Strategy ONE
Report Grid XML
The report grid interfaces have all the information related to a report grid in some simple objects. It is necessary to understand the different types of report grid XML structures so the classes can be correctly implemented. Refer to the examples section for usage scenarios with code samples.
Consult the Rendering the Report Grid section for an introduction to a simpler object-oriented approach to manipulating the report grid using the Web Objects API and the Grid Object Model.
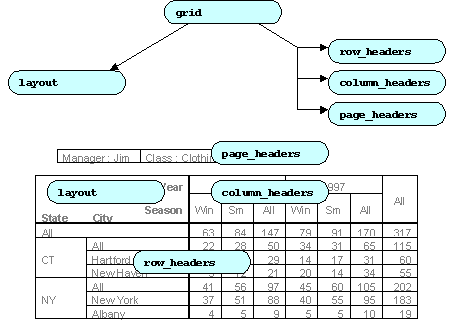
As shown below, the report grid XML is divided into several parts. Each part represents a particular portion of the grid.
The XML is organized in the same set of cells that is displayed in the grid, and each part is laid out from left to right. The main tags are shown below. Also, a sample report grid XML is presented towards the end.

-
Layout: Lists the template units on each axis. Each unit actually represents a separate cell.
-
Column_headers: Contains rows of column headers.
-
Row_headers: Contains a row tag for each row. A row is a list of header cells followed by value cells (metric or subtotal values).
-
Page_headers: Contains information for the page axis. It is organized the same way as the Column_headers tag.
Layout tag

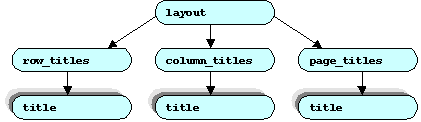
The layout tag contains a list of titles for each of the three axes. These are organized in row_titles, column_titles and page_titles tags. Each tag contains a list of title tags. A title tag corresponds roughly to a template unit, in the sense that each template unit defines at least one title. However it is possible that a template unit can generate several rows of header cells. This can happen because of the following reasons:
-
The unit generates several rows of header elements as in the case of consolidation, custom group and dimension units.
-
When an element is split into several cells so that different forms of the element can be inserted into separate cells.
In either of these cases, there are several titles for a unit. When this happens, the XML can contain a title that spans several rows of header cells, or it can contain several titles. This depends on whether the report contains separate titles for each row of headers. The title usually contains a reference ID attribute called rfd to relate it to an object information node.

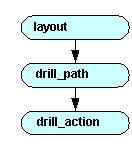
A layout can also define a template unit level drill map, which consists of a collection of drill paths that are used in drilling operations.
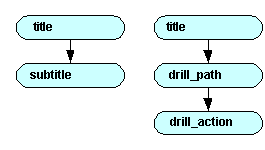
Title tag

A title groups together headers that share some common semantic notion. For example, the title Year can have headers 2020, 2021 and 2022. A title can contain several subtitles (for example, the title Name has subtitles FirstName and LastName) unless the title corresponds to a metric, custom group or consolidation, in which case there are no subtitles.
A title can also define a template unit level drill map, which consists of a collection of drill paths that are used in drilling operations.
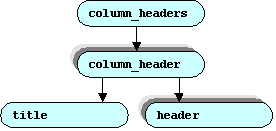
Column headers tag

The column_headers tag is a list of column_header tags. A column_header is a list of cells that are displayed at the top of a column of data. The cells are listed in a row. Each cell is represented using an instance of the header tag. The column header has a title tag. The title tag contains the same information as in the layout. It is required to improve the rendering speed for the report grid.
A header object also exists that represents a single cell of the grid. Header objects typically correspond to Web Elements. However in some cases one Web Element of the report can be split into two cells on the table to represent multiple forms that convey accurate information only in separate cells. In such a scenario, there are two header tags. In the case of column headers, elements split in this manner appear as cells in extra header rows. For row elements the extra cells appear as additional columns.
Each header usually has a reference ID attribute called rfd to relate it to an information node. This node is used to describe the appearance of the cell. The header also has row_span and column_span attributes to record the number of cells of the table spanned by the object.
The following table represents a column header spanning more than one row. In this case the 2021 and 2022 headers both have a column_span of 2.
|
Year |
2021 |
2022 |
||
|
City |
New York |
New Haven |
New York |
New Haven |
|
|
25.54 |
12.34 |
34.16 |
67.39 |
Another case to consider is an L-shaped cell that appears in consolidations and custom groups. This cell is used to represent an element that has its own data, but is also a parent of other elements of the same template unit. Since L-shaped cells are hard to describe in HTML, this is handled by leaving the lower cell blank.
|
Consolidation |
Profit (Revenue - Cost) |
||
|
|
Revenue |
Cost |
|
|
|
$70.00 |
$170.00 |
$100.00 |
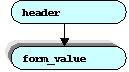
Header tag

