily than Mid-Cap Blend funds in regard to net assets.
- The rectangles' colors come from a second specific metric, in this case, Return YTD %. The colors represent different ranges of return year-to-date percentages generated by the mutual funds. In the image above, blue denotes higher percentages, while red and purple denote lower percentages. You can define the colors used to denote these values, as described in Interacting with a Heat Map widget in Flash Mode and Interactive Mode.
- When you hover over a rectangle, data is displayed in a pop-up. This includes the data described in the bullet points above, as well as additional information that does not affect the Heat Map widget. In this example, the Vanguard Small Cap Index data is displayed.
Some Heat Map widgets are combined with an interactive selector so you can select a different attribute element to view on the Heat Map widget. For example, a Heat Map widget displays Revenue values for categories and subcategories. The selector allows you to choose which regions to display category and subcategory for.
Interacting with a Heat Map widget in Flash Mode and Interactive Mode
You can analyze data in Flash Mode and in Interactive Mode (if the widget is defined to display as a widget in Interactive Mode). Depending on the features enabled in the document, you can analyze data in a Heat Map widget in the following ways:
- If the Heat Map dialog box is displayed, you can determine which attributes are included in the widget, the threshold used to color the rectangles of the widget, and more. For information on how to use the Heat Map dialog box, see Analyzing the Heat Map widget with the Heat Map Dialog Box.
- If an X appears in the top right of a rectangle when you hover the cursor over it, you can remove rectangles from the Heat Map to eliminate outliers or provide additional room for other attribute elements.
-
If a magnifying glass appears when you hover the cursor over a rectangle, you can zoom in on the rectangle and view details of the data within the rectangle.
A path containing the names of each area you have zoomed into is displayed at the top of the widget. You can click the name of an area to return to that view of the widget. For instance, to return to the full view of the widget, click Home.
Analyzing the Heat Map widget with the Heat Map Dialog Box
Controls Section
- To
revert any changes you have made to the widget, click the Refresh
icon
 .
. -
To replace any rectangles that you removed, click the Refresh icon
 .
.
To
display a list of deleted rectangles, click the List
of Deleted Items icon ![]() .
displaying all the deleted rectangles.
.
displaying all the deleted rectangles.
-
To view details of the data within an area in the widget, click the Zoom icon
 .
When you hover the cursor over an area, the cursor turns into a magnifying
glass. Click the rectangle that you want to zoom in on.
.
When you hover the cursor over an area, the cursor turns into a magnifying
glass. Click the rectangle that you want to zoom in on.A path contains the names of each area your zoomed into is displayed at the top of the widget. You can click the name of an area to return to that view of the widget. For instance, to return to the full view of the widget, click Home.
When finished, click the Zoom icon
 again to remove the highlight.
again to remove the highlight. - To change the metric that determines the size of the rectangles in the Heat Map widget, select the metric from the Size drop-down.
-
To change the attribute or metric that determines the color of the rectangles in the Heat Map widget, do one of the following:
To have the rectangles colored based on an attribute, from the Color drop-down, point to Attribute, then select the attribute.
To have the rectangles colored based on a metric, from the Color drop-down, point to Metric, then select the metric.
Attributes Section
- To focus on the data for a specific attribute, you can remove other attributes from the widget. You cannot remove all the attributes from the widget; at least one must remain so that the widget can be displayed.
- To remove an attribute, drag the attribute from the Grouping list to the Unused Attributes list. (Available if the Unused Attributes list is enabled.)
- To replace an attribute that you removed, drag the attribute from the Unused Attributes list to the Grouping list. (Available if the Unused Attributes list is enabled.)
- To rearrange the grouping of categories on the Heat Map widget, click and drag attributes in the Grouping list. The attribute at the top of the list creates the rectangular areas in the Heat Map and the attribute at the bottom creates the individual rectangles under each header.
Metric Filters Section
- To display rectangles based on the metric values that determine size, move the sliders for Size. Rectangles that are outside the selected range darken.
- To display rectangles based on the metric values that determine color, move the sliders for Color. Rectangles that are outside the selected range darken.
- To display only the rectangles in the Size and Color ranges, select the Filters checkbox.
Heat Map Colors Section
- To have rectangles colored automatically using blended colors based on each rectangle's value, select the Blend Colors checkbox.
- To display rectangles using a specific color for each specific range of values, select the Band Colors checkbox.
- To add a blending color, click the slider to add a new thumb. Change the color of the thumb by double-clicking it in the slider and selecting the new color from the pop-up dialog box that opens.
- To add a new band when the colors are banded, press CTRL and click the slider where you want the new thumb to appear.
- To move a thumb, slide the thumb to its new location. As you slide it, the metric value is displayed.
- To delete a point when the colors are blended, click the point and drag it off the slider.
- To delete a band when the colors are banded, hover over the band and click the X that appears.
- To have the color of a band become darker towards the right, click the arrow at the bottom of the band until it points towards the right.
- To have the color of a band become darker towards the left, click the arrow at the bottom of the band until it points towards the left.
- To have the color become darker towards both ends of the band, click the arrow at the bottom of the band until the arrow points both ways.
- To display a band as a solid color, click the arrow at the bottom of the band until it becomes a circle.
Search Section
-
To find an attribute in the widget, in the Search section, type the text to search for, then click Search. Do one of the following:
- To highlight the rectangles whose attributes match the text, clear the Filter checkbox.
-
To display only the rectangles whose attributes match the text, select the Filter checkbox.
Click Search. If a match cannot be found, a message is displayed at the top of the widget. To clear the search results, click the X at the top of the widget.
-
You can dock and undock the Interactive dialog box. A docked dialog box is attached to the right side of the widget and cannot be moved. An undocked dialog box can be moved and resized.
- To dock it, click the Dock icon
 at the top of the dialog box.
at the top of the dialog box. - To undock it, click the Undock
 icon at the top of the dialog box.
icon at the top of the dialog box.
- To dock it, click the Dock icon
