Strategy ONE
Layout Definition Architecture
Layout definition files are designed to work with transforms, and each particular layout definition works with a specific transform (or at least a transform that has specific methods). Using MicroStrategy custom tags, the code in a layout definition file is able to obtain the data rendered by methods in the transform. Using a layout definition, you can rearrange the layout of the content and define the level of data displayed, without writing a single line of Java code.
Transforms are Java components responsible for converting the data in a Web Bean into its final output representation such as HTML. Typically, a transform does not generate all the HTML required in a single Java method but exposes a series of methods each of which is responsible for generating a small piece of the HTML. This approach allows you to override an existing transform and change the HTML output generated by a single piece (that is, an individual method) of the transform. This technique is fundamental to the layout XML architecture as it provides a series of smaller HTML sections which can be arranged in to form a larger piece of HTML.
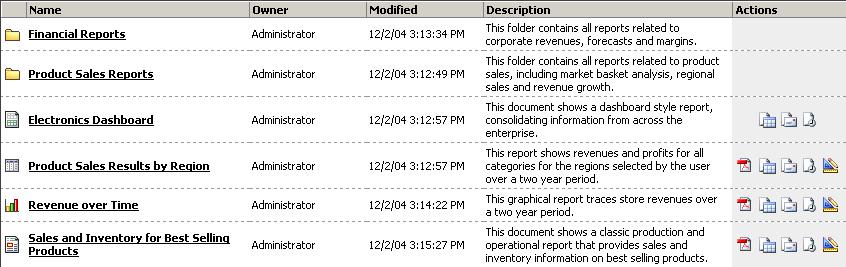
For example, consider the transform that is responsible for displaying the contents of a folder on a Folder Browsing page. It provides detailed information about objects in the folder, such as the name and description of the object, the owner of the object, the date on which the object was last modified, and so on. The screenshot below illustrates the default display for a Folder Browsing page in the List View mode.

The transform responsible for creating the content shown above uses a layout definition file to present the data. The transform renders the HTML in a series of small steps. For example, it creates the HTML for the header section and then creates a row for each object in the folder. In turn, each row is actually made up of small HTML sections for the icon, object name, owner, and so on. However, while the transform actually renders the data, the presentation of that data (that is, the order and layout of the output) is determined by the layout definition file. To customize the data presentation, you can simply modify the layout definition file used by the transform rather than changing the transform itself..
If a transform that did not use a layout definition file were used to present this data, it would have to rely instead on Java methods to arrange the content for each of the objects. It would need to loop through each object in the folder, create an HTML row for each folder object, and call the appropriate methods to generate the HTML for the object name, owner, description, and so on displayed in the columns. In this case, because the order and surrounding layout for the output are controlled by these Java methods, you would need to replace the arranging methods with new methods by extending or aggregating the transform class in order to customize the output.
You can view the Folder Browsing page in either the List View mode or the Large Icon View mode. The styles used to present the data in both of these modes use the same Java class. The only difference is the layout definition they use, but this difference creates a very different data presentation. The screenshot shown above illustrates the default display for a Folder Browsing page in the List View mode, while the screenshot shown below illustrates the same page displayed in the Large Icon View mode.
![]()