Each header needs to contain data. This data is held in a list of one or more form values. Each form_value can have an ID so the forms can be formatted in a number of ways. The form contains one value. It has an attribute (semantics) to indicate the semantics of the form. A form can contain a string, number, date, URL, image, and so on. Semantics also exist to indicate that the header cell is empty.
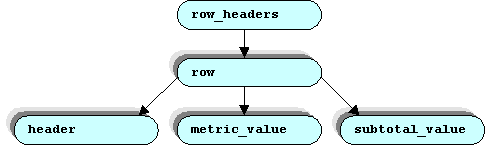
Row headers tag

When a header cell spans several rows, the value is not displayed separately for subsequent rows. The HTML table rendering code is able to fill in cells whose value was described earlier in the table. The metric_value and subtotal_value tags never span more than one cell in the table. Referring to the table below, USA spans two rows. However, the value USA is not displayed again for the second row.
|
Country |
State |
|
USA |
New York |
|
Washington |
Page headers tag
The page_headers tag is structured exactly the same way as the column_headers tag. However it is expected to be rendered in a totally different manner, where each page_header is written into a combo box. The displayed attribute in the combo box indicates the current elements of each unit.
Sample report grid XML
An example of the report grid XML is shown below. These nodes are under the <gr> node.
<ly> --> Layout
<rt cn="3" cm="2"> --> RowTitles
<t rfd="3" spn="1" ui="1" dpt="1" hc="1" class="css2">
Country
<stl rfd="6" spn="1" n="DESC"/>
</t>
<t rfd="4" spn="2" ui="2" dpt="2" hc="1" class="css2">
Region
<stl rfd="6" spn="1" n="DESC"/>
<stl rfd="7" spn="1" n="ID"/>
</t>
</rt>
<cts cn="1" cm="0"> --> ColumnTitles
<t tp="1" spn="1" ui="1" dpt="1" hc="1" class="css6">
Metrics
</t>
</cts>
<pts cn="0" cm="-1"/> --> PageTitles (in this case there are no page titles)
</ly>
<rh cn="10" pi="1" pc="10"> --> RowHeaders
<rw o="1">
<h rfd="3" rs="7" csp="1" dpt="1" o="0" ui="1" ei="BB:8D679D3811D3E4981000E787EC6DE8A4:1:2:0:2:1:1:3:USA">
<fv sm="3" class="css3">
USA
</fv>
</h>
<h rfd="4" rs="1" csp="1" dpt="2" o="0" ui="2" ei="BB:8D679D4B11D3E4981000E787EC6DE8A4:1:2:0:2:1:1:3:North-East">
<fv sm="3" class="css3">
North-East
</fv>
</h>
<h rfd="4" rs="1" csp="1" dpt="2" o="0" ui="2" ei="BB:8D679D4B11D3E4981000E787EC6DE8A4:1:2:0:2:1:1:3:North-East">
<fv sm="2" class="css3">
1
</fv>
</h>
<mv class="css12"> --> Metric Values (For subtotal it would be <sv>)
$ 127,095.00
</mv>
</rw>
</rh>
<chs cn="1" pi="1" pc="1"> --> ColumnHeaders
<ch>
<t tp="1" spn="1" ui="1" dpt="1" hc="1" class="css6">
Metrics
</t>
<h rfd="5" rs="1" csp="1" dpt="1" o="0" ui="1" ei="CD:4C05177011D3E877C000B3B2D86C964F">
<fv sm="3" class="css10">
Dollar Sales
</fv>
</h>
</ch>
</chs>
<phs/> --> No PageHeaders (normally, it will have the same structure as chs)\mjkuhy765